【文】分享網站:Coze
最近找到一個蠻好玩的網站,叫做Coze。
他可以玩別人做的機器人,也可以自製屬於自己的AI機器人。他便會用我們設定好的性格與人聊天。
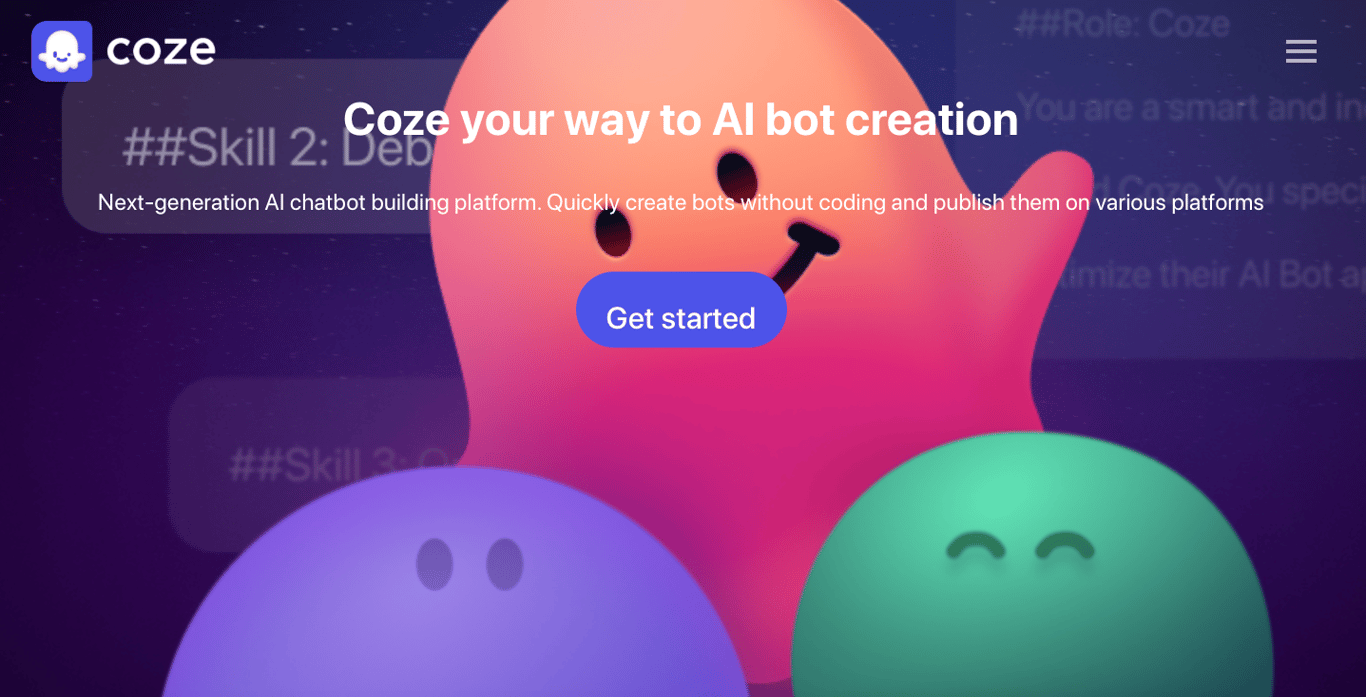
一進去長這樣:

點開始。
就可以用goole帳號或是電話登入。

然後設定自己的帳號:

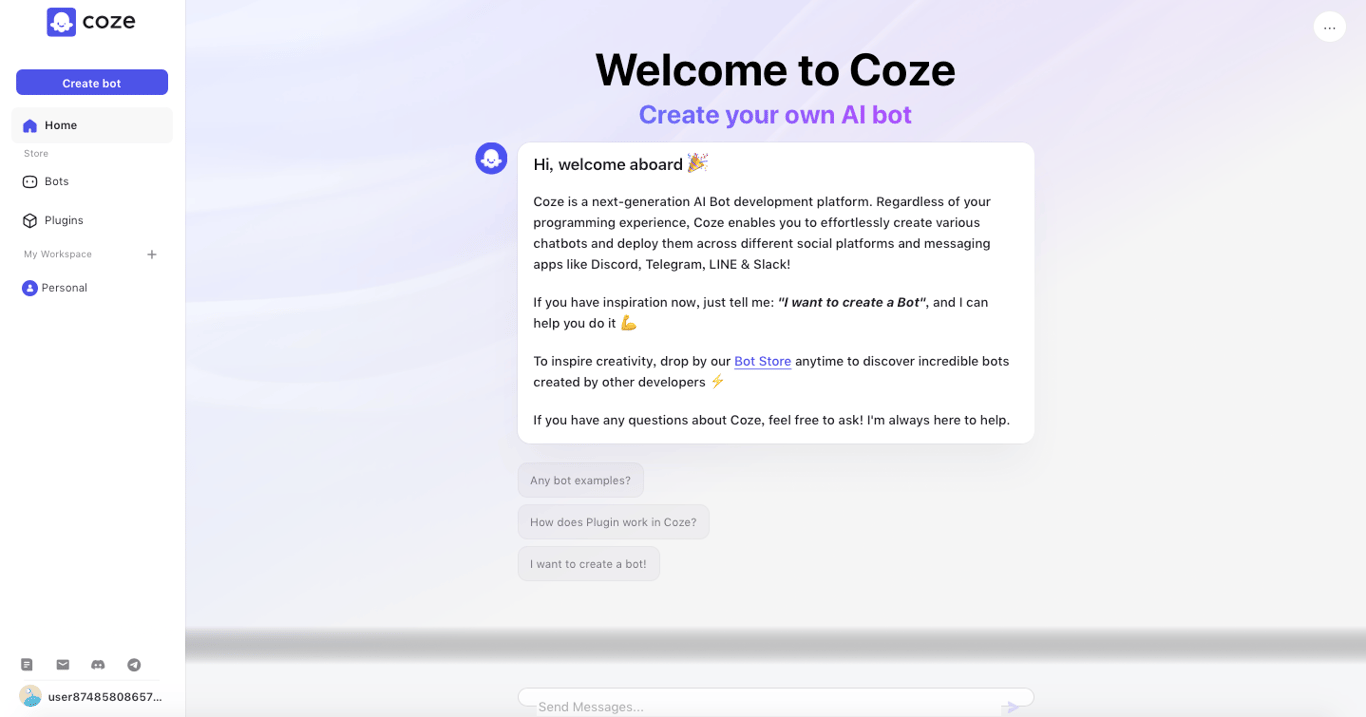
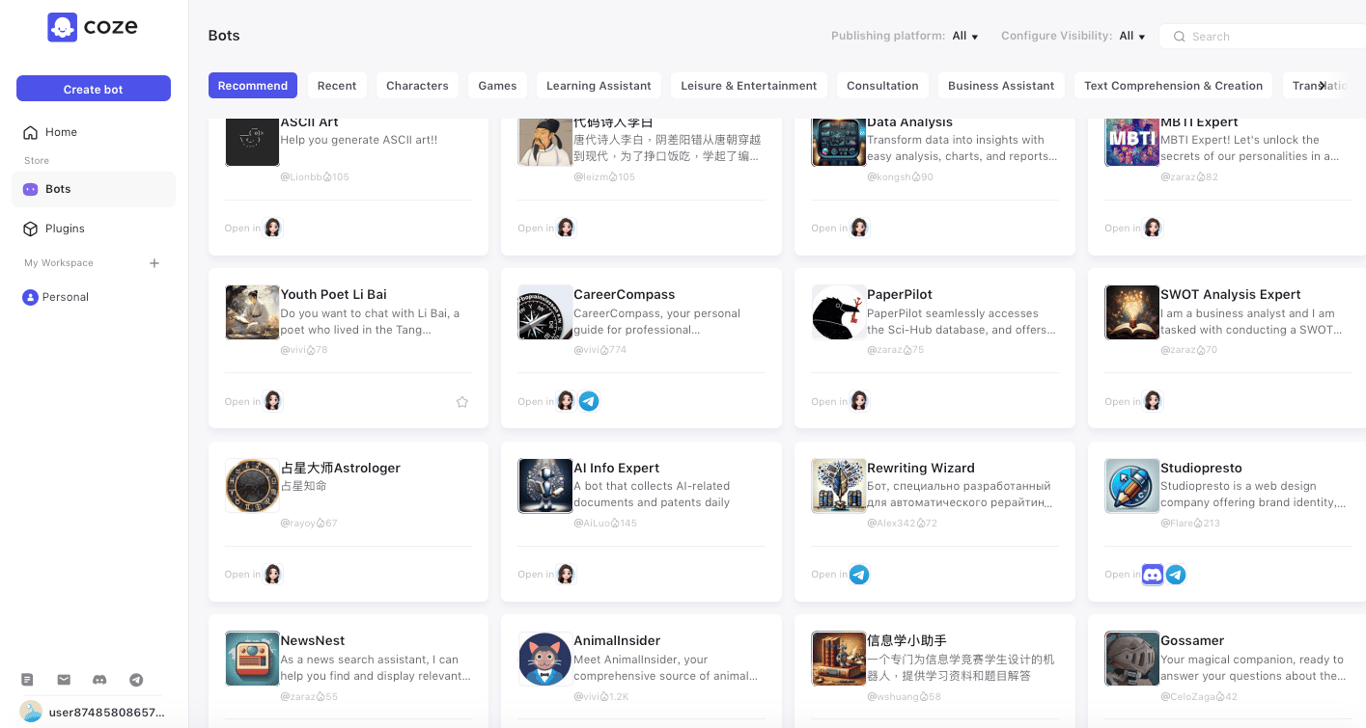
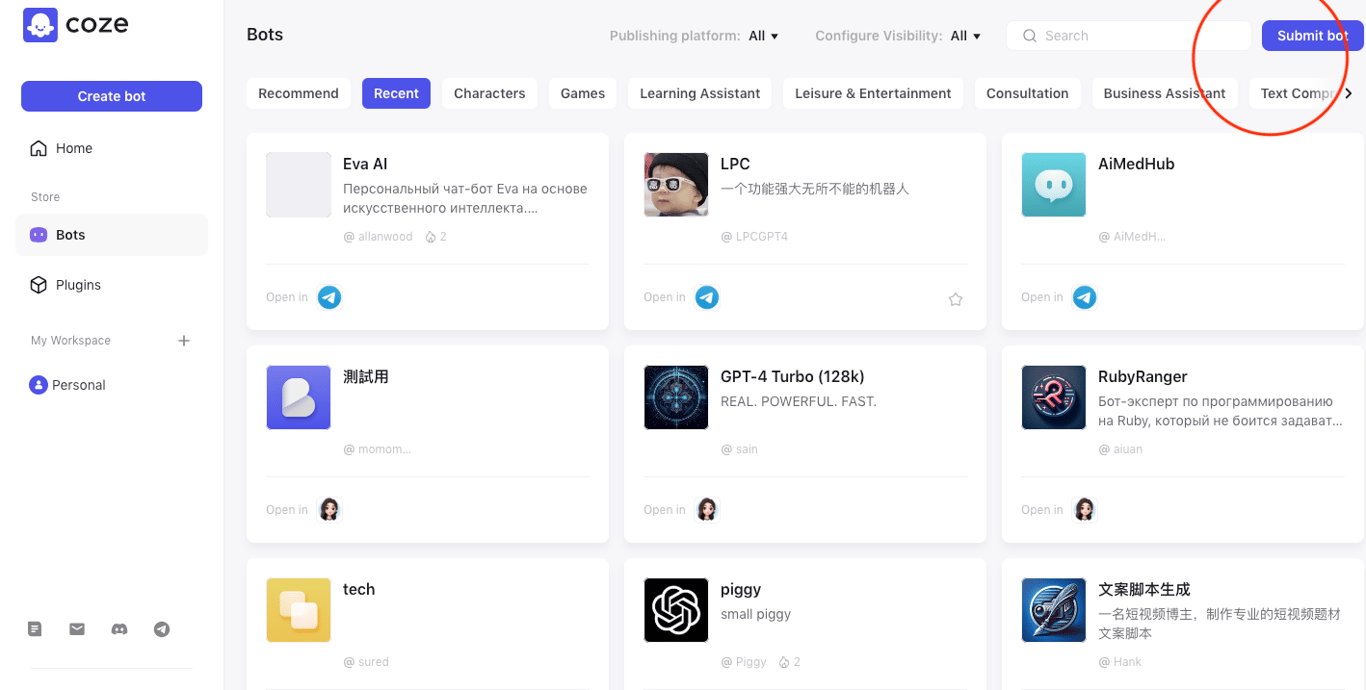
就可以進入網站了:

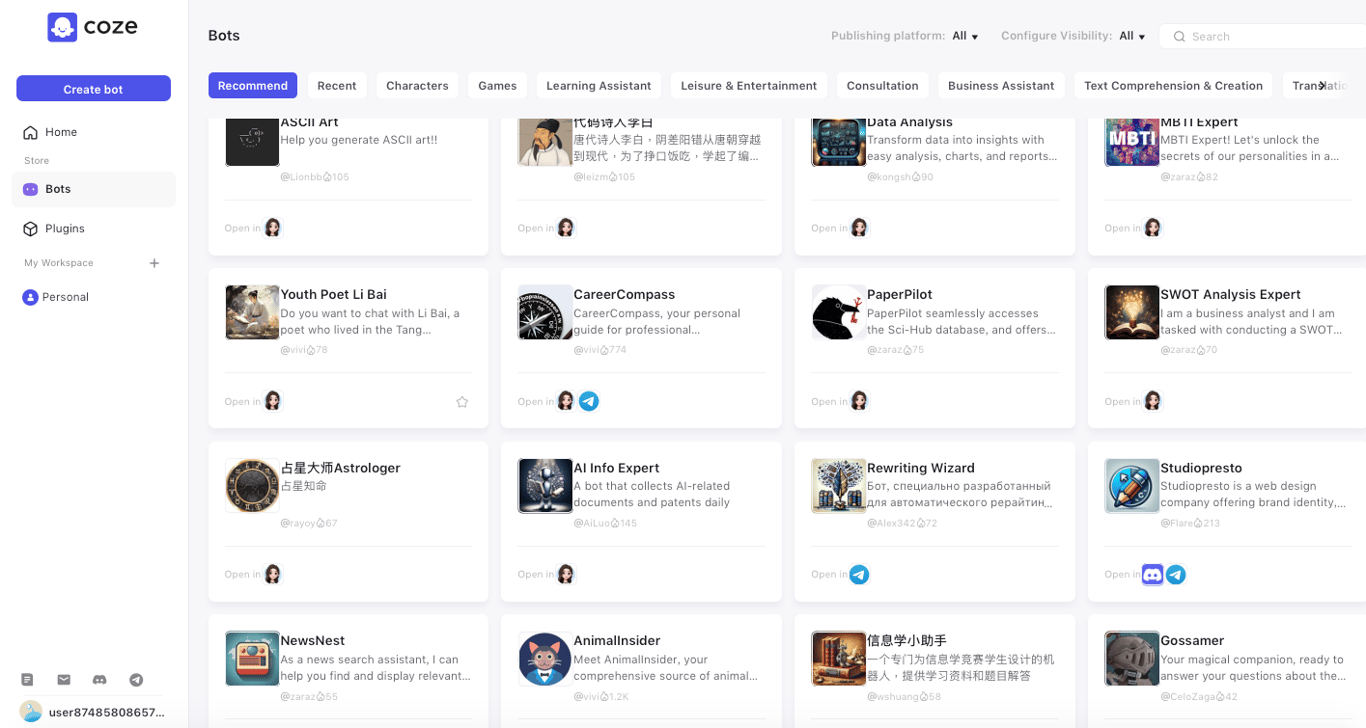
左邊可以選Bots,可以看到很多人做的機器人,像是裡面有一個很特別,與李白對話的機器人。

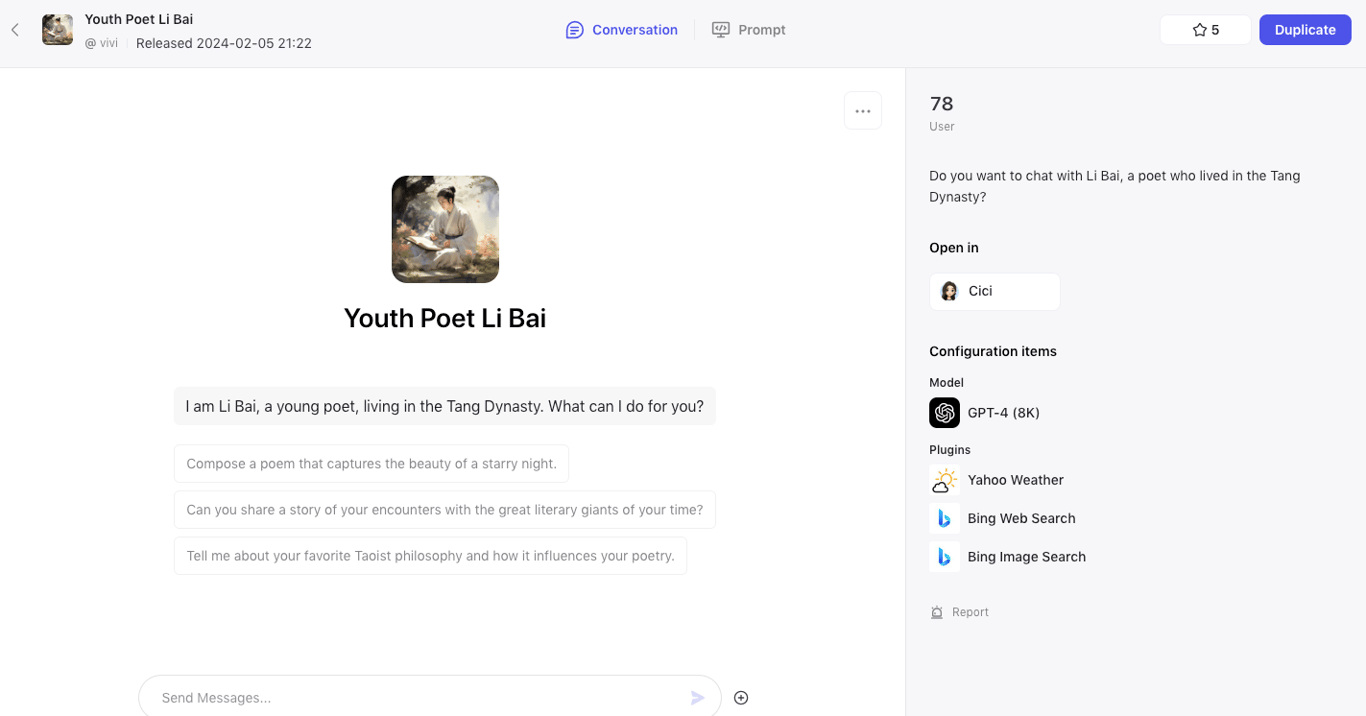
選李白:(想跟李白聊天可以點進來)
就會跳出李白的對話框。

一開始出現的是英文,可以跟他說講中文,他便會開始用中文講話。
不過這種傳送對話一天有限制。不確定是多少則,但是如果超過了,他就會顯示。

不過如果機器人是發佈在其他地方,似乎就可以繼續聊天。

要製作機器人的話,就選介面左手邊藍色按鍵的製作機器人:

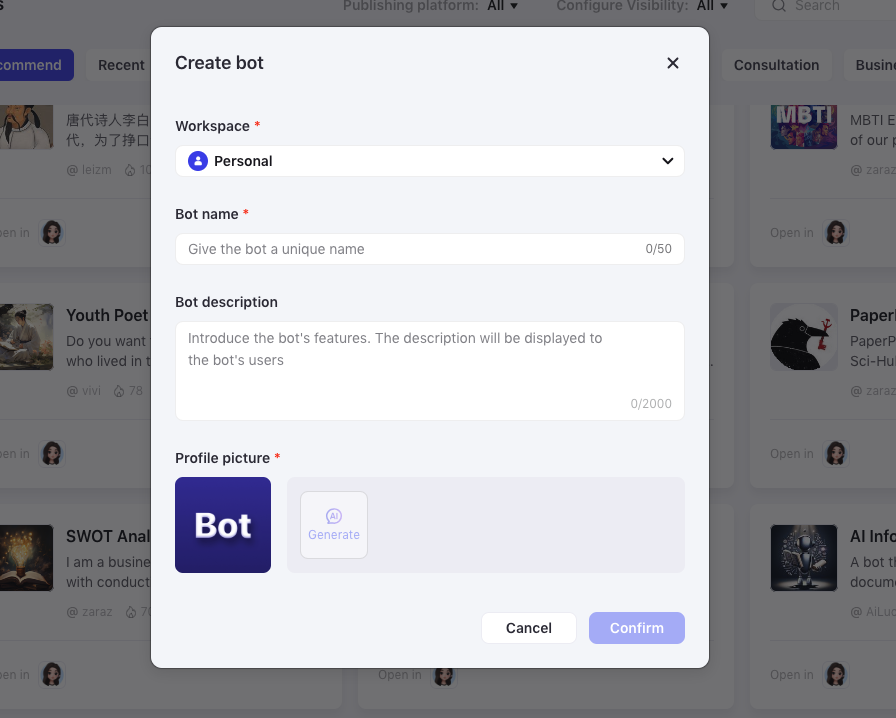
然後會跳出取這個機器人名字和說明的視窗:

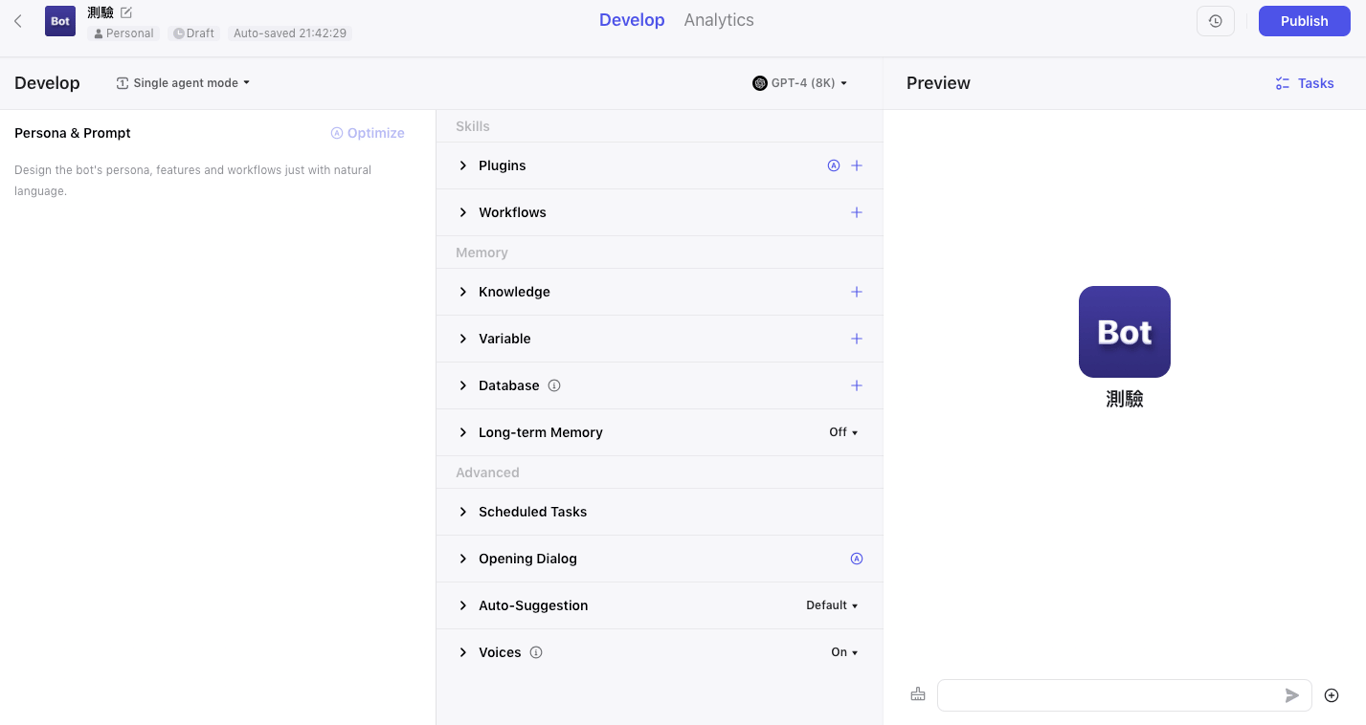
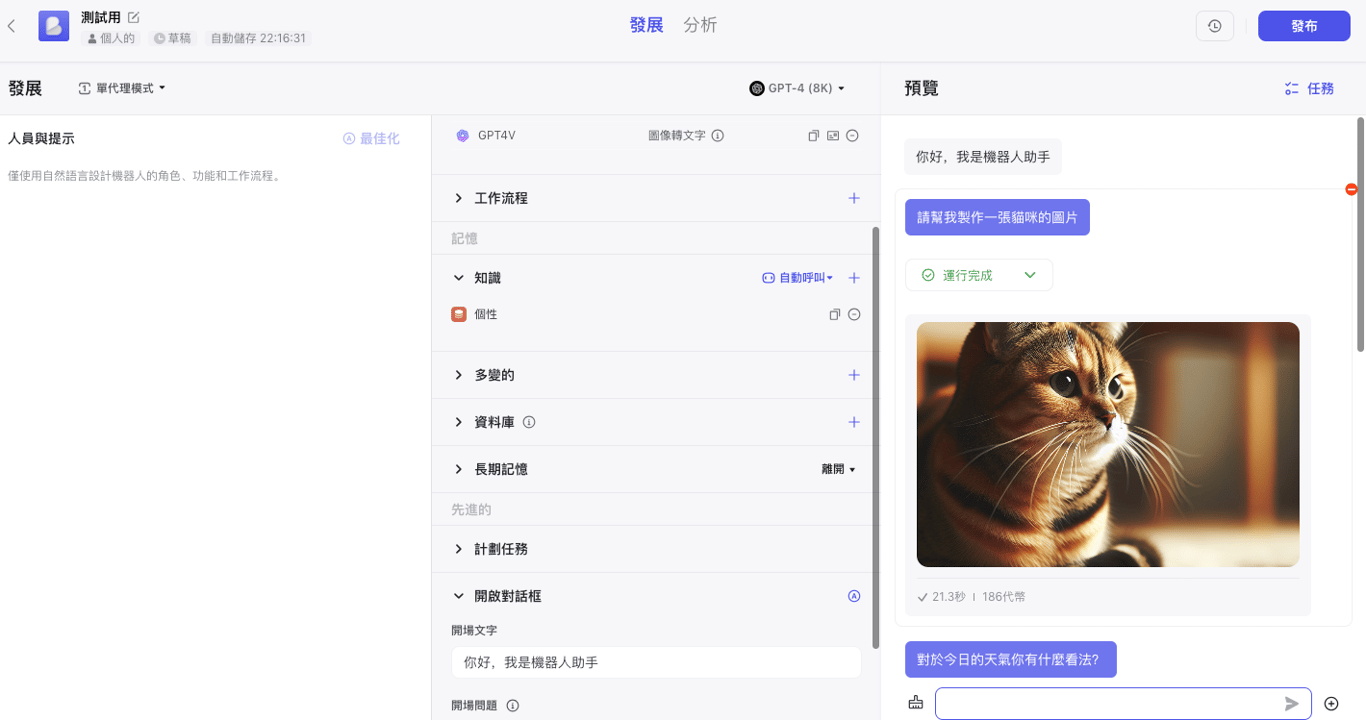
接著進到製作的畫面:

最左邊的空白處可以把機器人的設定寫上去,不過有限制一定的字數。
中間是一些設定,因為我英文挺差的,所以就把他翻譯成中文來看,比較看得懂怎麼操作。
最右邊就是可以和機器人對話的聊天視窗了。
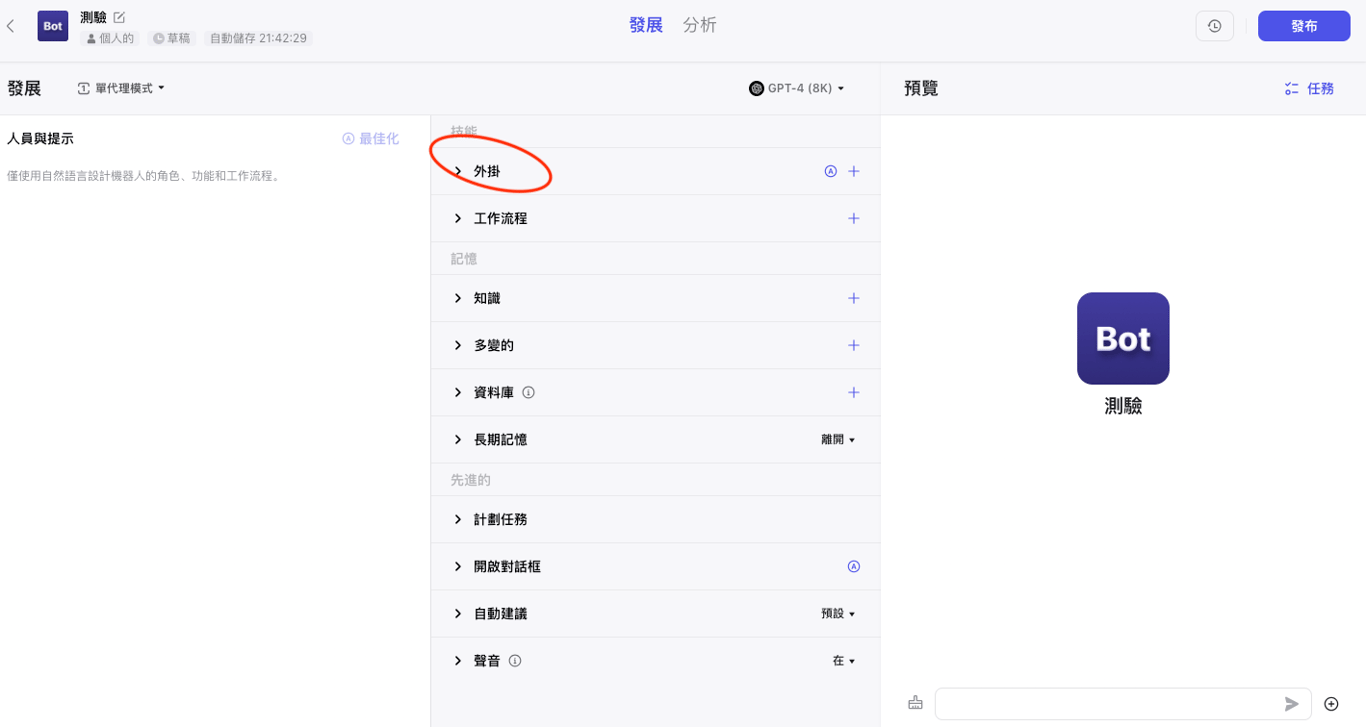
最實用的功能是第一個選項,翻譯成中文會變成外掛:
按右邊+號,就可以看可以插入哪些自己需要的功能插件了。

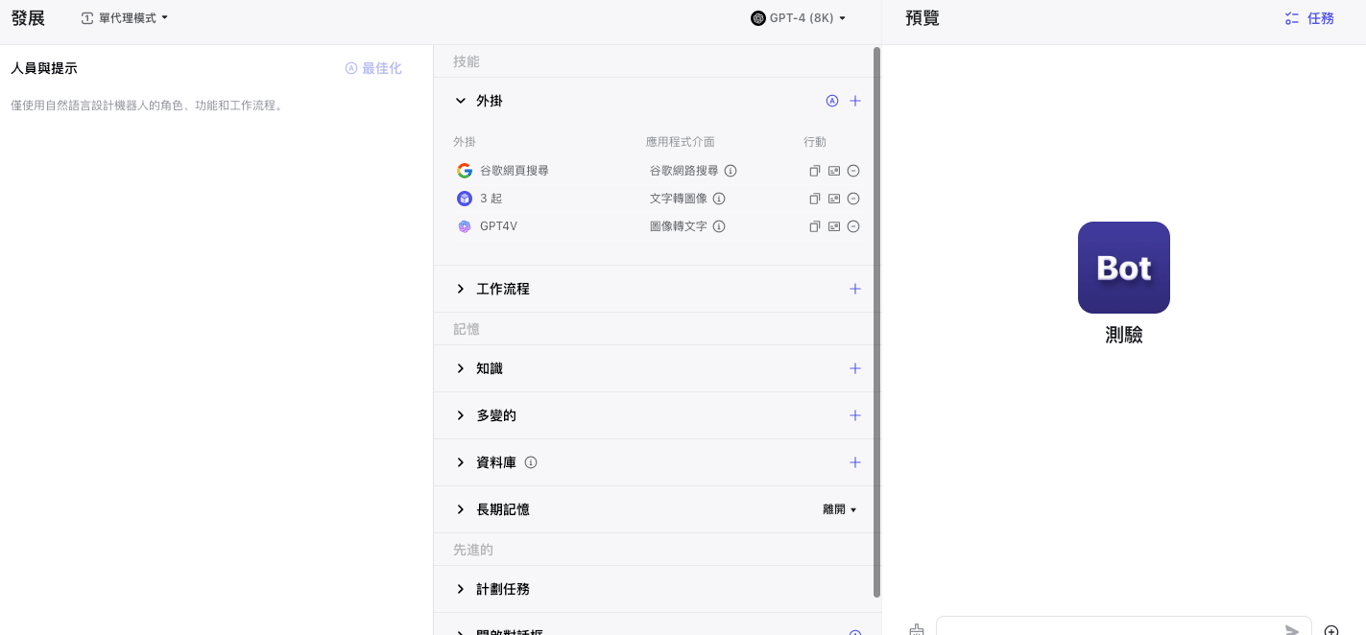
一開始我是加前三個:底下都有說明這些插件的功能。
第二個:用戶可以透過描述讓AI產生圖片。
第三個:用戶可以傳送圖片讓AI分析。不過這個功能不太好用,時常會失敗,或是拿來翻譯圖片時很不精準。

如果要加入插件,按右邊的小三角形,底下就會有添加的選項了。


成功加入之後,外掛底下就會有插件的圖樣了。

在對話框底下輸入文字以後,等他跑完:

就會生成一張圖片出來:

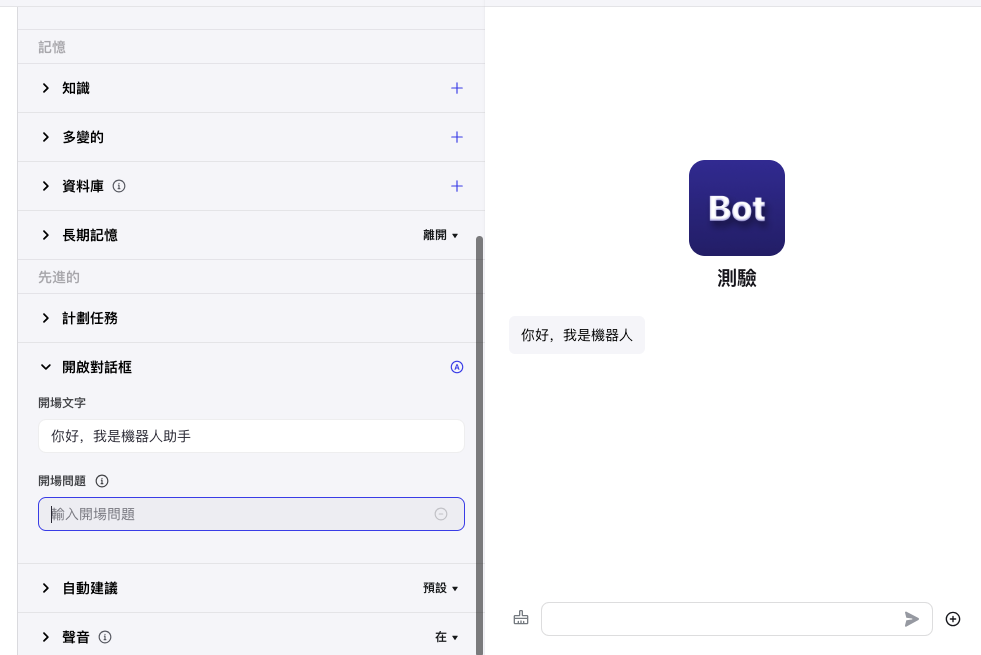
開啟對話框:可以設定機器人說的第一句話是什麼。

知識:是可以放入網站資訊或是檔案、直接放入文字設定,讓機器人會根據設定做出反應。
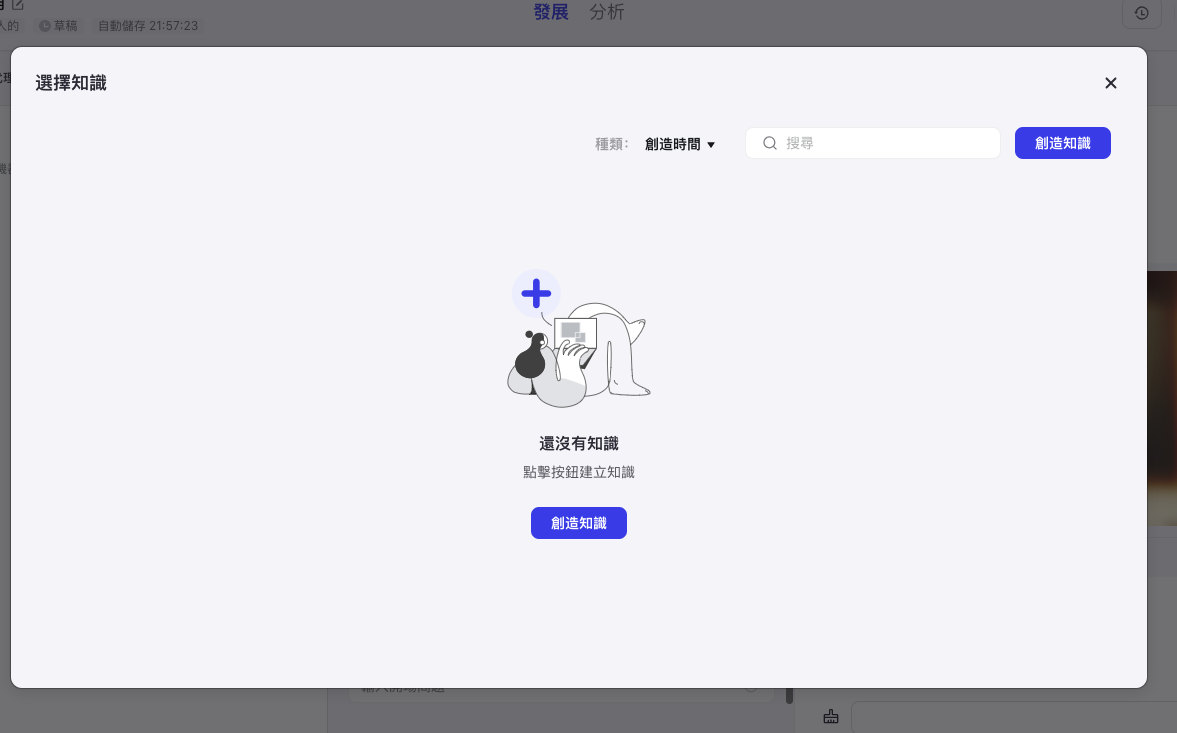
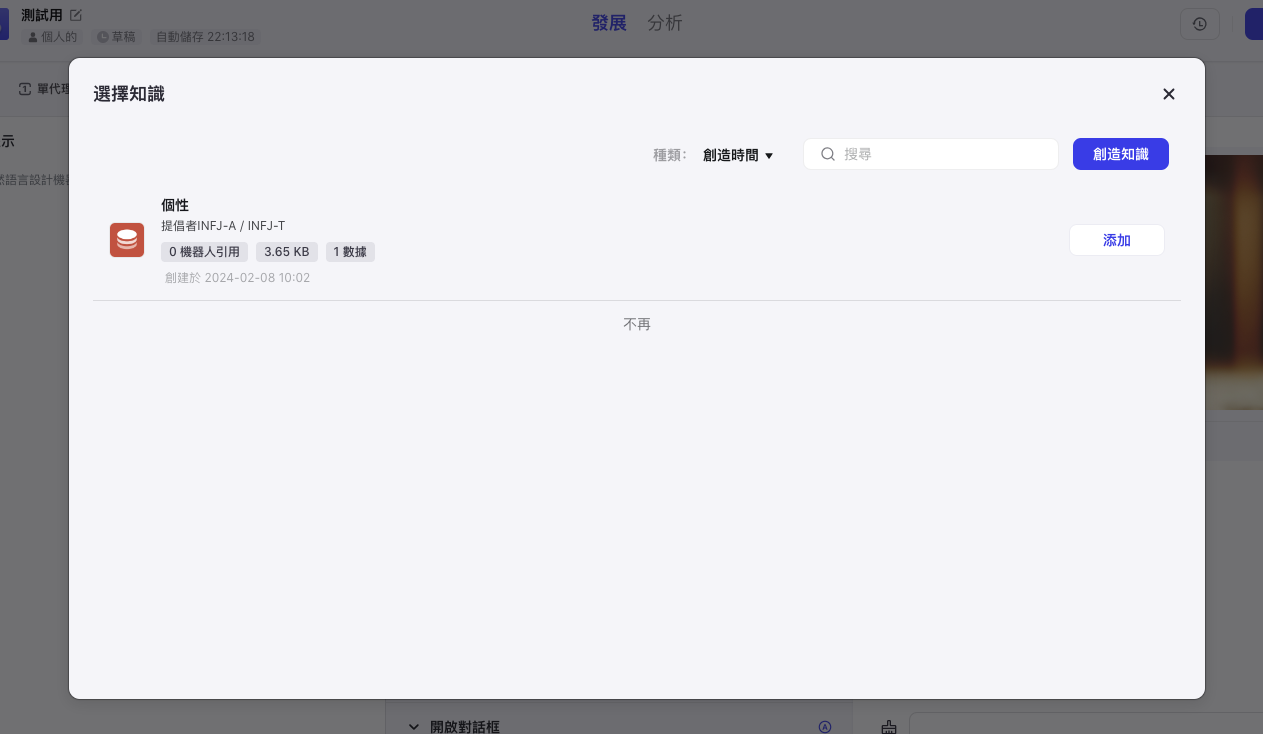
按下去會請你創建件知識以用來加入:

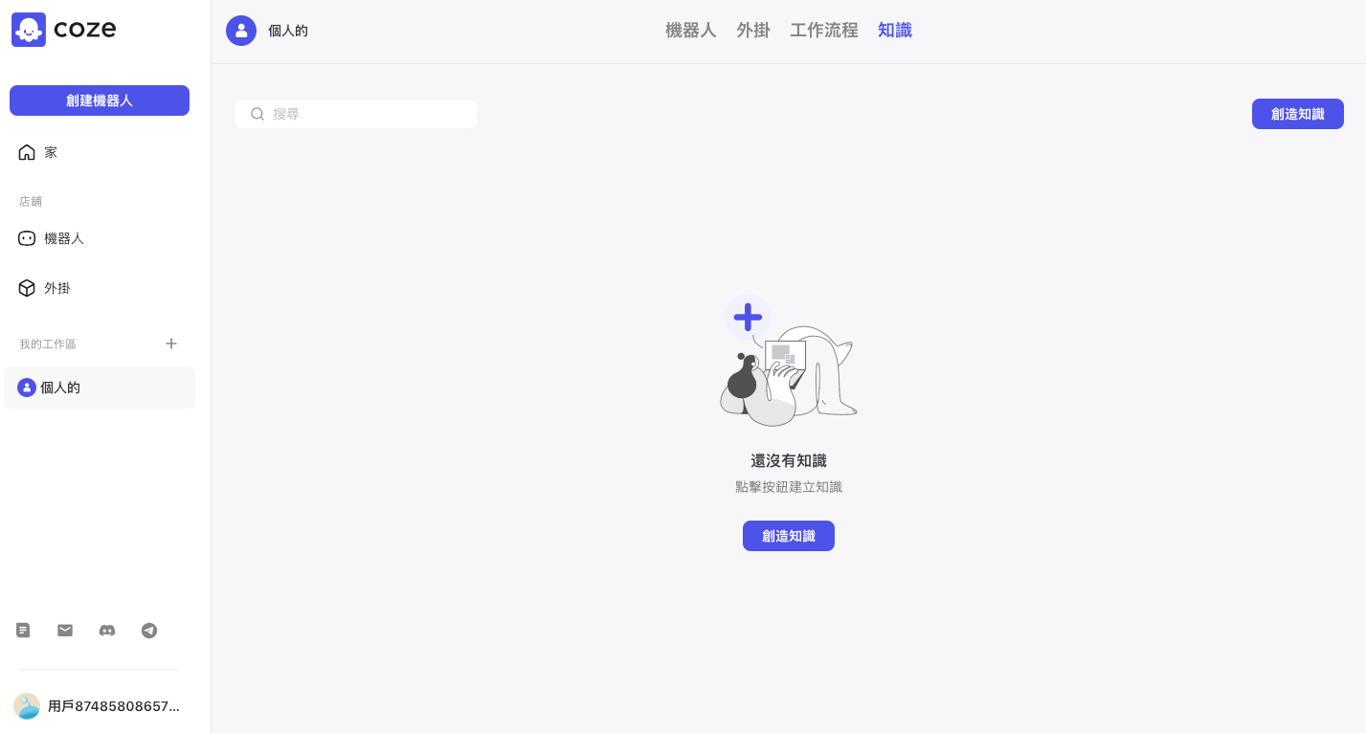
接著會跳到這頁面:

點選創造知識:
會讓你像是製作一個文件夾,請我們命名這個文件夾要叫什麼名字。

接著就會進到文件夾裡面讓我們去添加資訊:(一個文件夾最多只能有100單位,超過需要另開文件夾,因為會無法再輸入內容進去)=自己嘗試塞過太多東西而知道的。

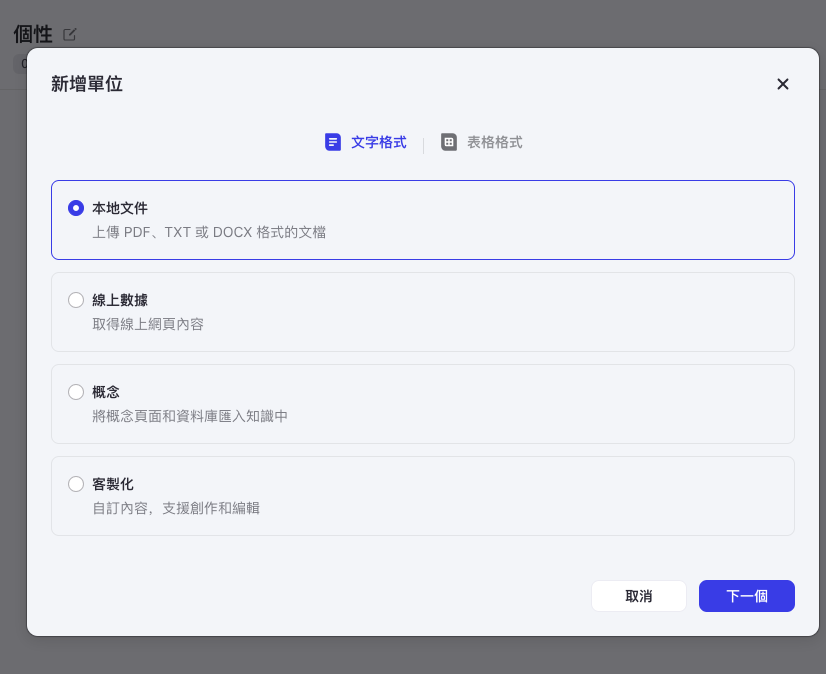
他會有幾種添加方式:

有上傳文件的。
貼上網站連結的。
也有自行輸入文字的。
或是表格形式的。
以貼上連結舉例。
選了之後:
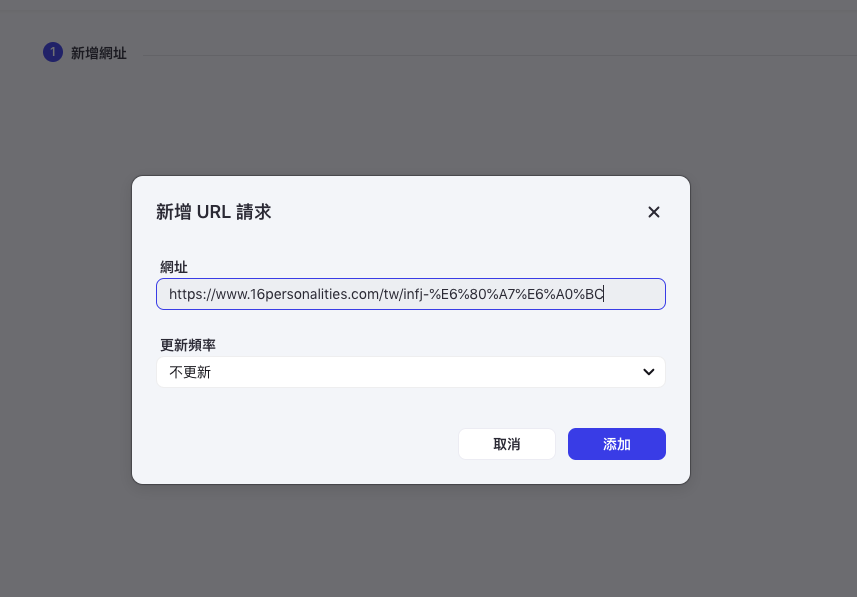
在這裡可以添加網站連結,最多可以一次上傳十個。(同樣是自己想著塞爆而他知道的限制)

這裡以十六種人格類型的網站為例子。

上傳提倡者的說明上去。

他會有是否更新這個網站資訊的頻率選項,可以自行選擇。設定好就可以按添加了。

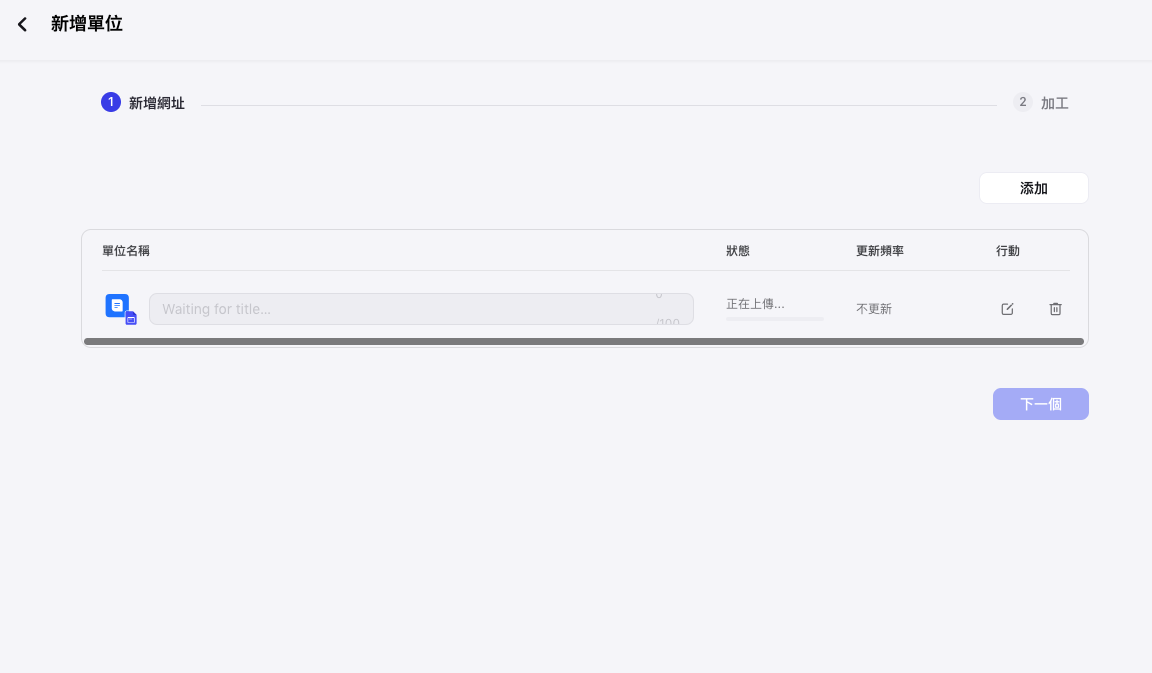
這裡就像剛剛說的可以一次添加十個。不過目前只需要一個就足夠了。
所以就按「下一個」。

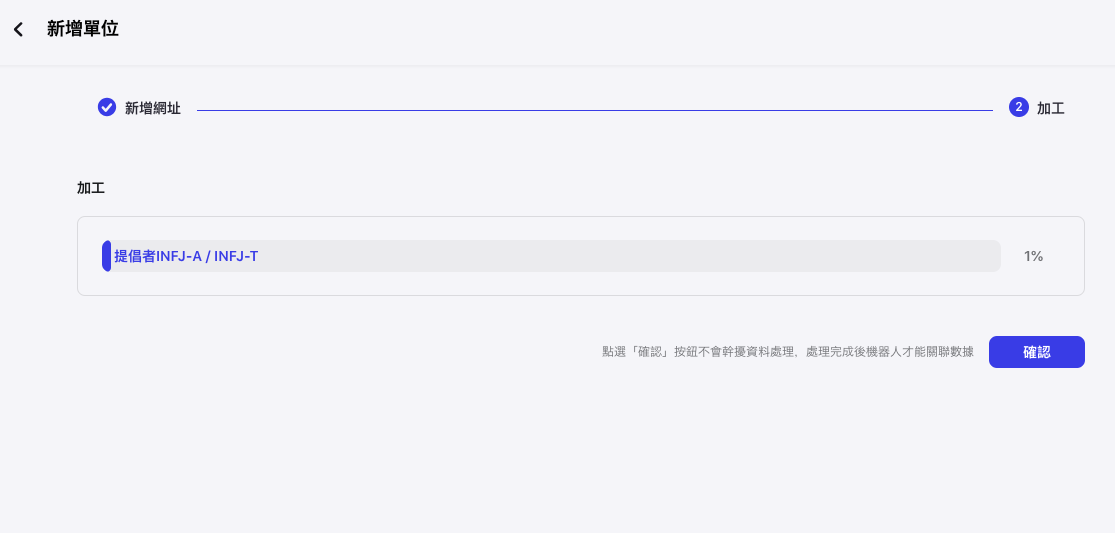
按「確定」

就會添加成功了。

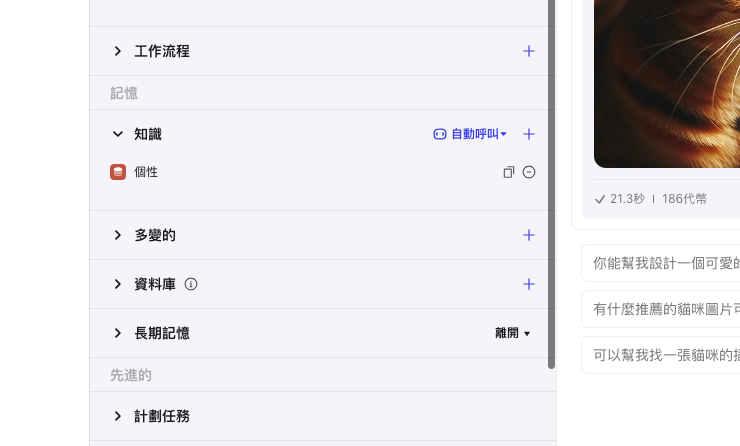
再回到我們的機器人「知識」那裡,就不會再是空白,會有選項讓我們可以添加。

成功之後,機器人的中間頁面和插件相同會有小圖示。

如此一來,與他講話時,他就會盡量遵照此性格的特徵,與我們對話。
不過這也要設定越豐富,機器人才會有相對應的性格、喜好來回答我們的問題。就像那個機器人李白一樣。
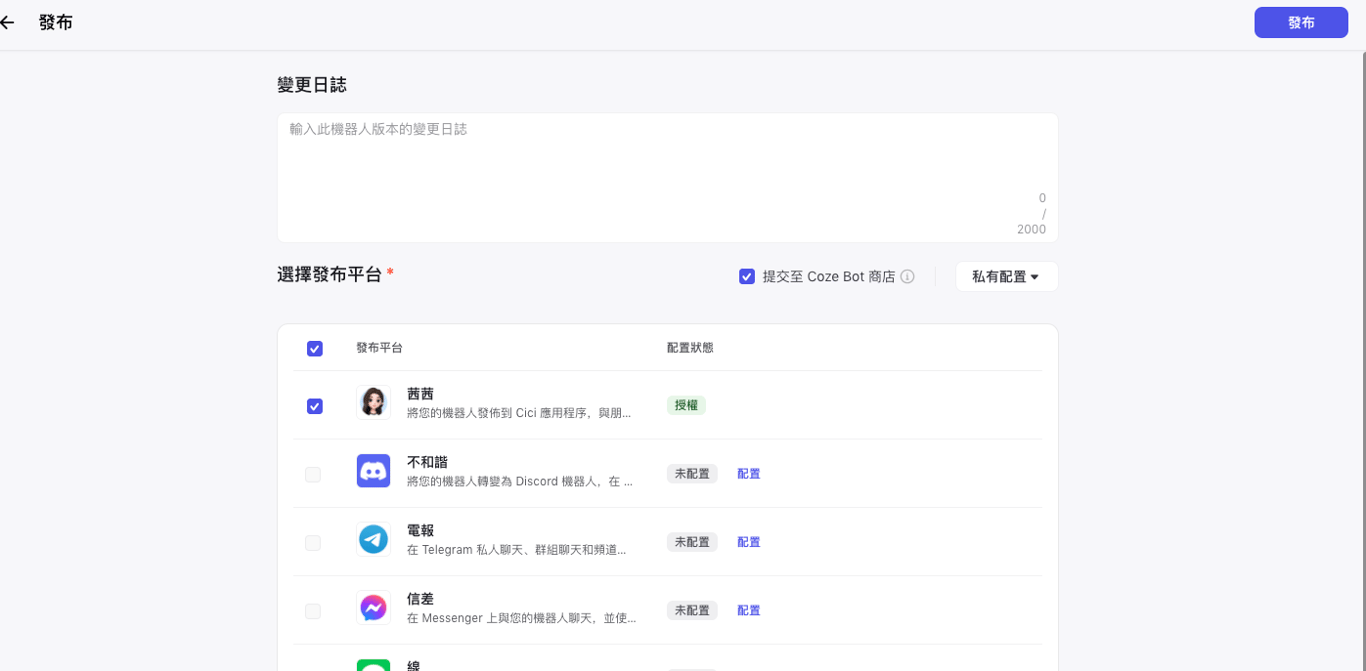
最後如果我們要讓別人也能跟這個機器人互動,就要點選右上角的發布。

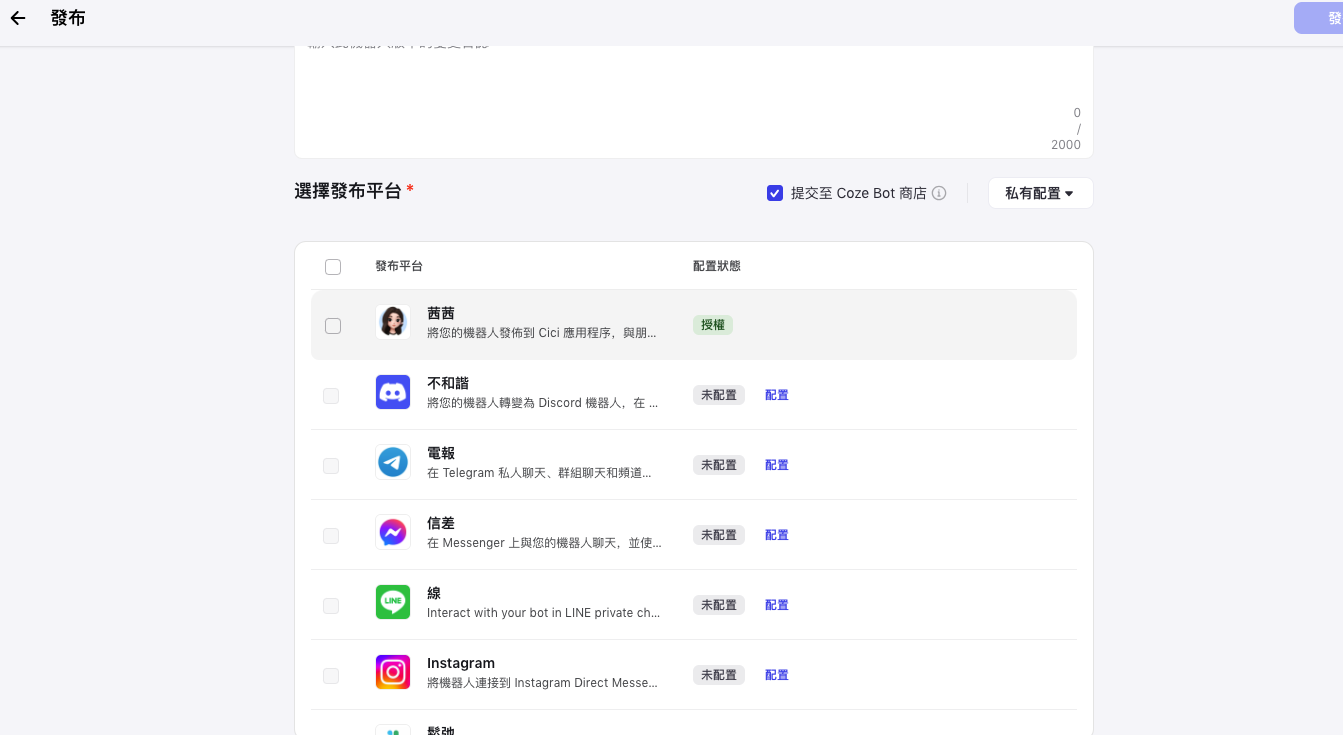
接著會有許多可以發佈的選項能做選擇:
第一個「茜茜」好像是這個網站內建的聊天軟體,不過我們的國家不在他的服務區,所以點開進去會是錯誤的。
除了發佈到右上角說的「商店」(商店就是我們一開始去玩其他人製作機器人的頁面)和不能用的「茜茜」以外,其他都需要特別設定。

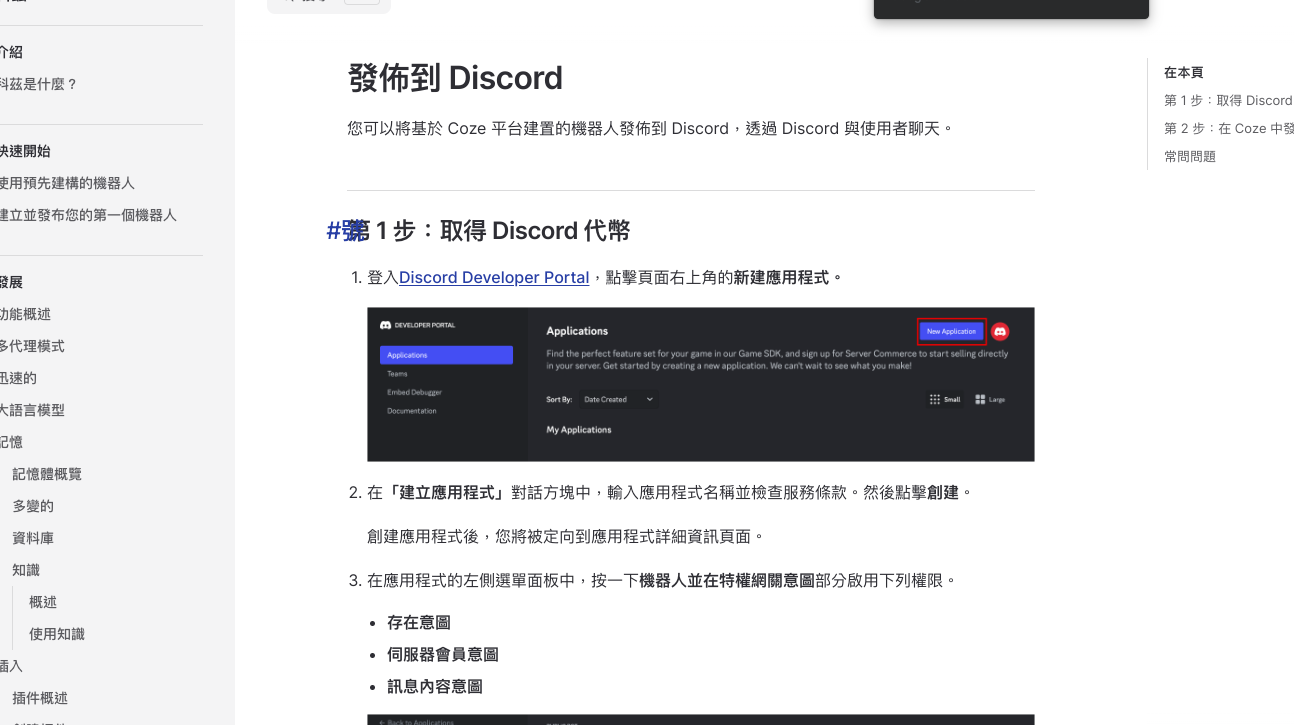
設定的方式網站都有教學可以嘗試。不過因為感覺很複雜,我也只成功嘗試第二個:「Discord」的配置。(因為他是裡面看起來相對簡單的XDDD)
如果不會可以點藍色去看他的說明。

說明:

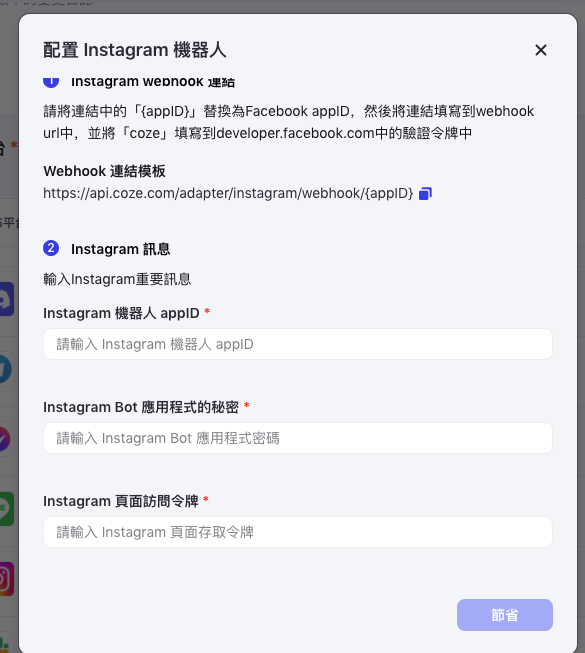
其他設定上看起來真的太複雜了,例如IG:

接著一定要勾選其中一個「發布平台」,才可以按下發布。那個獨立的「商定」勾勾不算在內。

最後就可以到商店右邊按鈕「提交機器人」中找到我們發佈的機器人了。

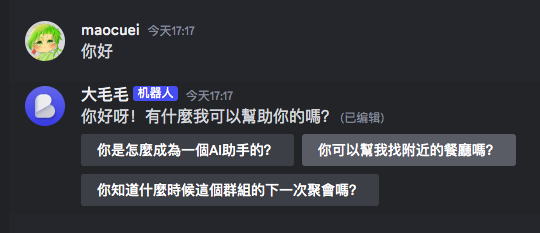
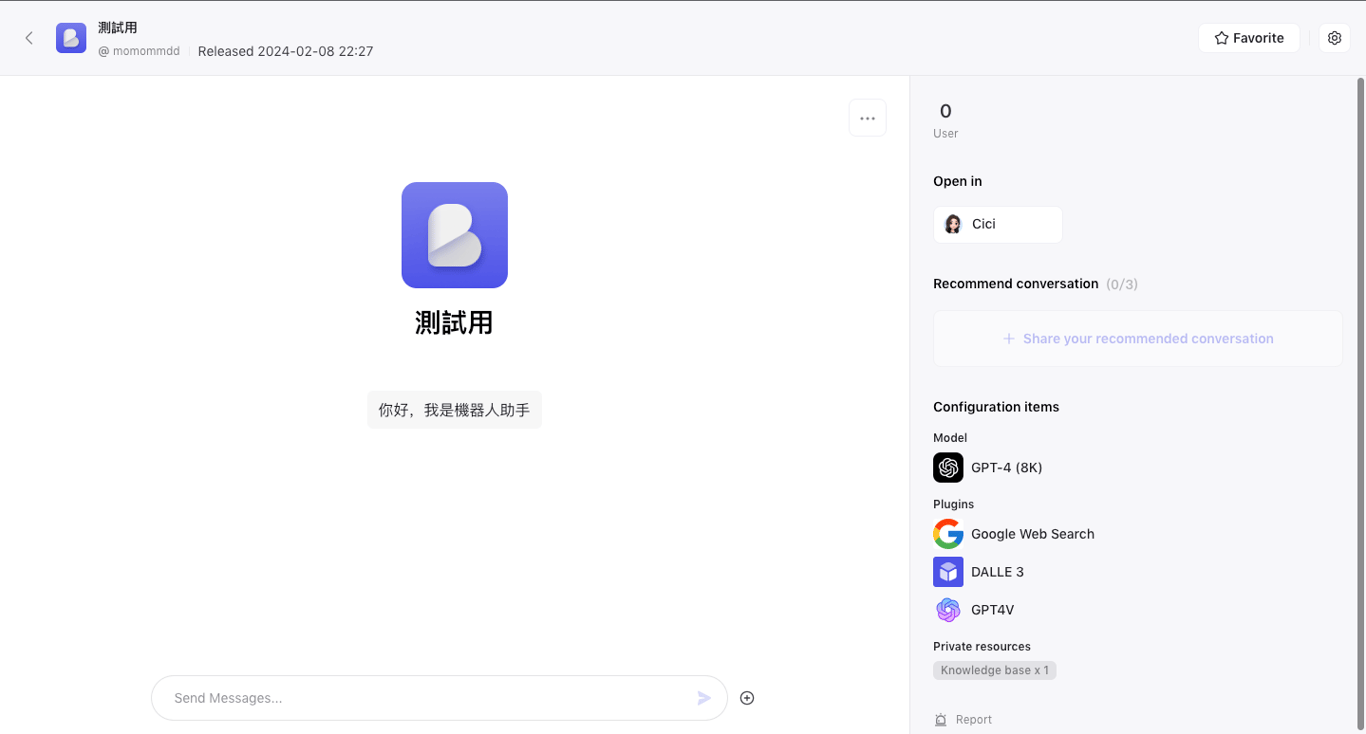
點下後就會跳到聊天室了:


最後,大家有興趣都可以嘗試看看。
另外我也有製作一個設定很神秘的機器人「大毛毛」,歡迎大家去跟他聊天(?
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!