

前端野人
網頁開發 設定WSL2 開放 local network 連線
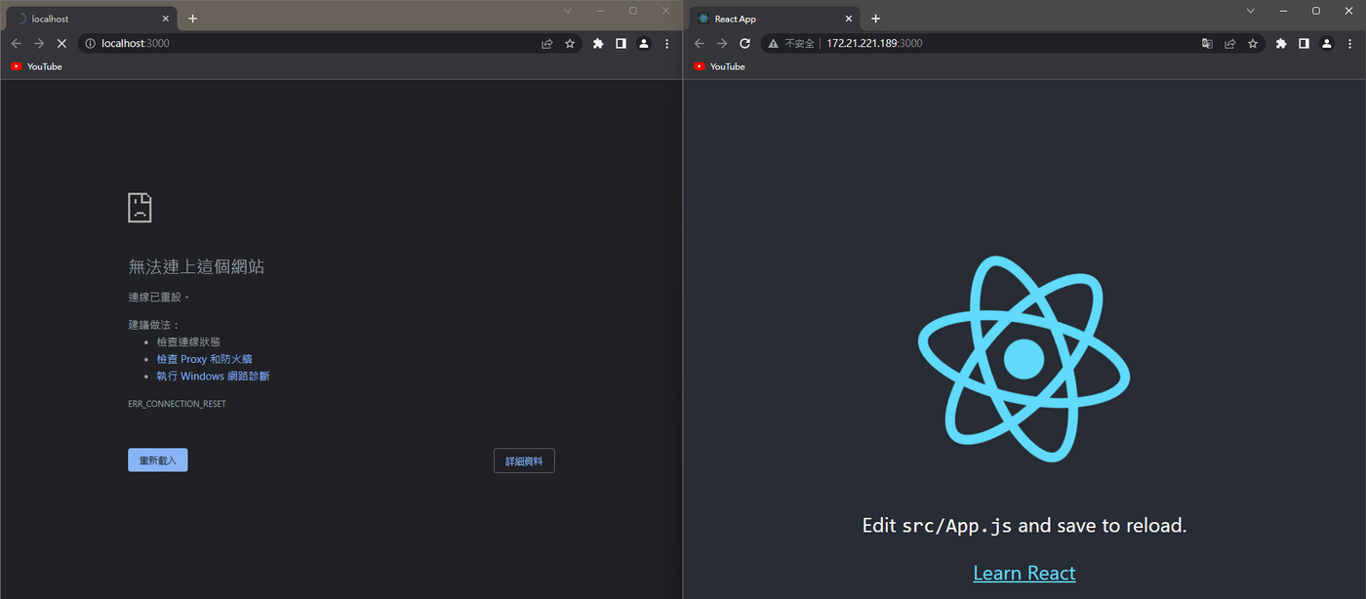
在 window 系統下使用開發 WSL2可以體驗到 Linux開發環境的便捷,但wsl2是基於虛擬機的環境開發,所以在開發上也會遇到一些問題是要額外設定的,本篇是介紹網頁開發想要用local network 給手機連線測試時的對外設定。

前端開發流-Prototyping-Builder (2)改進
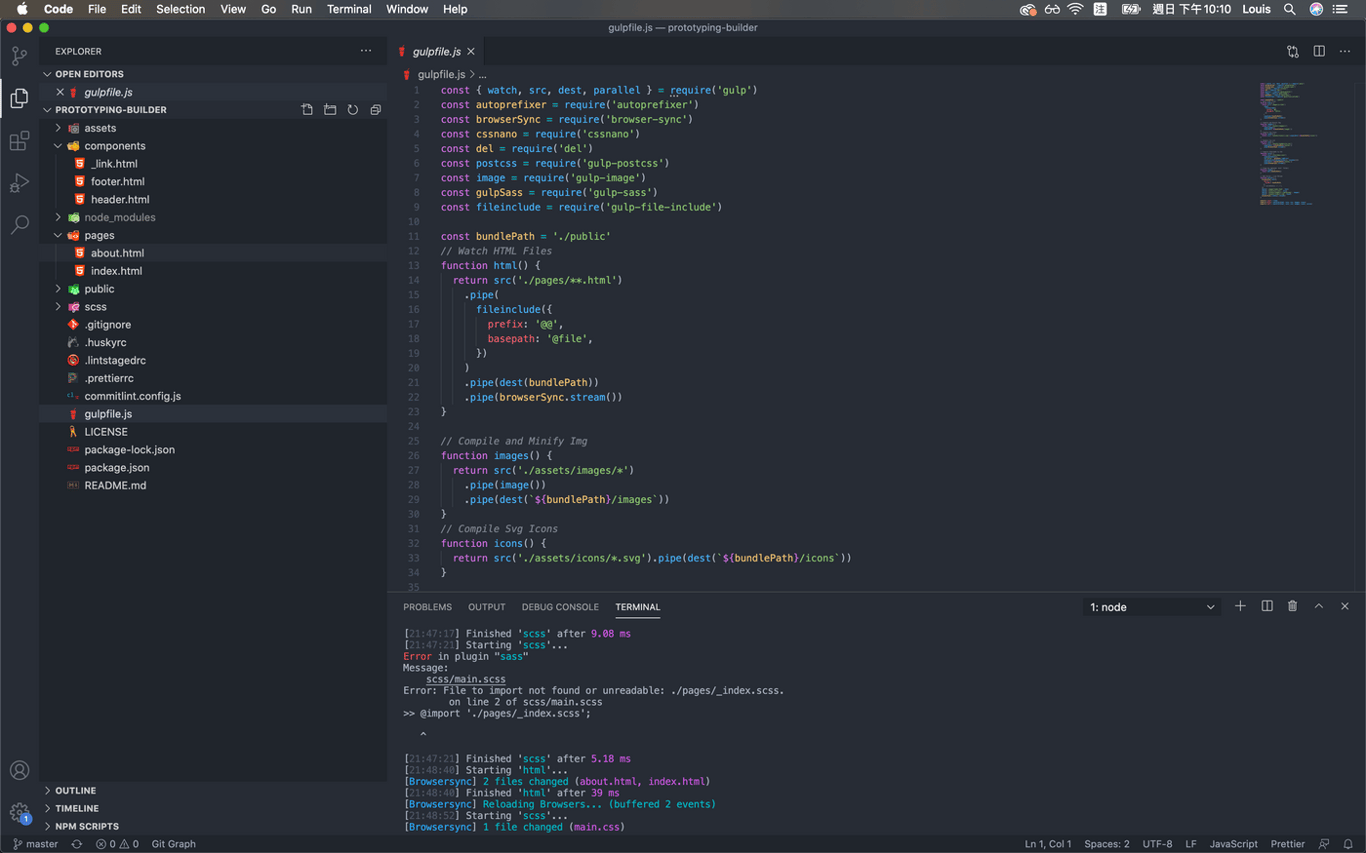
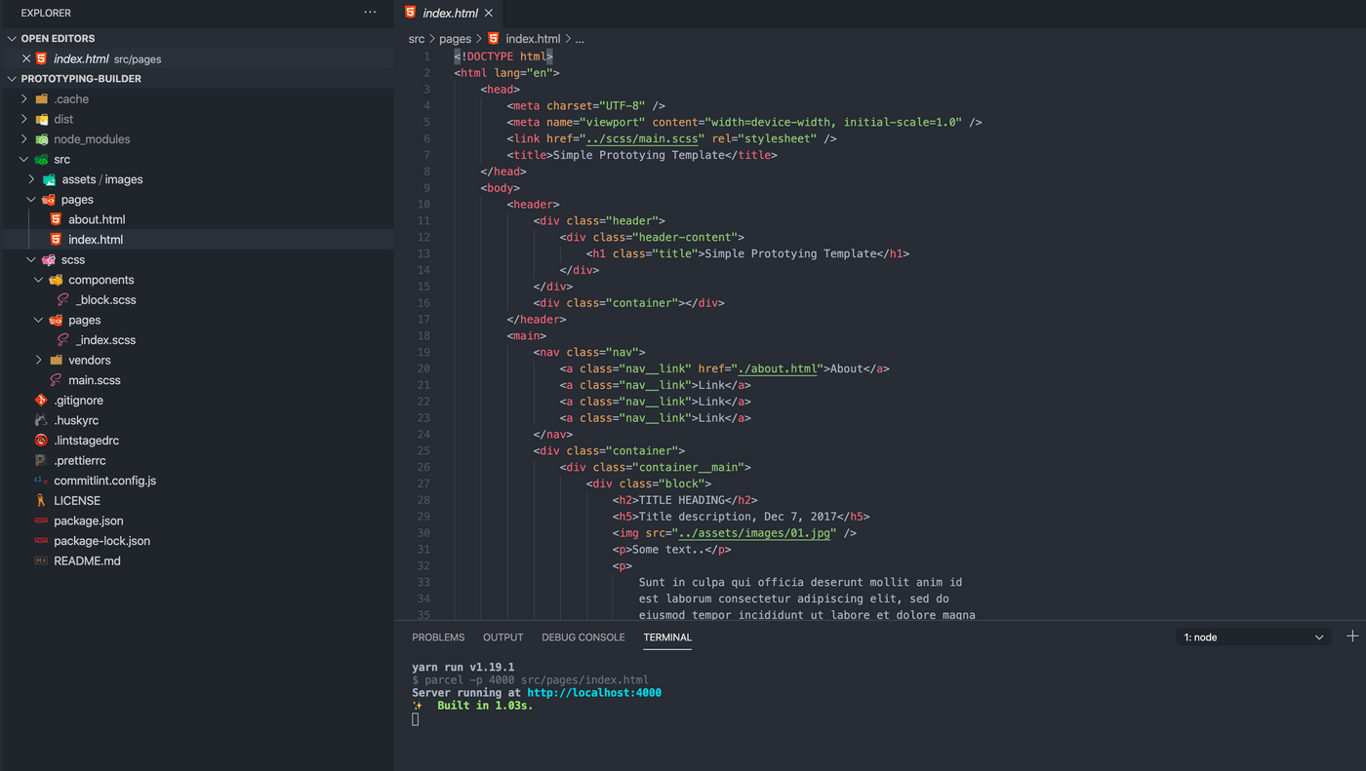
後來我測試一下後,我發現之前的版本有一些瑕疵詳情可參考前端開發流-Prototyping-Builder 上一版我沒有考慮到輸出的檔案,我後來參考一些,css framework的框架如 Bulma、getbse,我回頭想想我需要Prototyping-Builder做什麼?

前端開發流-Prototyping-Builder
專案結構前端開發流 - 是我目前追求的境界,從沒有到有建構出一個前端開發流程,這系列會歸納出我所領悟到的開發流程。最近在新創公司打拼,前端開發跟我之前工作模式有所不同,以往工作是設計師出完圖剩下就是前端工程師的事情了,而新公司是繼續交給設計師切版,不過這時我就卡住了....

Make a Calendar React hook
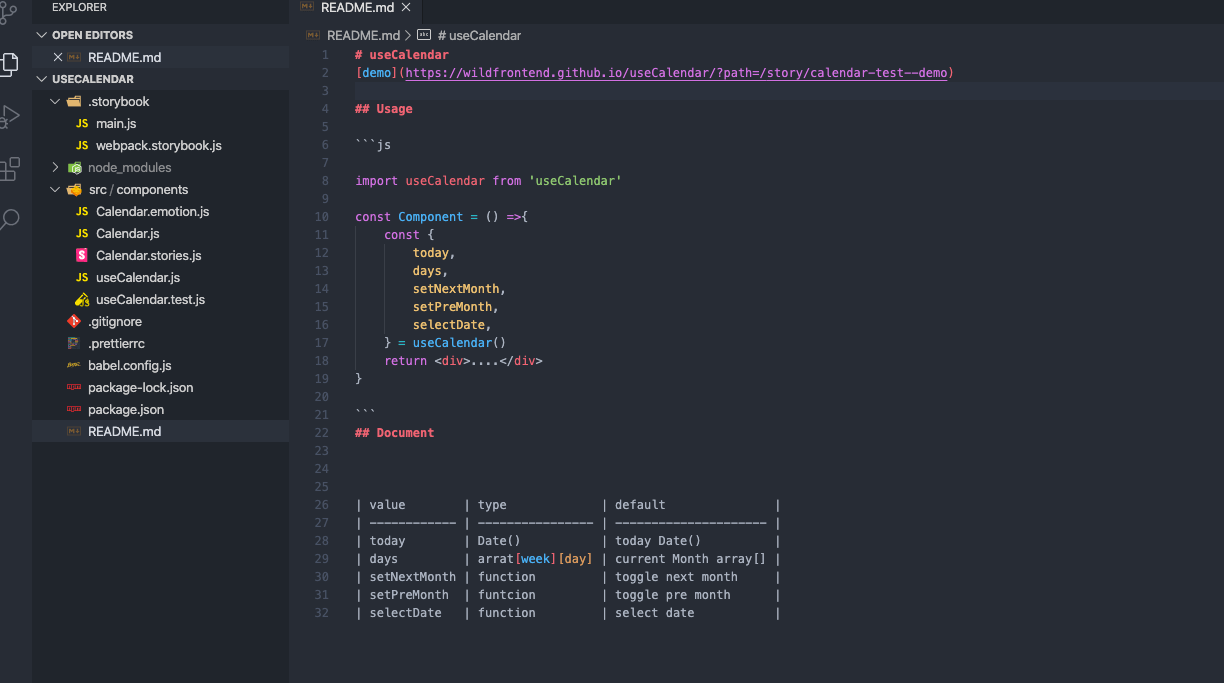
使用 date-fns 開發 calendar hookMoment vs date-fns一般來說,只要有關時間的 lib 我們都會想到 moment,我一開始也是使用moment,但發現 moment 不太適合用在 react hook 上,主要原因是在於,moment 是m...

30Day LeetCoding Callenge — Week4
Photo by Guido Hofmann on Unsplash 第四週,所使用的技巧為前三週總合,但題目思維更加的抽象,總之就是驗證你是否真正了解怎麼應用所學技巧,這次介紹兩個演算法(algorithm)BacktrackingGreedyBacktracking回朔法常用於找出任何可能解的答案。

30Day LeetCoding Callenge — Week3
Photo by Guido Hofmann on Unsplash這週的難度有點高了,主要是在考資料結構的問題,這週我歸納出兩個技巧Dynamic Programming (動態規劃)二元搜尋樹Dynamic Programming動態規劃的用法,就像是在走訪陣列時就在元素中累...

30Day LeetCoding Callenge — Week2
這禮拜多了幾題Linked List,Linked List 在js是用nested object 取代的, 如果要做Linked List 的運算則還要考慮到遞迴的用法。這禮拜的重點技巧:Linked List (鏈結串列)Recursion (遞迴)LinkedListLin...
30Day LeetCoding Callenge — Week1
30-Day Leecodeing Callenge ,第一週挑戰 !!藉由此活動,我想更深入去瞭解JavaScript的演算法思維,目標是訓練出腦海中能觀想出演算法模型。總結這週的技巧,有兩個值得注意的演算法。1.Hashmap javascript 的 hashmap 就是...