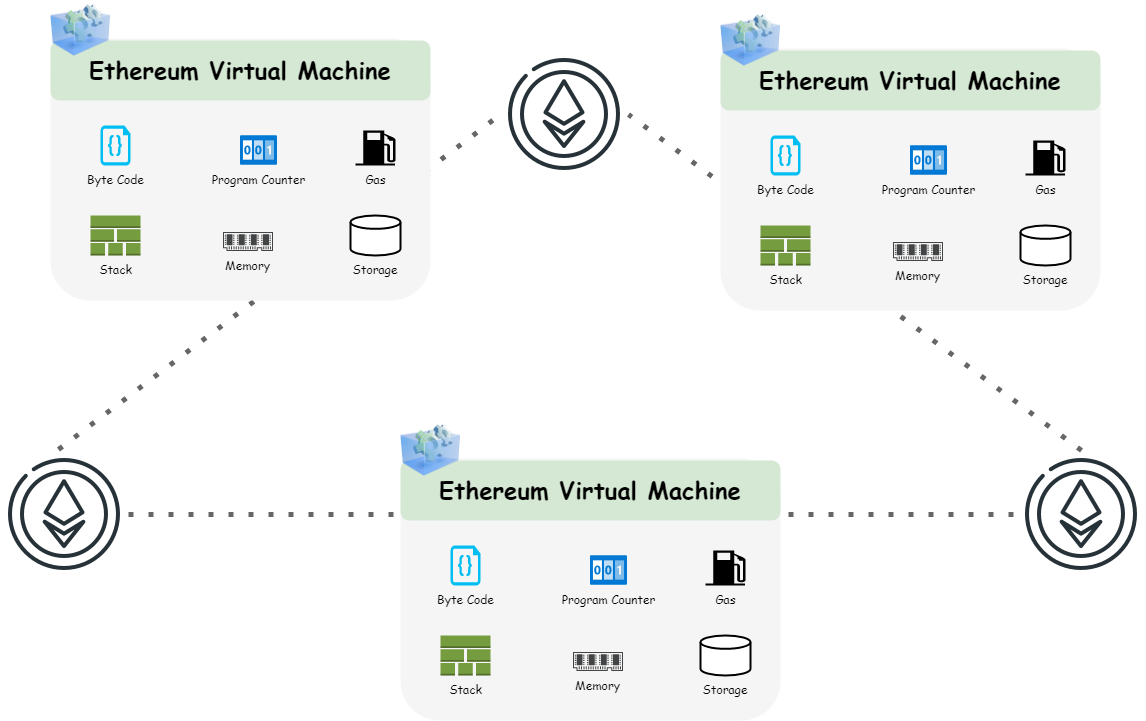
【開發智能合約 - Solidity系列】概念篇: 關於虛擬沙盒Ethereum Virtual Machine(EVM)
一起動動手來玩玩智能合約吧

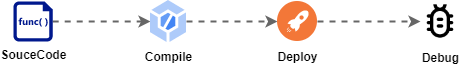
【開發智能合約 - Solidity系列】環境與工具篇:如何使用Remix進行Debug
一起動動手來玩玩智能合約吧

【開發智能合約 — Solidity系列】Remix Editor Change Git Commit Author
一起動動手來玩玩智能合約吧

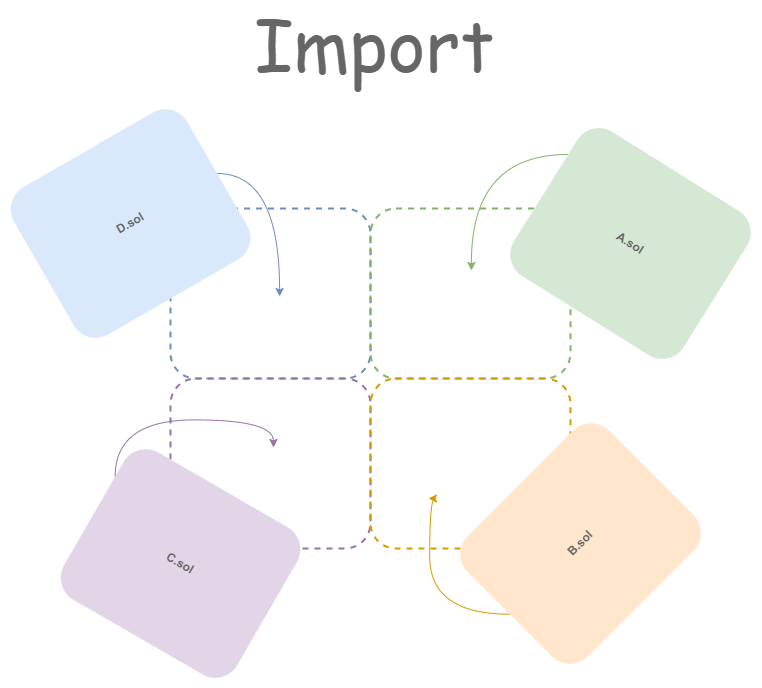
【開發智能合約 - Solidity系列】實作篇Ep.16 - 匯入模組拚積木(Import)
一起動動手來玩玩智能合約吧!

【開發智能合約 — Solidity系列】實作篇Ep.15 — 映射的奧秘(Mapping)
一起動動手來玩玩智能合約吧

【開發智能合約 - Solidity系列】實作篇Ep.14 - 動動手來打造函式庫吧(Library)
動動手來玩玩智能合約吧

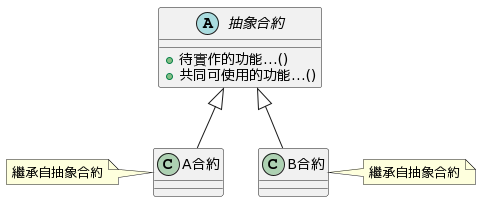
【開發智能合約 — Solidity系列】實作篇Ep.13 - 抽象化的合約(Abstract Contracts)
一起動動手來玩玩智能合約吧

【開發智能合約 - Solidity系列】實作篇Ep.12 - 合約內同名但不同用途的函數超載(Function Overloading)
一起動動手來學習智能合約開發吧!

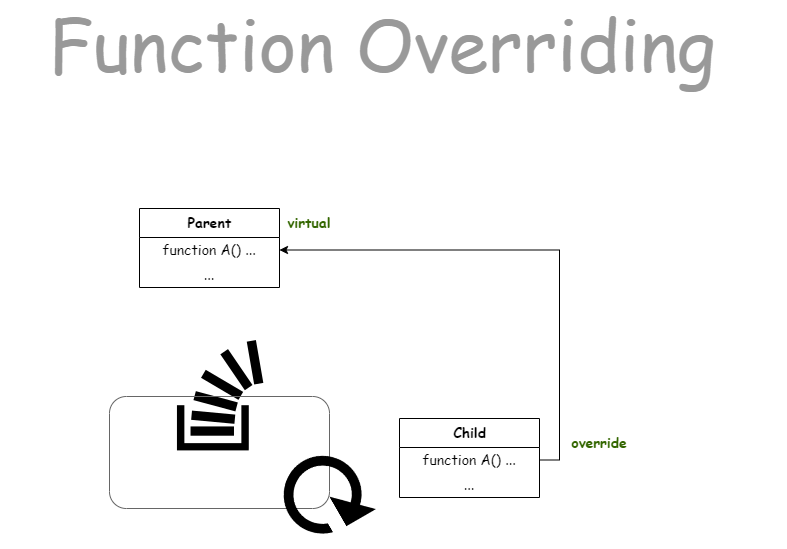
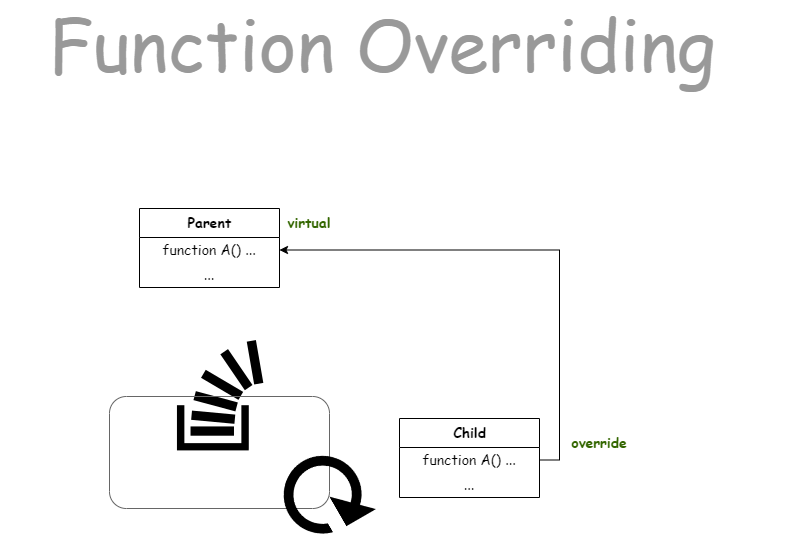
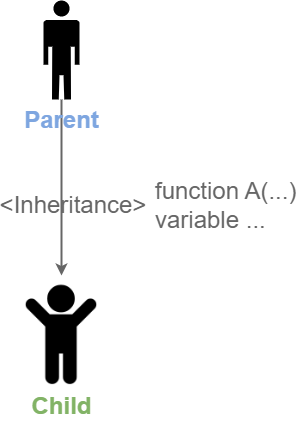
【開發智能合約 — Solidity系列】實作篇Ep.11 — 繼承同源但不同意圖的函數覆寫(Function Overriding)
圖片來源 我們在「【開發智能合約 — Solidity系列】實作篇Ep.9 — 何謂繼承(Inheritance)」有提到繼承的一些基本概念,然而在繼承的過程中我們可能會用到上游的方法,甚至加工,而方法名稱重複了,是否能被允許呢?答案是「允許」的,就好比我們雖然繼承了父親的「處事...

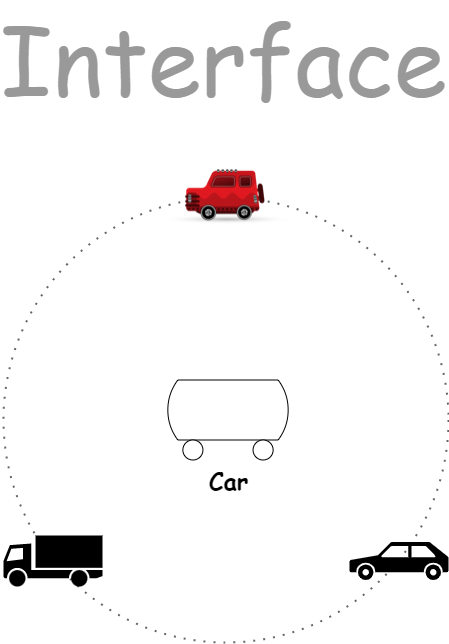
【開發智能合約 — Solidity系列】實作篇Ep.10 - 標準化的介面(Interfaces)
一起動動手來玩玩智能合約吧

【開發智能合約 — Solidity系列】實作篇Ep.9 — 何謂繼承(Inheritance)
一起動動手來玩玩智能合約吧

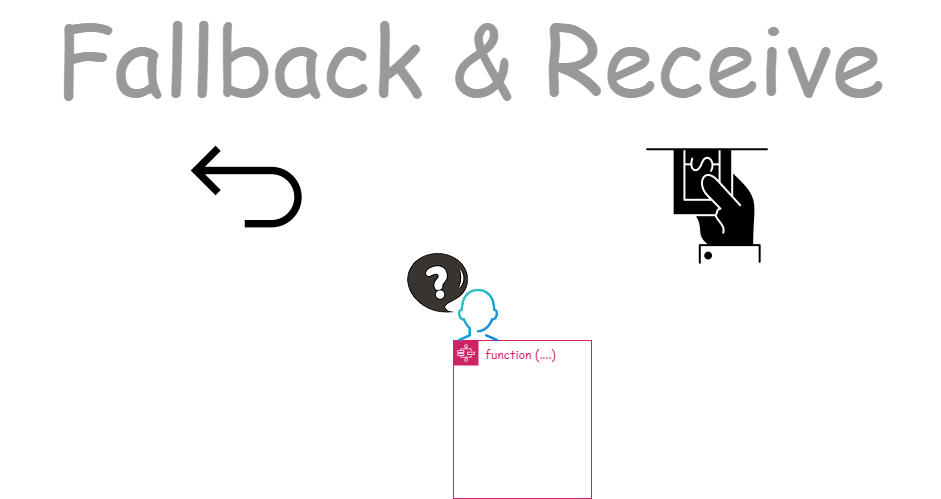
【開發智能合約 — Solidity系列】實作篇Ep.8 - 與交易有關的功能(Fallback & Receive)
一起動動手來玩玩智能合約吧!

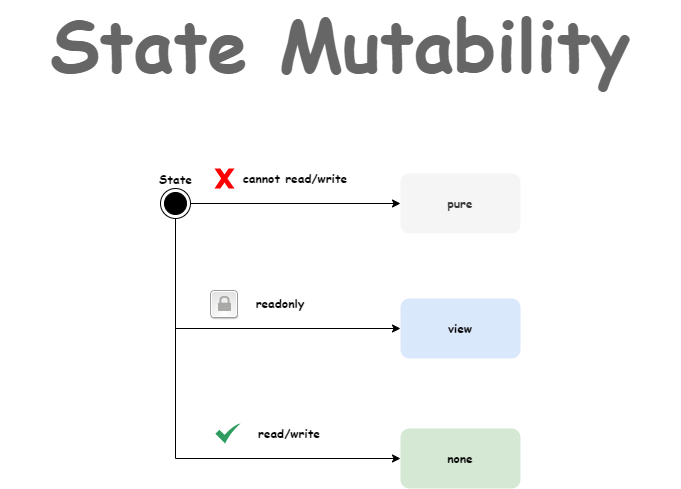
【開發智能合約 — Solidity系列】實作篇Ep.7 — 狀態的可變性限制(State Mutability)
一起動動手來玩玩智能合約吧

【開發智能合約 — Solidity系列】實作篇Ep.6 -關於可視範圍(Visibility)
圖片來源 為什麼要特別介紹可視範圍呢?試想,假如我們的合約裡有些非常重要的內容只能侷限於合約內使用,此時就可以運用可視範圍的技巧,將某些重要的功能、狀態鎖定在合約內使用,不隨意開放給外部調用,避免汙染內部,但有些又是共用的內容及功能時,我們就可以利用公開的可視範圍讓相同的功能能夠重複使用。

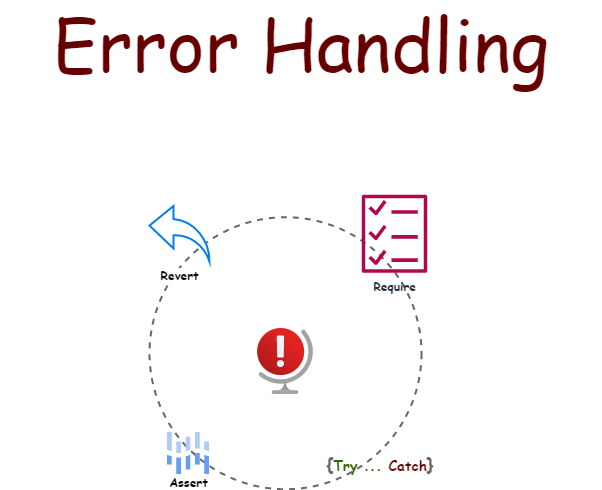
【開發智能合約 — Solidity系列】實作篇Ep.5 - 錯誤處理的機制(Error Handling)
圖片來源 Solidity語言的錯誤檢查提供了Require()、Revert()、Assert(),這三種方便的API調用,而這三種用途分別不同,畢竟牽涉到瓦斯費的問題,因此才會與過往的程式語言有些許的差異,Requirerequire()通常會被使用在輸入值的驗證檢查,因為它...

【開發智能合約 — Solidity系列】實作篇Ep.4 - 貨幣與時間單位
圖片來源 「人」與「人」之間無非時時刻刻都在交易,只是每一種交易的形式與媒介有所不同,而區塊鏈的世界也有特定的交易單位,主要分為兩大類型的單位, 分別是以乙太幣單位以及時間單位。💰 乙太幣單位最小單位為「wei」, 而其餘主要會用到的單位分別是「gwei」與「ether」。

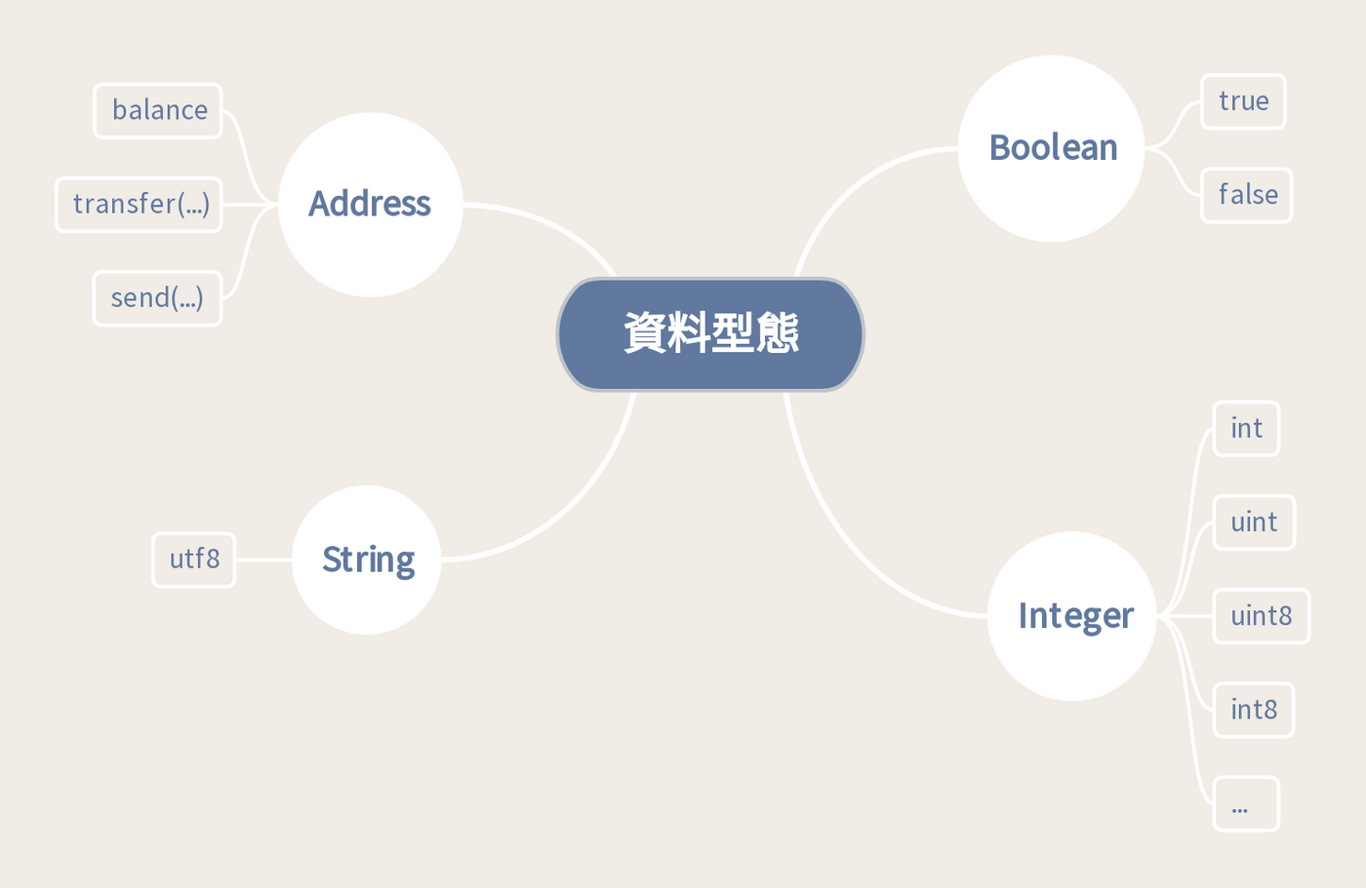
【開發智能合約 - Solidity系列】實作篇Ep.3 - 資料型態的特性與流程控制
一起動動手來玩看看智能合約吧

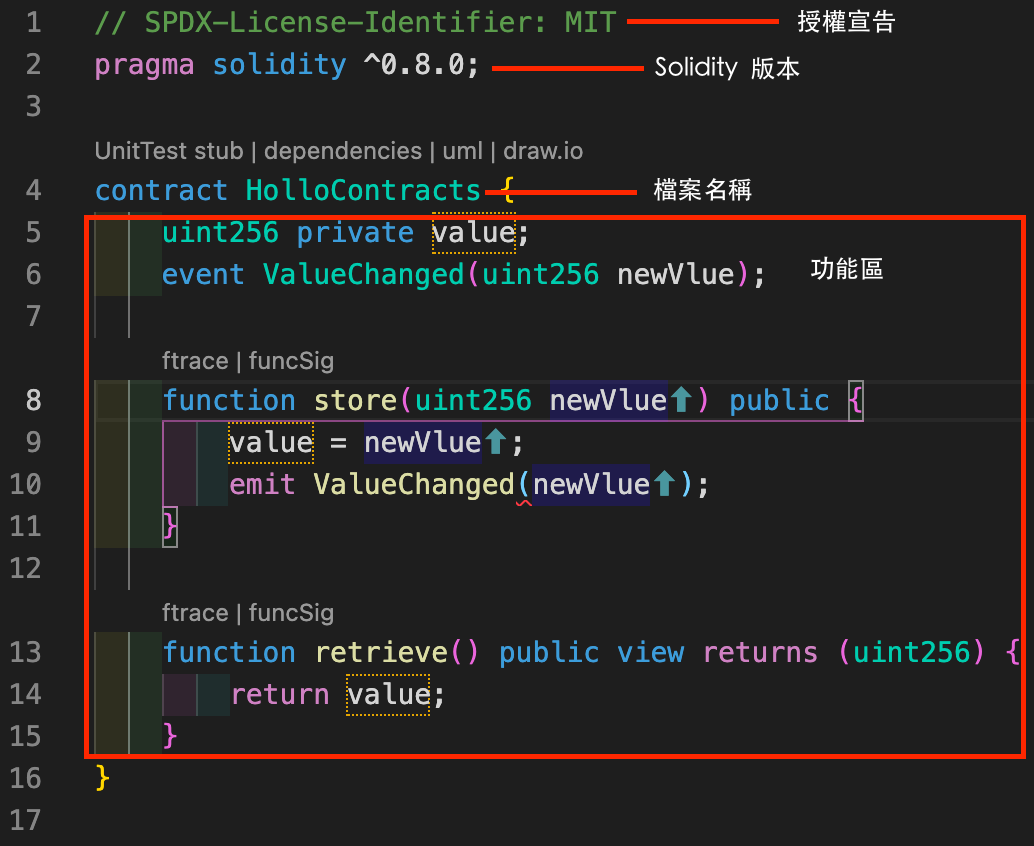
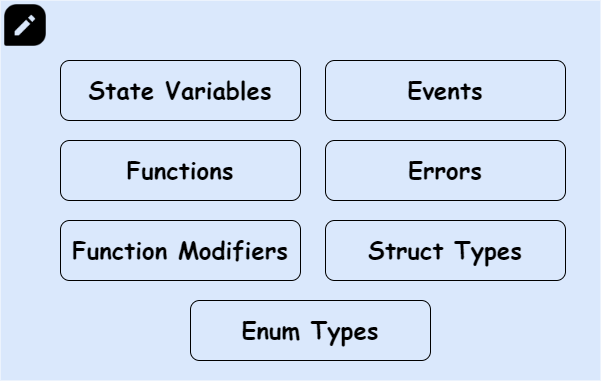
【開發智能合約 — Solidity系列】實作篇Ep.2 — 合約中的基本組成元素
一起來學習動手開發「智能合約」吧!

部署個超靠北的合約到Eth2.0測試網吧!據說有NFT空投
ETH2.0的測試網上線了,就讓我們來部署一個瞎搞的 Say my name 合約到上面去試試吧!不會花超過3分鐘,據說有機會獲得NFT空投喔~

【Solidity Learning Plan-小白系列 】2.Solidity 架構
了解合約之前先了解架構