Best Web Development Services in Dubai [2024]
At Jeem Management Marketing, we specialize in providing top-notch web development services tailored to businesses in Dubai.
只花买域名的钱!半小时无痛搭建自己的blog站点
2023年还有人看blog吗?

數據顯示:69% 的使用者認為元宇宙娛樂將重塑人們的生活模式
數據顯示:69% 的使用者認為元宇宙娛樂將重塑人們的生活模式

Phalcon CSRF (跨網站偽造請求) protection
CSRF (cross site request forgery)特別對於表單的保護(尤其是登入頁面)很重要,在 Phalcon framework (3.x) 中可以參考以下範例(或者參考官方文件的 example)。在登入頁面 (e.g.
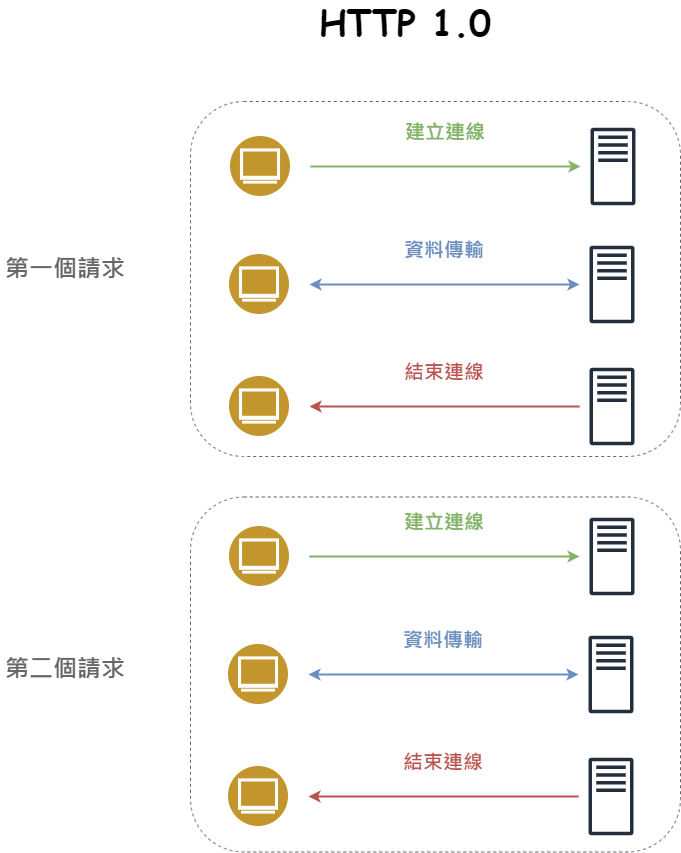
【Web微知識系列】HTTP的演進帶來了什麼改變? 未來的起手式HTTP/3的QUIC又是什麼?
透過簡短的Web知識,讓我們更加了解我們平常上網的安全性

Web3.0只是行銷噱頭?
根據Google trends顯示,近幾個月來Web3.0在全球的搜尋量中大幅飆升,與此同時也被路透評選為2021年10大科技熱門詞彙。成功引起支持者、反對者兩派激烈爭論。特斯拉執行長Elon Musk對此更直言表示「有人看到 Web3.0 嗎?

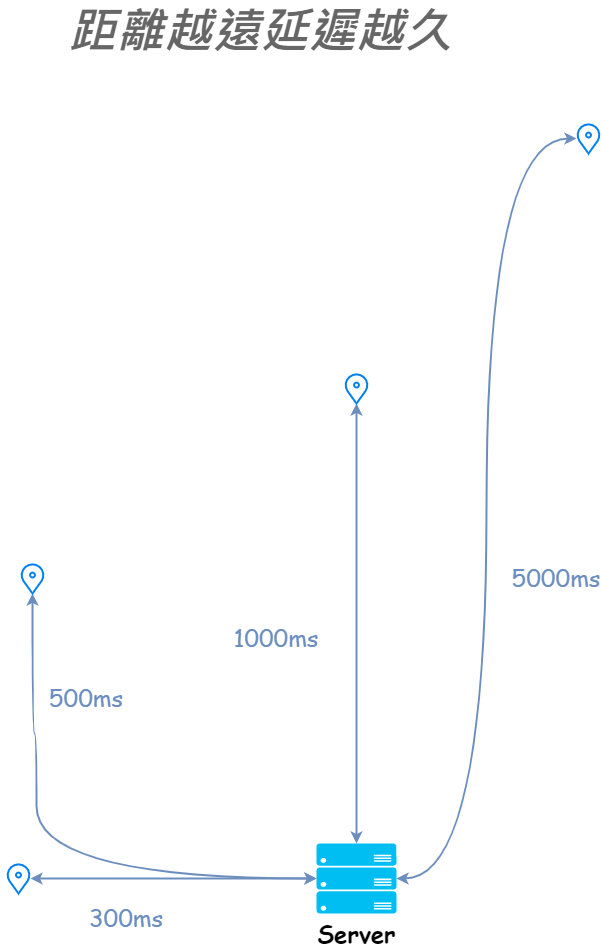
【資訊軟體知識】距離再遠也能快速傳遞資訊,來認識CDN吧!
👨💻 一起來了解科普一下軟體知識吧!讓我們用科技迎接未來

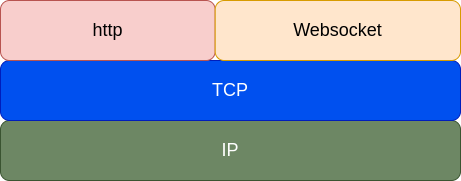
【Web微知識系列】雙向溝通的技術,什麼是Websocket?
進入本篇章前建議您可以先了解以下兩個篇章,主要是介紹單向過程中的訂閱概念:【Web微知識系列】訂閱技術的基石,RSS Feed是什麼?【Web微知識系列】系統之間的訂閱機制,Webhook是什麼?這種雙向溝通機制主要是為了更即時的反應,舉例來說今天我們有一個應用是即時語音辨識,那...

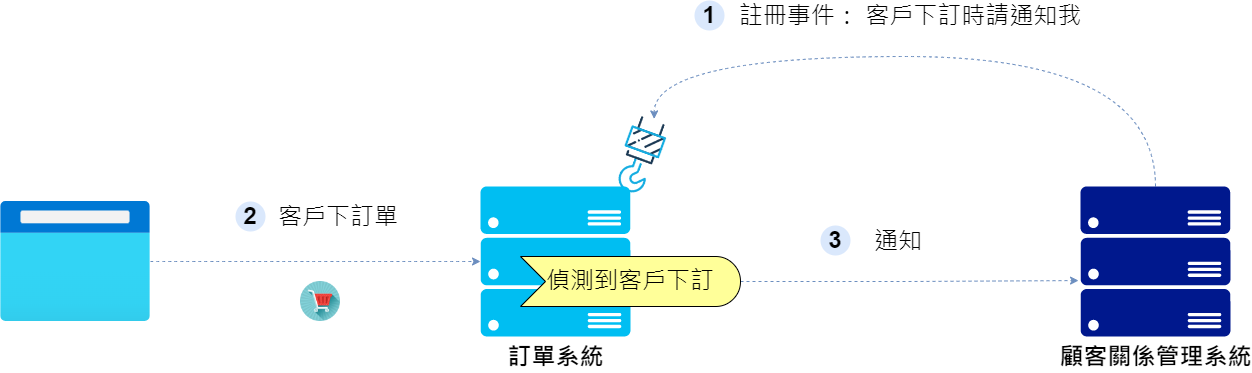
【Web微知識系列】系統之間的訂閱機制,Webhook是什麼?
我們前一篇介紹了「【Web系列】訂閱技術的基石,RSS Feed是什麼?」,相信也對於訂閱的機制具備一定的認識了,雖然RSS已經能夠滿足我們訂閱的一些基本需求,但由於主要的訂閱端還是定期去檢查更新資訊,因此假設我們想要在最短時間內掌握最新資訊時,仍會有一些延遲,再者也非常浪費頻寬。

學習Solidity之Hello world
最近開始使用Matters,把一些在我原本的blog文章給遷移過來。這篇是我之前在學習solidity的紀錄過程。

【構思。探偵?】《社交殺戮》
前言:有著一堆構思,卻總是有更多的故事,然後慢慢地構思依然只是構思,放在一角封印起來,沒有增多減少。沒有活起來,那就是死掉。我覺得,或許可在這裡都發文說說,或許會遇到有心人?可領她回家讓她成長?又或許可能願意共同聯合撫養,把她養大。

【構思。文明】《空氣中的最高價值》
前言:有著一堆構思,卻總是有更多的故事,然後慢慢構思依然是構思,放在一角也只是封印起來,沒有增多減少。沒有活起來,那就是死掉了。於是,我覺得,或許可以在這裡都發文說說,或許會遇到有心人?可以領他回家讓他成長?又或許可能願意共同聯合撫養,把他養大……

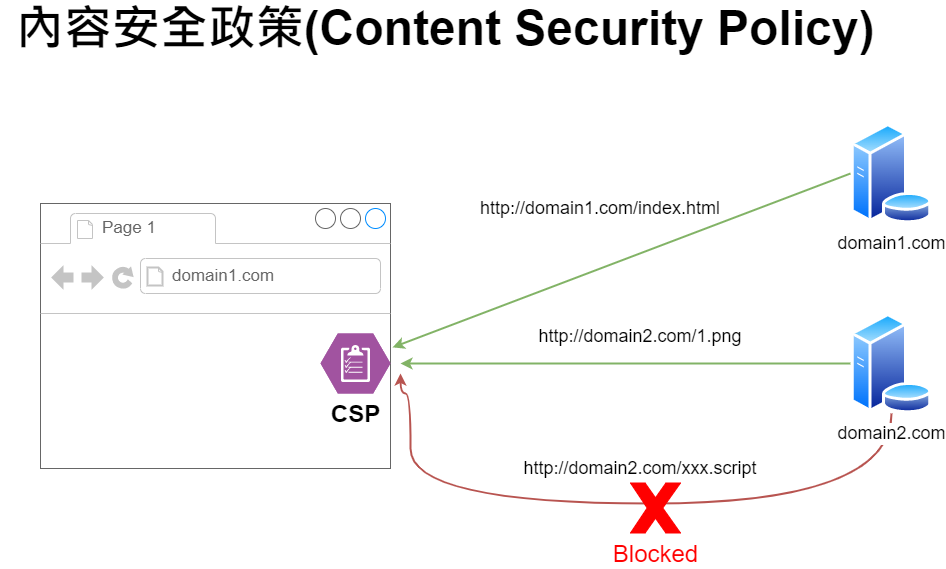
關於Web的安全內容政策 - Content Security Policy (CSP)
透過簡短的Web知識,讓我們更加了解我們平常上網的安全性

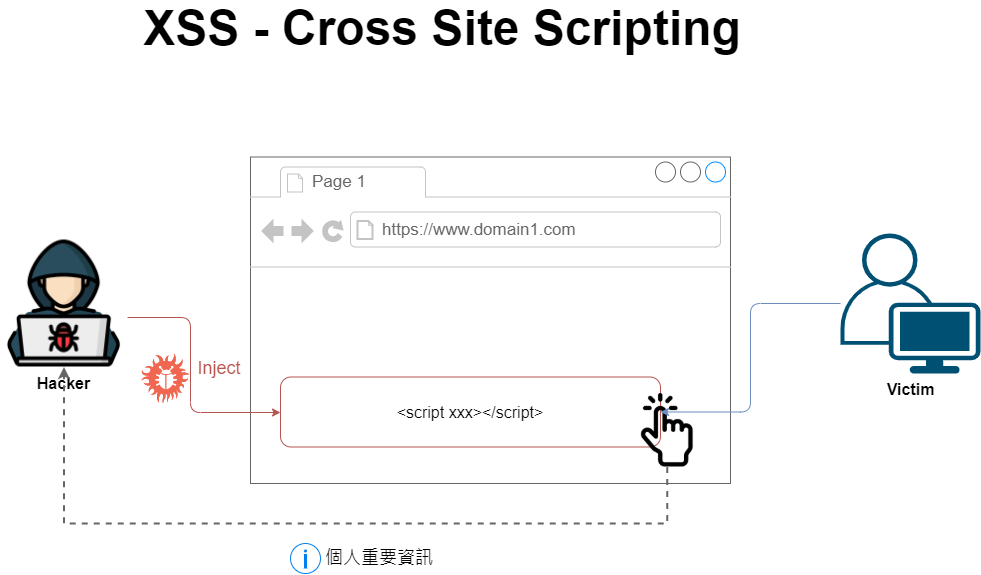
Web世界中潛藏的危機 - 跨網站指令碼(XSS)
透過簡短的Web知識,讓我們更加了解我們平常上網的安全性

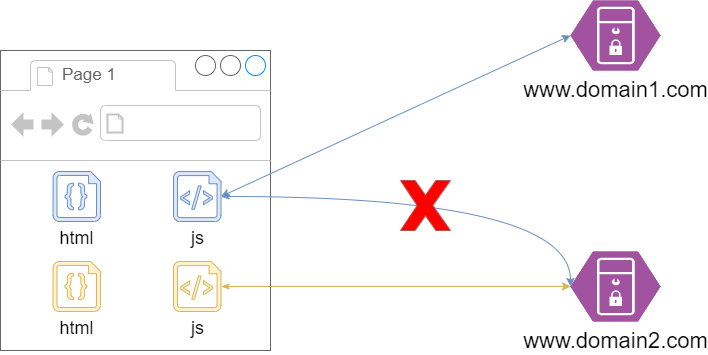
關於Web的同源政策(Same Origin Policy)
互聯網的時代中我們幾乎都離不開網路,那如果能夠對於Web具備基礎的知識,就能夠讓我們在使用網路的過程中提升風險意識,以減少被竊取、盜用的風險,進而保護個人資產,因此多一份知識在身上也就等於多了一份防身的武器,一天學一點,透過微習慣讓我們享受複利的效應。

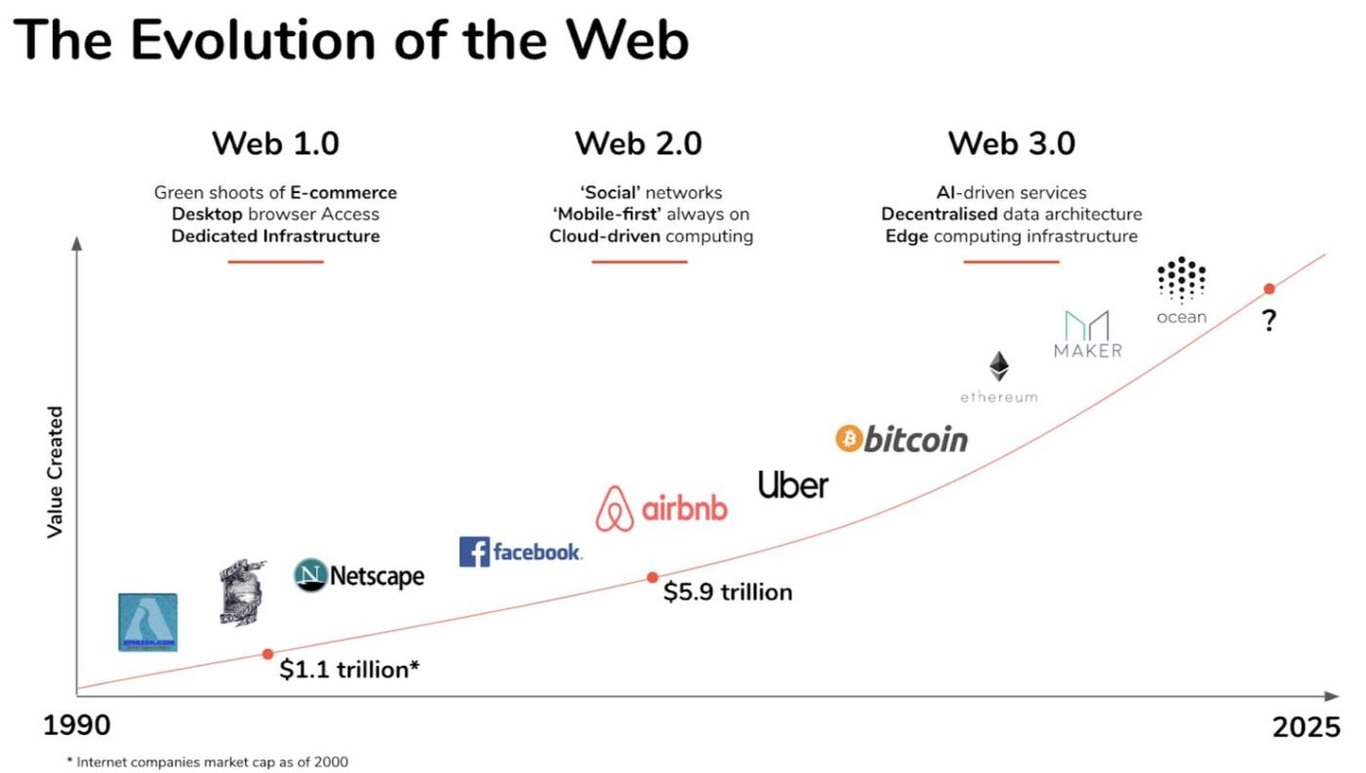
我對Web 3.0的簡單說明
Web 1.0、2.0、3.0的差異到底是什麼?

细数 Pingfang SC 的七宗罪
Source: Dmitry Novikov2019年11月17日,我发布了一篇名为《PingFang SC 不应该作为移动端网页字体的首选项》的文章,这是我目前为止阅读量最大的文章。还记得那时候我刚毕业在屈臣氏的移动电商部门工作,发现了网上流传的 “字体用苹方” 的说法并不靠谱,并写下了自己的看法。

多语言设计分享(分享会记录)
公司项目最近要接入东南亚的相关业务,Admin 后台里需要支持到 7 种语言,分别是简中、繁中、英语、印尼语、马来语、越南语、泰语。我很有幸地,负责了这次多语言适配专项的设计规范更新、设计指南的整理输出以及团队内设计经验分享。公司目前有二十多名 UI/UX 设计师,有一份供参考的...

keep-all 断词换行规则的两个使用案例分享(含实践)
背景图片来源: Saeedworks前段时间我对网页的断词换行规则做了一次深入的学习,当时我对一个不常见的规则word-break: kepp-all;感到疑惑,想象不到什么情况下该使用它。这几个月以来我一直带着这个问题来工作,刚好发现了这个规则的两个适用场景,于是写下这篇文章来做记录。

Content2049: Reinvent Web Content
Host: Meson Network Participating: RSS3, Numbers Protocol, Beemup Platform: Twitter Space Time: 16 December 5:00 PM (UTC +8) Agenda:Importa...