如何在開發討論看起來很厲害
系統開發的討論有他的迷人之處:一方面是工程及自然科學,背靠邏輯嚴謹性,另一方面又揉和了一些比較軟性的(甚至涉及到社會科學)開放議題。常常討論到後來不知道是在「盍各言爾志」還是真的有聚焦收斂。

耍废时可浏览的网页
今天要介绍一些可有可无的网站。。。

[開發議題一起想] SEO 開發容易失焦
https://www.facebook.com/RevtelTech/posts/2954937304805326

「軟體開發的疑難雜症交流區」上線!
歡迎對軟體開發有興趣的朋友加入 https://www.facebook.com/groups/software.blablablabla

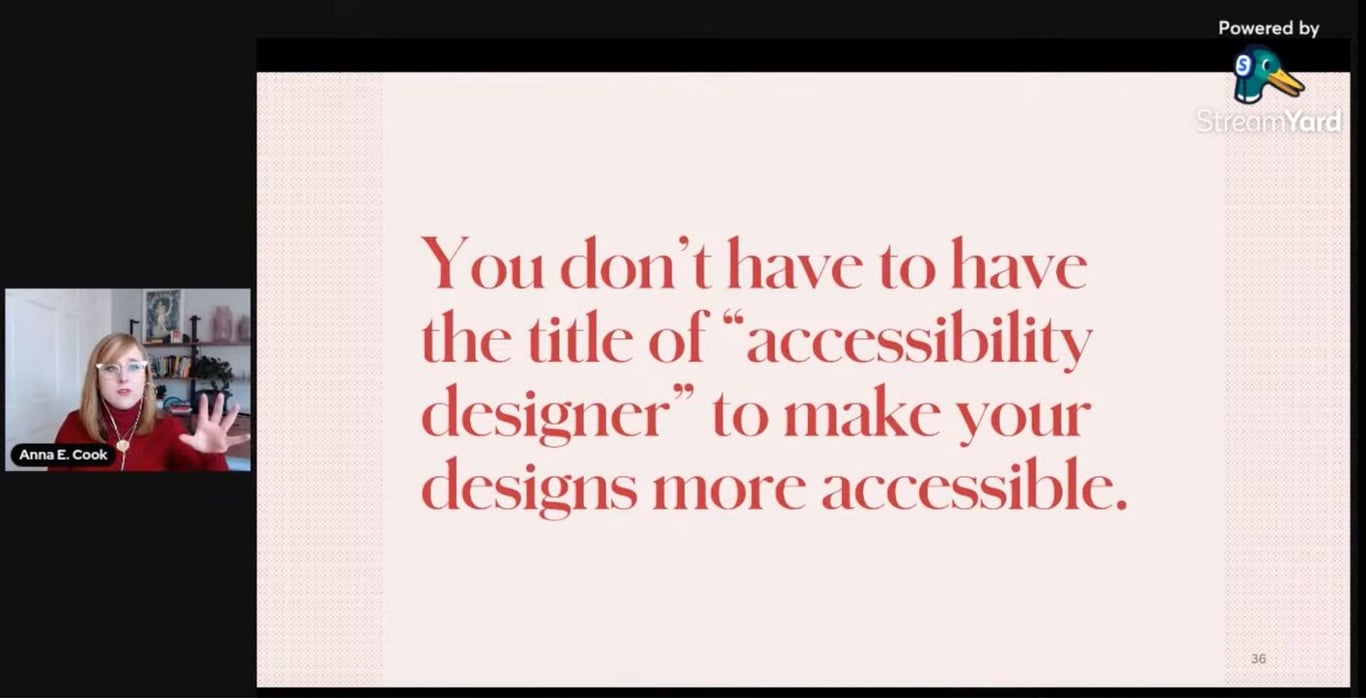
2022 Week 1|網站開發好連結分享|無障礙設計、CSS 樣式與無障礙、動態背景庫、console.assert()
其實之前一直都有想將自己的教材轉換成文章及寫本。我亦從 PackPub 轉會到 LeanPub,但礙於一直沒有動力具現化及統籌資料,進展緩慢。慶幸上年來到馬特市後,重拾寫作的動力,也順應將我的英文書撰寫計劃繼續推進,並分別出一本網站前端及一本網站後端的中文書,目標於年底完成。

2021 第 47, 48週網站開發好連結分享—網站無障礙, 漸層背景生成器, 每日一篇編程謎題
曾經讀過一本書,說道除了病倒及健康,還可以把身體狀況劃分為四級:良好、健康、未病、病倒。而經過這一波操勞後,現在應當時未病但差不多的狀態,所以過去幾天強迫自己休息多了,停了四日沒有發文、在公司也閉目養神、一回家便睡覺。終於可以停頓一下,好利用這段時間總結、回顧、反省、優化。

選擇做對的事
今天有朋友找我做網頁設計,坦白說我不太愛做網頁設計,因為現在網路太發達,加上各家系統版本不同,手機規格不同,做網站設計比過去繁複很多,一個網站從企劃到製作完成上架,最少要40天,甚至到兩個月,因為過程中還要不斷的測試及修正…因此後來我極少接網頁設計的案子,通常都是老客戶,我才會提...

2021 第 46 週網站開發好連結分享—陰影生成器、輕量級網頁畫板、學習正規表達式
今週排密了。由上週六起,六日一二三四上課,週末各 6 小時,平日各 3 小時。今天不用上課,但有直播節目、頒獎禮當訪問主持。然後星期一到現在,實現了每日一篇的技術教學文分享。的確是有點太忙了。但相反,就是越忙越想通過寫作來和自己對話。

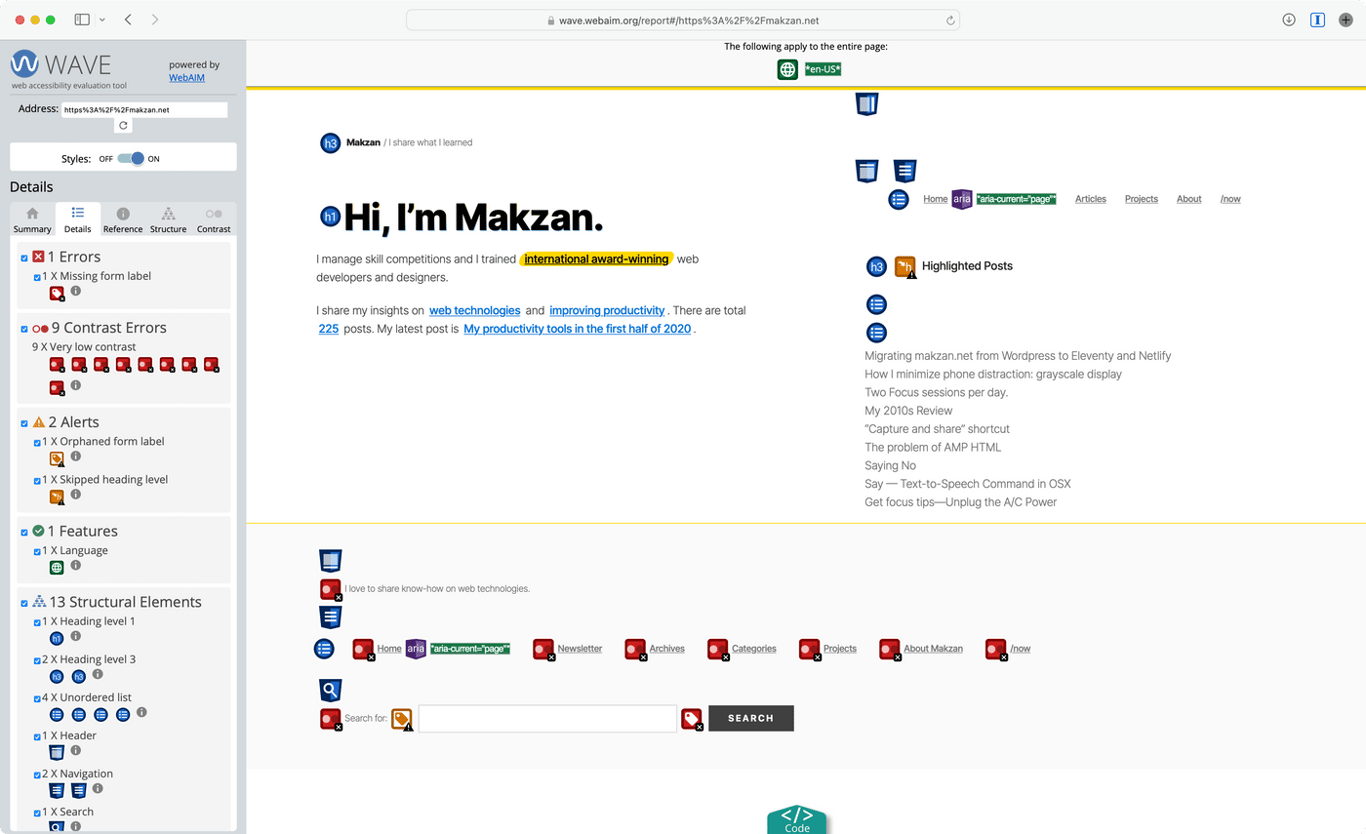
使用 WAVE 檢視網站無障礙錯誤
至於對比色符合,很多人以為是太嚴格所以很困難,會讓設計師選擇減少云云。但其實不用追求 AAA 級,只需符合 AA 級。

2021 第 45 週網站技術開發好連結分享—CSS樣式貼士、實用工具
比賽用到我在辦世界賽時掌握的自動化評分方法、對比行業準則的主客觀分機制、及細化評分項至過百項檢測。使選手的工作得到公平公正的評核,讓各得獎選手實至名歸。其中網站技術的選手甚至能從我手上拿到 97 分的接近滿分。看來來年的世界賽爭取名次有望了。

印刷業專屬電商 HiPrint 開發分享— 以 GatsbyJS 打造高速網站
投影片:https://revteltech.pse.is/lixiang-hiprint-sharing理想印制:https://www.lixiangprint.com.tw忻旅科技:https://www.revtel.tech/奕果雲端數位:https://www.fac...

網頁開發新手的第一篇文章
我在大學畢業後陸續做了幾份工作,只是一直都覺得自己的能力不足,以及從事的工作沒有什麼我喜歡的發展前景。所以在今年開始思考我要學習什麼可以養活自己的技能,還有投入哪個有發展前景的領域,就發現網頁開發是我有興趣的領域,在比較許多課程後我就選擇購買ALPHA Camp的學期一。