
鹿熙
菜鳥的前端之路 — 又往前邁開一步了
一直以來網頁設計我只會編輯 HTML ,CSS 是什麼我不太清楚,至於什麼是 RWD 網站,一開始我根本就不知道,但了解之後,我期許自己有天也能獨立做出一個 RWD 網站。
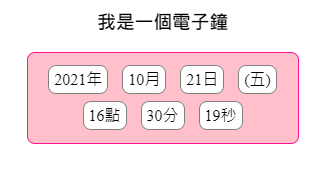
JavaScript實作練習 part.3-1
來到第三個小練習,今天來做一個電子鐘!

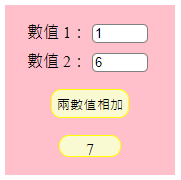
JavaScript實作練習 part.2
來到第二個小練習,今天要做的是數值相加!

JavaScript實作練習 part.1
AC的JavaScript 全端開發網路課程只上到學期2-1就停擺,因為發現自己對於程式真的是一竅不通。而這個感覺是,關於JavaScript的用法及概念都懂了,不能說完全不會,在抽絲剝繭別人寫的程式的時候大概都能一一去理解這其中的邏輯,也能依樣畫葫蘆完成一樣的程式,但是不能自己從無到有完成個什麼東西來。