程式練習

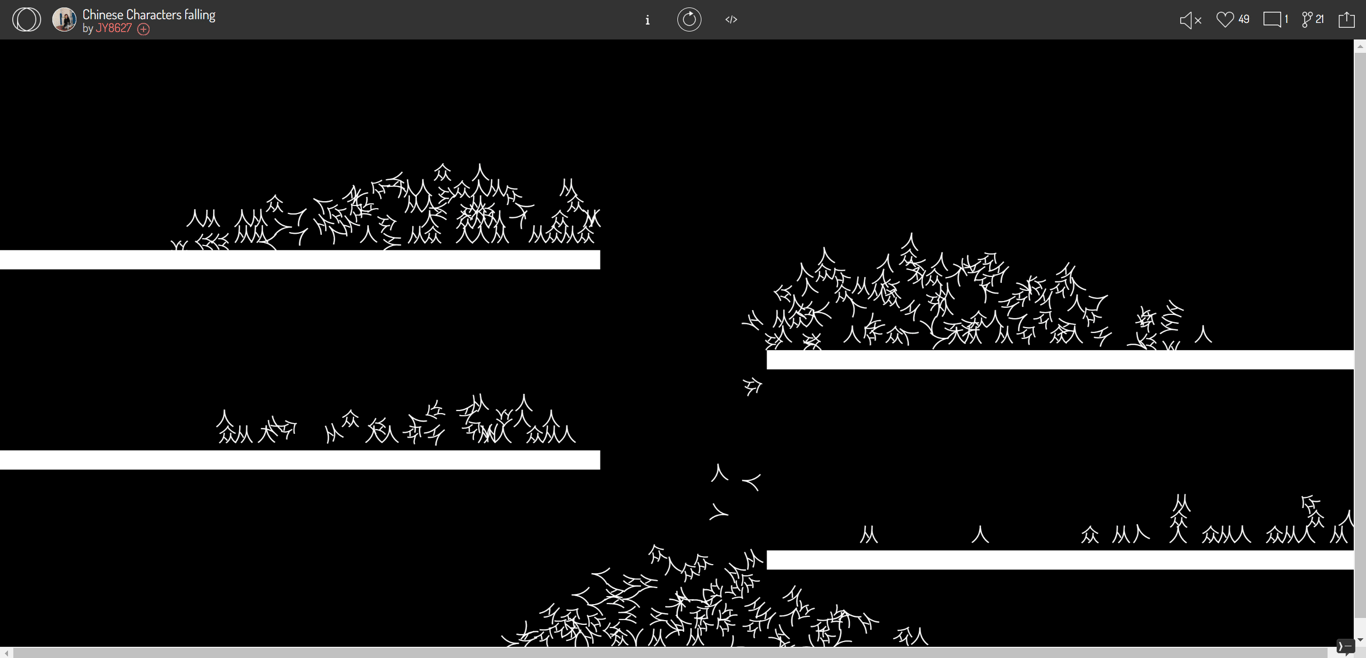
這週在OpenProcessing上閒逛時看到了<Chinese Characters falling>這件作品。簡單來說,滑鼠經過的地方會出現文字,掉落至地板上,因為我對遊戲感興趣,蠻喜歡這類有點互動性的玩法,於是便打算開始研究看看matter.js。
什麼是matter.js?
Matter.js 是一個2D 物理引擎,用來在網頁上創建物理模擬效果,比如碰撞、重力、反彈等。簡單來說,Matter.js 可以在畫面上模擬真實世界中的物體運動,比如掉落、碰撞、彈跳等等。
入門案例與matter.js導入
官方提供之入門案例github連結:
如何使用
直接在目錄中的index.html內加入網址,即可使用:
`<script src="<https://cdnjs.cloudflare.com/ajax/libs/matter-js/0.20.0/matter.min.js>" integrity="sha512-6+7rTBmR6pRFe9fa0vCFjFaHZj/XYa7774bEBzRtxgdpIJOS++R3cKd6Prg/eJmxtsJotd8KAg4g57uuVQsZKA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>`
程式碼分段說明
// module aliases
var Engine = Matter.Engine,
Render = Matter.Render,
Runner = Matter.Runner,
Bodies = Matter.Bodies,
Composite = Matter.Composite;在這邊設定了 Matter.js 的模組別名,之後可以用更簡單的方式快速使用這些模組,解釋一下各個名詞:
Engine:創建物理引擎,負責計算物體的運動和碰撞。
Render:負責在畫布上繪製物體,用來顯示物理世界。
Runner:讓物理引擎開始運行,不斷更新物體的狀態。
Bodies:用來創建各種形狀的剛體,例如矩形、圓形等。
Composite:用來組合和管理多個物體,並將它們添加到物理世界中。
在宣告完別名之後,要開始正式搭建環境了。
// 蓋引擎
var engine = Engine.create();
// 蓋渲染器
var render = Render.create({
element: document.body,
engine: engine
});
// 創建畫面裡的東西,也就是兩個正方形以及地板
var boxA = Bodies.rectangle(400, 200, 80, 80);
var boxB = Bodies.rectangle(450, 50, 80, 80);
var ground = Bodies.rectangle(400, 610, 810, 60, { isStatic: true });補充:設置isStatic: true後,地板會保持不動。而兩個正方形則會應用物理設置掉落並碰撞
// 將物體添加到世界中
Composite.add(engine.world, [boxA, boxB, ground]);
// 執行渲染操作
Render.run(render);
// 創建運行方法
var runner = Runner.create();
// 開跑啦
Runner.run(runner, engine);練習作品
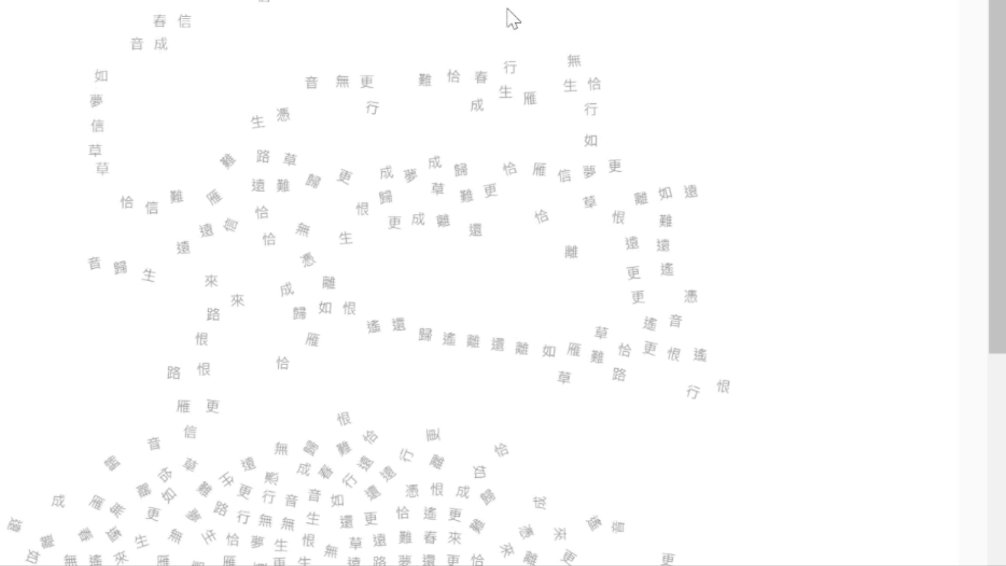
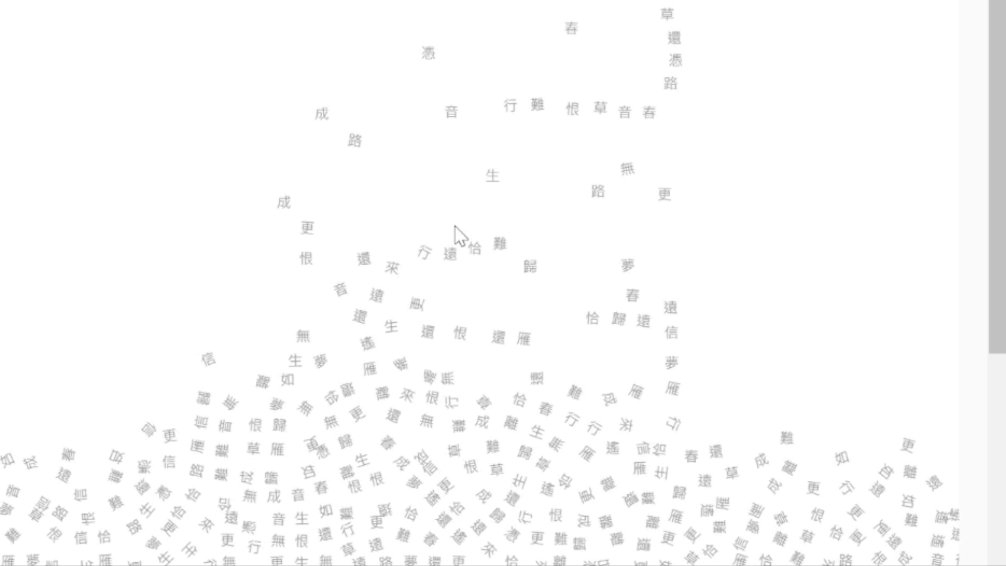
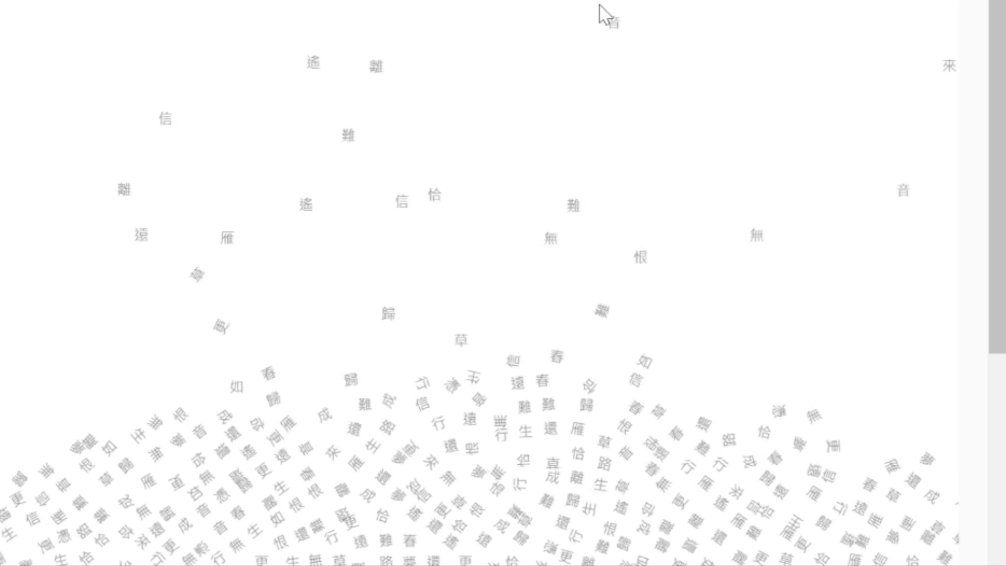
參考了<Chinese Characters falling>,在此基礎上稍加修改,生成出的文字改為隨機從字串中選一個。

心得
簡單的還好,但感覺菜雞玩matter.js有點容易惱羞成怒(就是本人)。過去學過的程式繪圖通常不用搭建環境,直接畫就可以,所以開始摸matter.js的時候什麼都看不到會有點手足無措。
雖然這個案例沒有用到p5.js框架(function setup()&draw()),但在我自己做練習的時候因為這點卡住很久,絕對得記得用上function setup()&draw(),否則連pop、random、color這些好用功能都會無法使用。
下周應該會繼續摸同一個檔案,希望能更熟悉matter.js!
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!
