教你怎样用多余的宽带赚小钱 | EarnApps+模式
IPFS
根據官方發表的Q&A如下
什麼是 EarnApp+?
EarnApp+ 是另一種 EarnApp模式,它使用您的瀏覽器在真正的 Google Chrome 瀏覽器上下載公共網頁以獲得固定收入——這就像租用您計算機的額外資源。
您無需執行任何操作,一切都是自動化的,不會干擾計算機活動。網頁在單獨的隱身模式(匿名)Google Chrome 瀏覽器中下載,不會保存任何內容。 也不收集何個人數據。
注意:
EarnApp+ 將面向有限數量的用戶開放,這是您的機會現在就立即加入!
當你點擊上面立即加入的鏈接之後就會下載一個安裝程序到你電腦。
安裝詳情方面請點擊這裏
其實也不需要,安裝過程其實很容易。
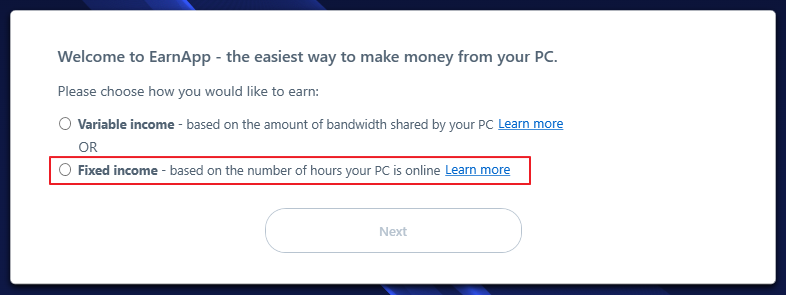
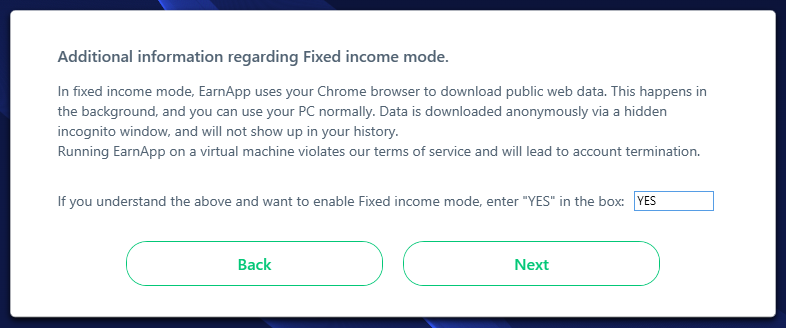
不過跟EarnApp有一點分別是在安裝好后的第一個畫面如下:-

要選擇這個選項才能啓動EarnApp+模式!
要選擇這個選項才能啓動EarnApp+模式!
要選擇這個選項才能啓動EarnApp+模式!



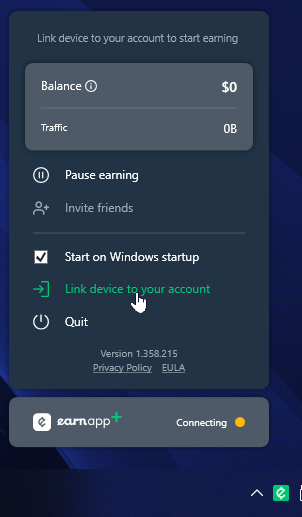
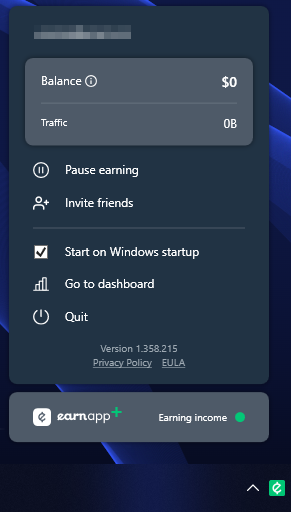
點擊在系統托盤裏的青色e桌標再點擊Link device to your account (指的是上面圖案)
如果之前有登錄過就會看到以下的鏈接成功的通知。


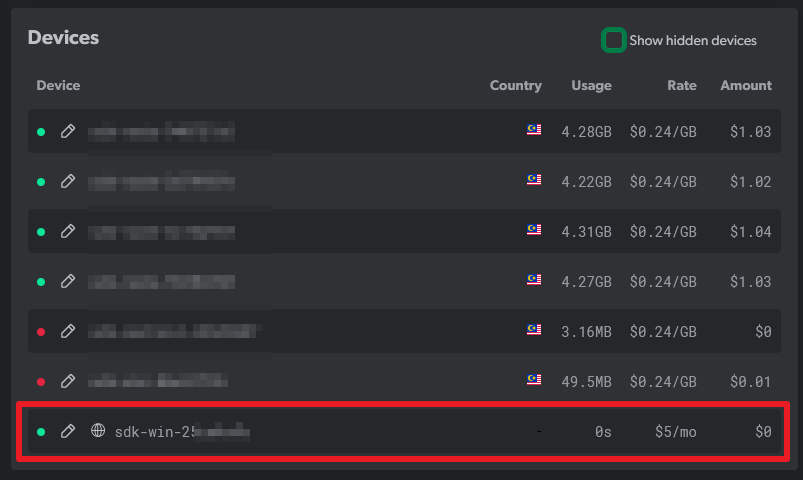
已經開啓EarnApp+賺錢模式啦~~

我可以在同一個 IP 上使用 EarnApp+ 和 EarnApp 嗎?
是的! 您可以在同一 IP 和不同設備上使用 EarnApp+ 和普通 EarnApp。 但是,為了獲得更好的收益,建議在不同的 IP 上使用它們。
注意:EarnApp+ 僅限於每位用戶,您不能將多個鏈接到您的帳戶。
收入
EarnApp+向您支付固定的小時收入,您可以無限次使用。 要兌換最高每日費率 - 用戶必須每天 24 小時在線。 最高月收入: - 10 美元/月 -(每天 24 小時連接,30 天) - 7 歐元/月 -(每天 24 小時連接,30 天) - 世界其他地區 - 5 美元/月 -(每天 24 小時連接,30 天)
要求:
- 一台裝有 Windows 操作系統的電腦(台式機或筆記本電腦)(推薦使用 Windows 10)
- 需要谷歌 Chrome 瀏覽器(它不需要是你的默認瀏覽器但必須確保保持更新)
限制:
- 不允許使用虛擬機(任何繞過我們的虛擬機檢測的嘗試都將導致帳戶終止)
- 每個用戶/人一台帶有 EarnApp+ 的設備(嘗試創建多個帳戶將導致永久禁止所有關聯帳戶)
- 您不能將 EarnApp+ 與 PiggyBox 和 BrightVPN 一起使用
備注:
我一個月后再留言,看到底有沒有如官方所説的那樣!
@Red 希望這篇你看的不會暈^_^
創作很辛苦,希望你看的開心當而也支持一下!



- 来自作者
- 相关推荐