網頁介面設計課程
學習基本的使用者介面及使用者體驗,了解製作流程,運用軟體設計網頁介面。

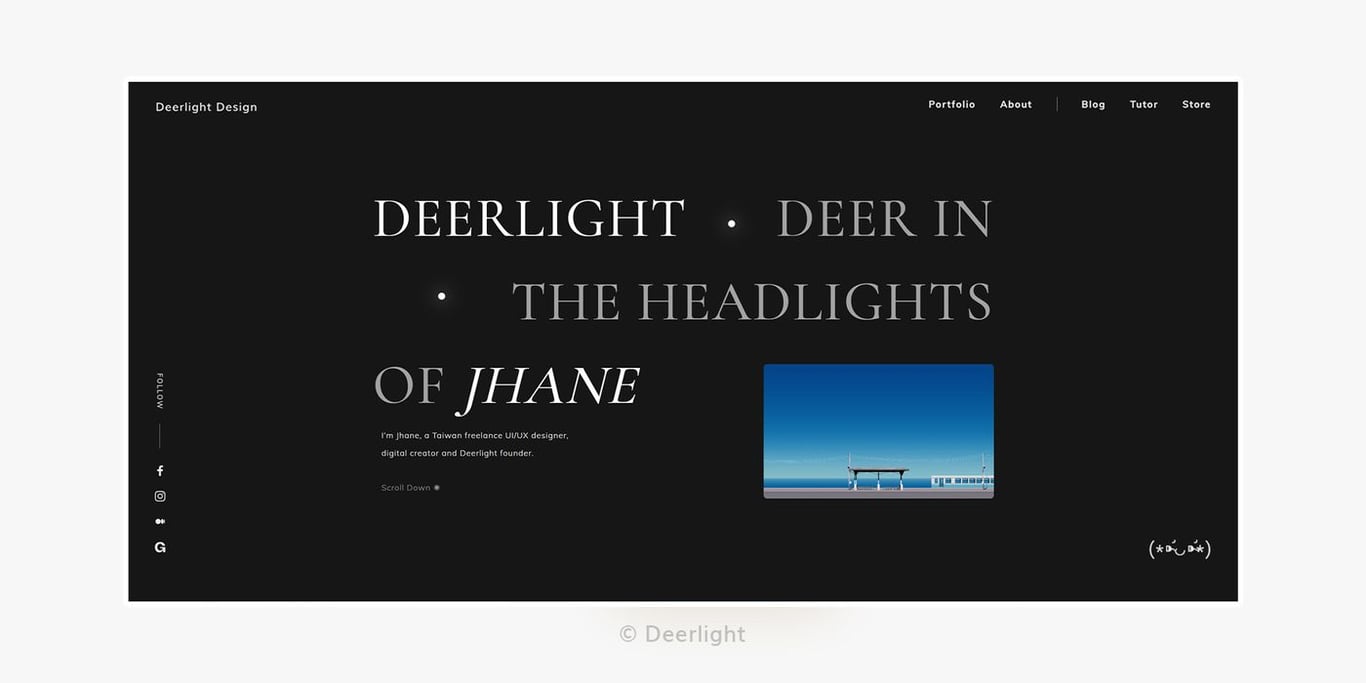
工作室網站的第五次大改版?!
迎來 Deerlight 5.0,分享這次改版的心得及宣傳

Web UI|網頁介面設計 / 體驗規劃
設計服務介紹、合作流程與各項須知

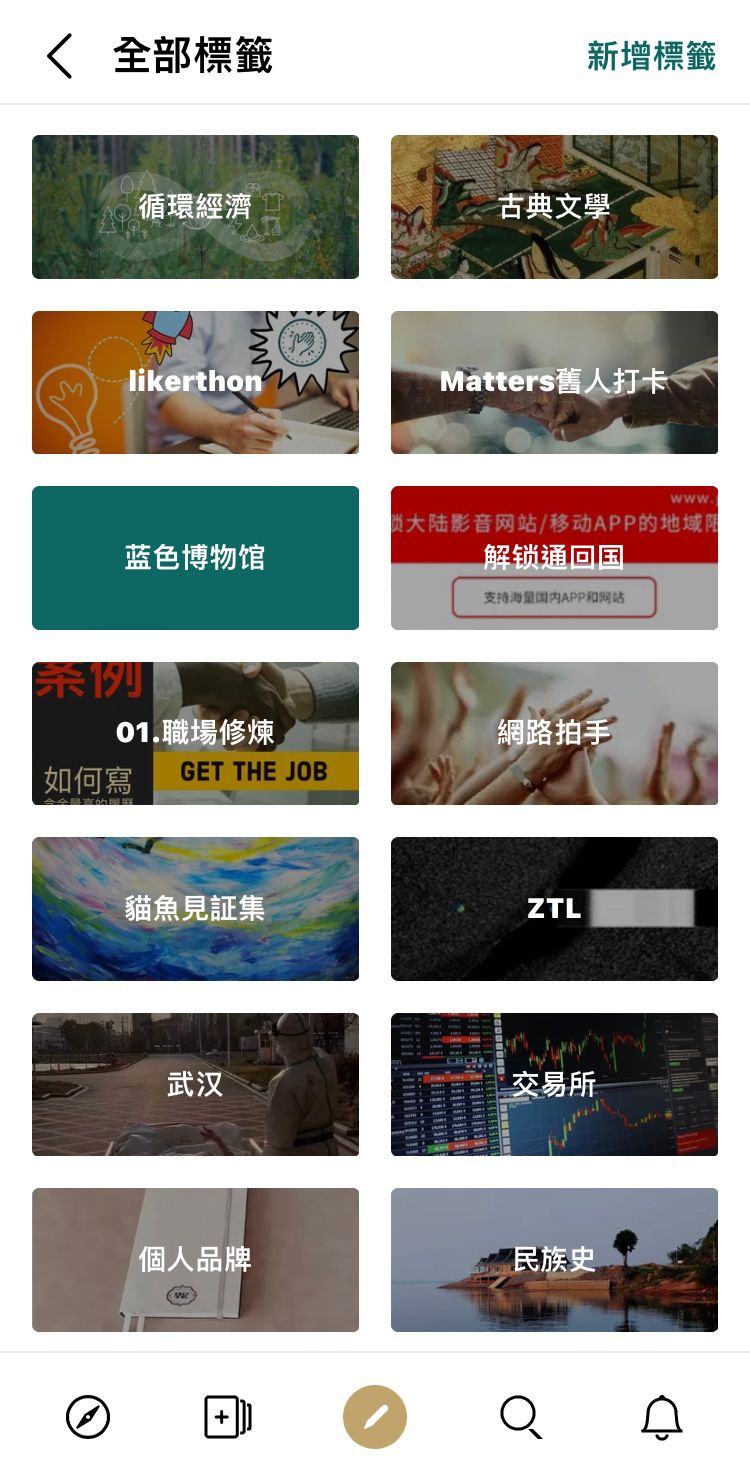
發現Matters十大隱藏功能🤣
非常有研究精神🤣,最近在使用馬特市頁面的時候,發現一些不易發現的隱藏功能,尤其是查看全部書籤竟然藏在小角落!

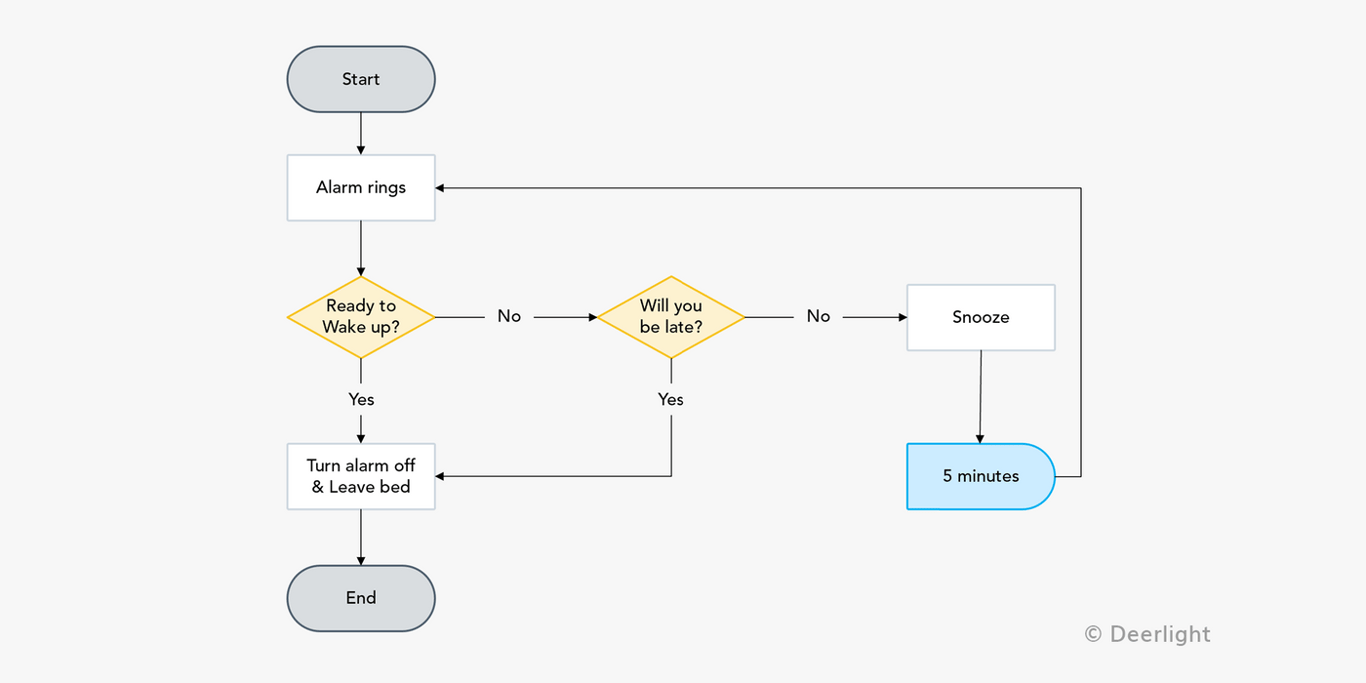
流程圖 Flow Chart 繪製
繪製流程圖 Flow Chart,幫助你提升介面設計的完整度

設計適合的介面插圖
Design by Jhane Chou插畫創造出的視覺語言,將概念簡化為易於理解的圖像,讓訊息變得清晰部分的設計師在設計介面插圖時,常常設計出與介面感覺不符合,甚至是複雜的插圖。他們將視覺效果作為目標,這樣的視覺,壓過了介面插圖的首要任務:將概念簡化為可理解的圖像,幫助使用者理解訊息。

物件導向中的介面與抽象類別是什麼 ?
介面 (Interface) 與 抽象類別 (Abstract Class) 可以說是在運用多型時必需要知道的程式設計概念。另外在面向介面程式設計與各種設計模式中也會常常被使用到。介面可以被理解為「接口」,讓外部可以透過這個接口與內部作溝通。