Javascript — 第05天
IPFS

Day 05 主題
- 作用域Scope
- 條件Javascript Conditionals
-三元運算子Ternary operator
-switch - ES5 & ES6
-BABEL - var / let /const
- 樣板字面值Template literals(樣板字串Template strings)
— backtick(`) - 箭頭函式Arrow Function
Javascript 是靜態 lexical scope.
作用域Scope
//Root Scope (window)
function something() {
//child scope
console.log("I'm in somehting.");
}
全域作用域Global scope
當地作用域Local Scope
- 函式作用域function scope
- 區塊作用域block scope
作用域鏈Scope Chain
var str = 'hey001'
a()
function a() {
var str = 'hey002'
b()
}
function b() {
var str = 'hey003'
console.log(str)
}
和詞法環境( Lexical Environment)有很大的關係。
總的來說,
這就是有關你的作用域位置,和程式碼目前執行在哪裡。
Javascript Conditionals
三元運算子Ternary Operator
Syntax overview
condition ? exprIfTrue : exprIfFalse
Example |
function areUValid (bool) {
return bool;
}
var answer = areUValid(true) ? "You are verified" : "Access Denied"
more info | Here
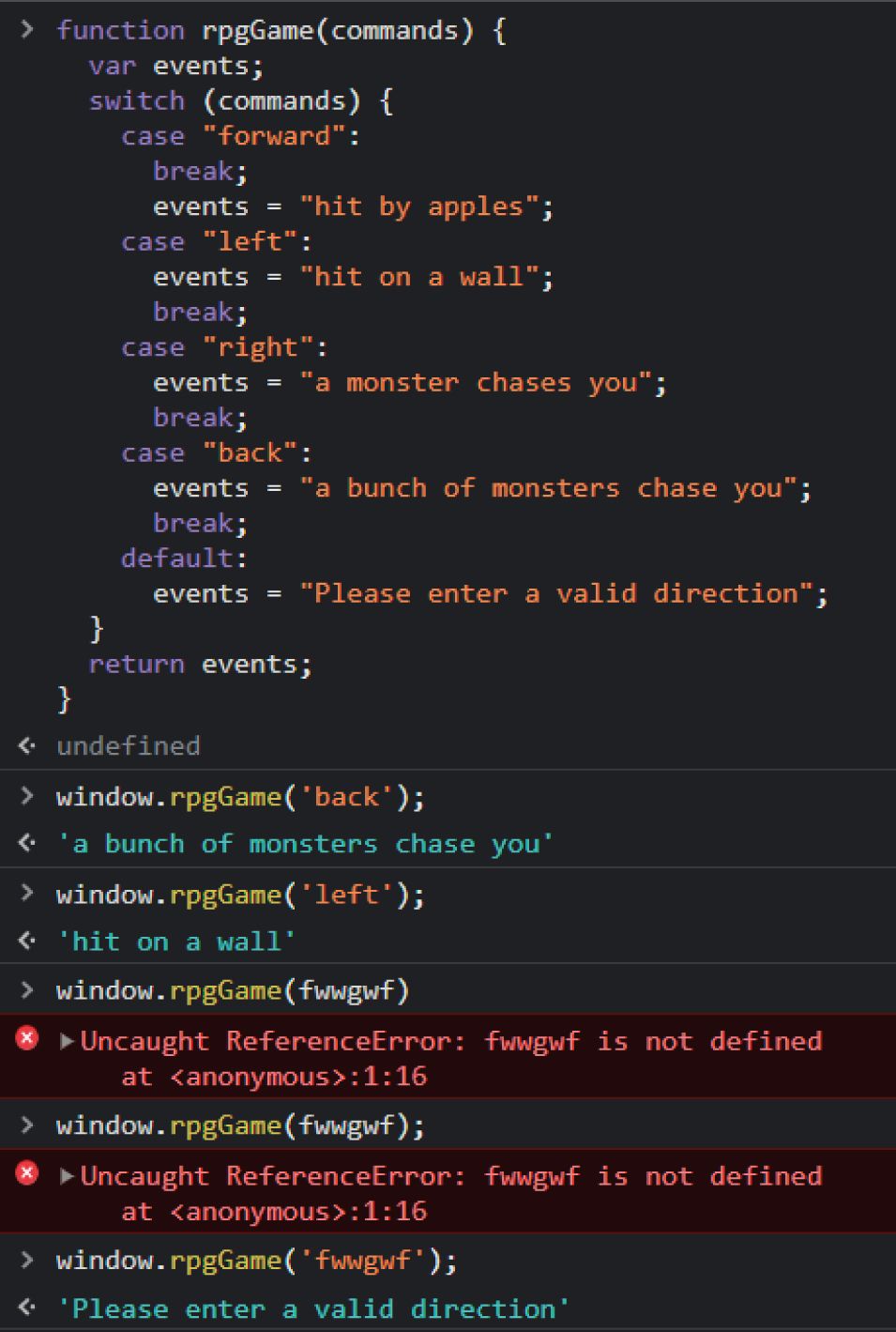
Switch
function rpgGame(commands) {
var events;
switch (commands) {
case "forward":
break;
events = "hit by apples";
case "left":
events = "hit on a wall";
break;
case "right":
events = "a monster chases you";
break;
case "back":
events = "a bunch of monsters chase you";
break;
default:
events = "Please enter a valid direction";
}
return events;
}
ES5 & ES6
ECMAScript === Javascript
BABEL
- 一個javascript 編譯器
- 讓你寫的 javascript 更容易被各瀏覽器相容


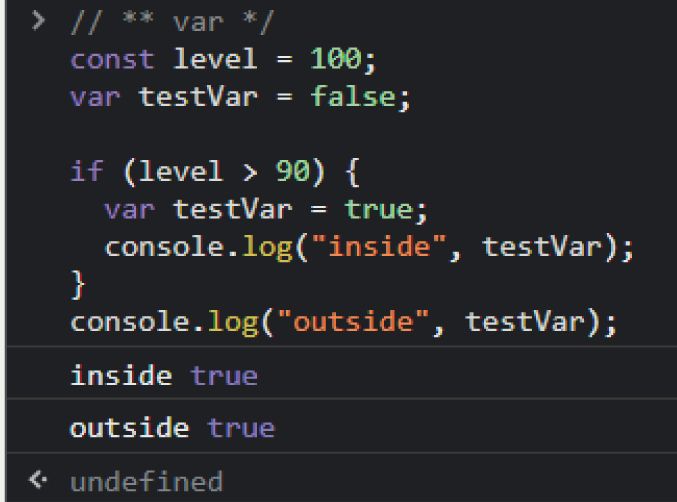
別用 var 了
容易造成讓人混淆的情況

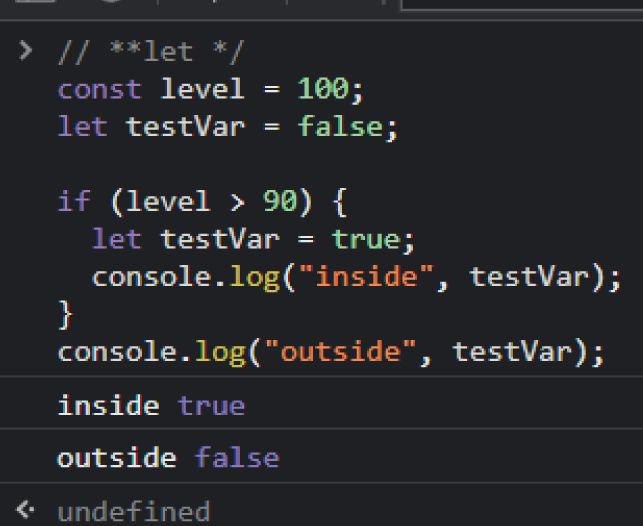
let
可以被assign更新的值

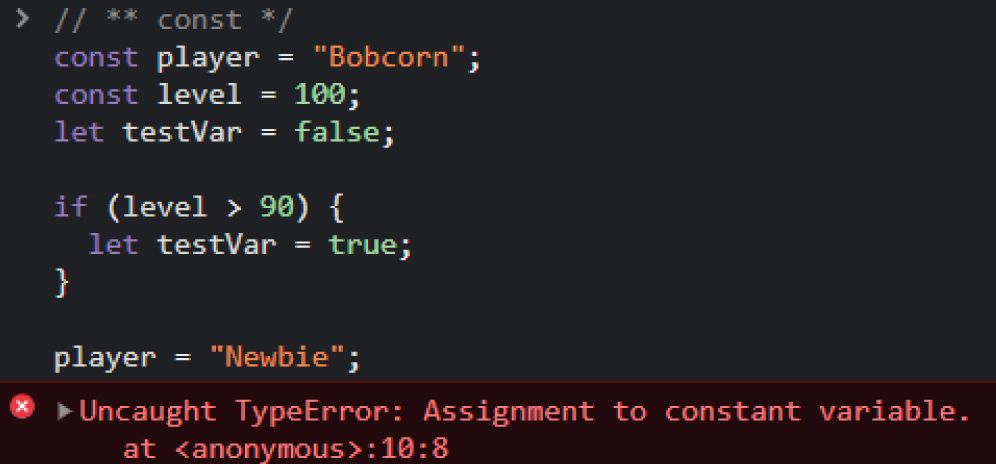
const
不可以被assign更新的值

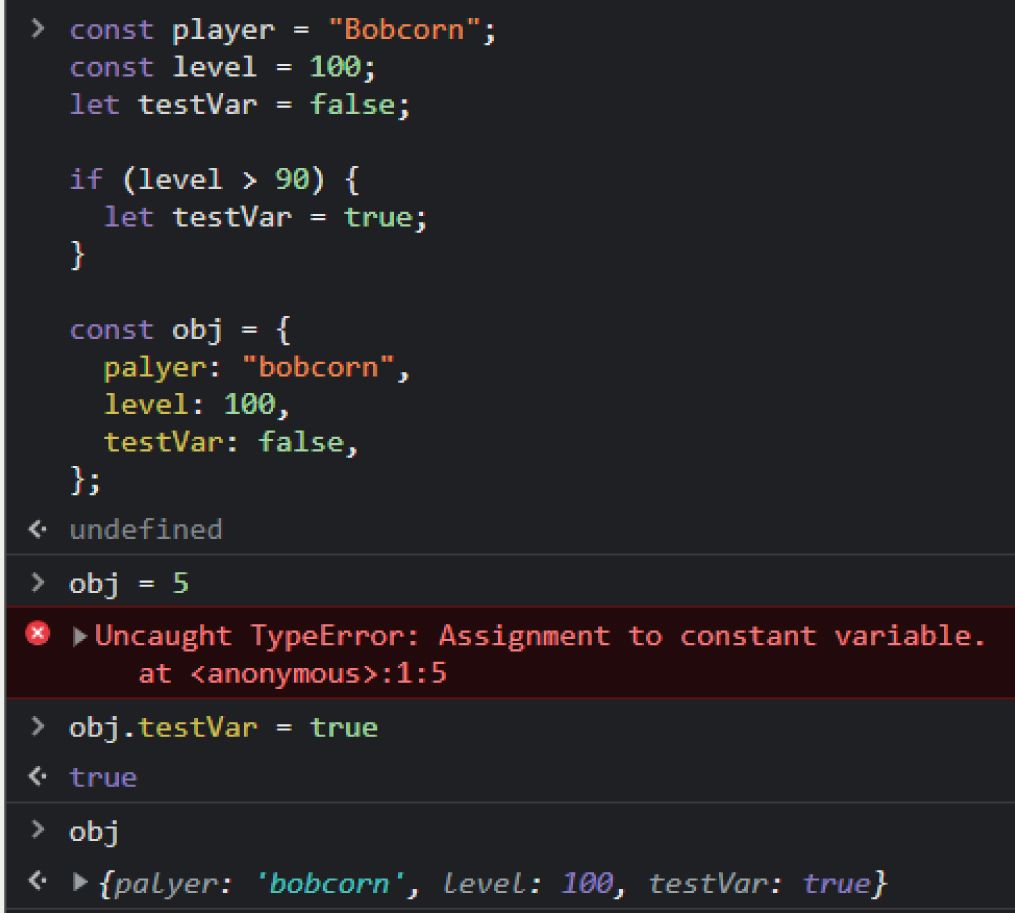
你不能改變const的值,
但你可以做以下


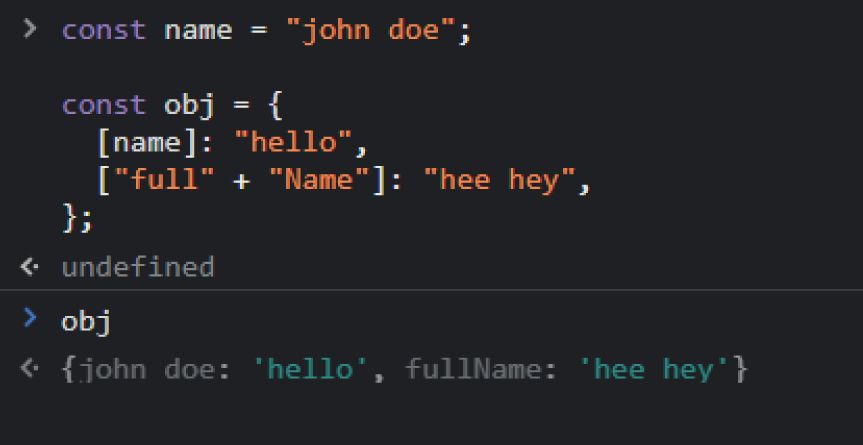
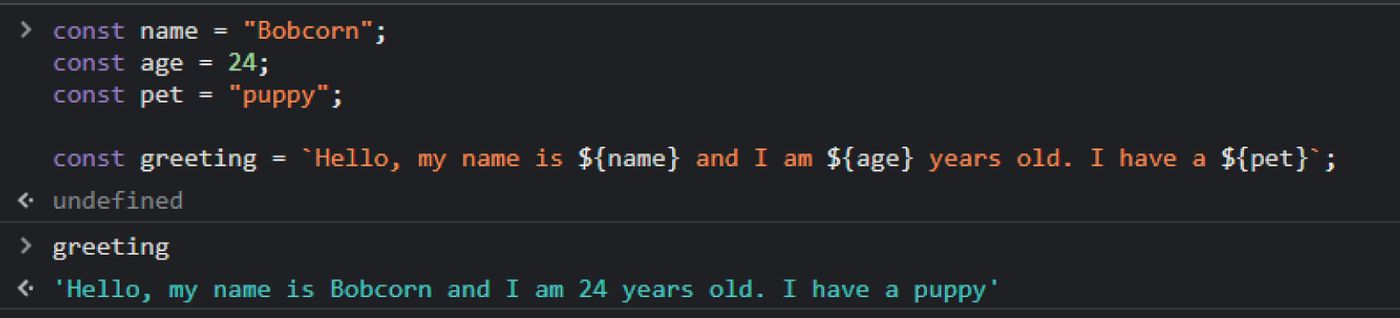
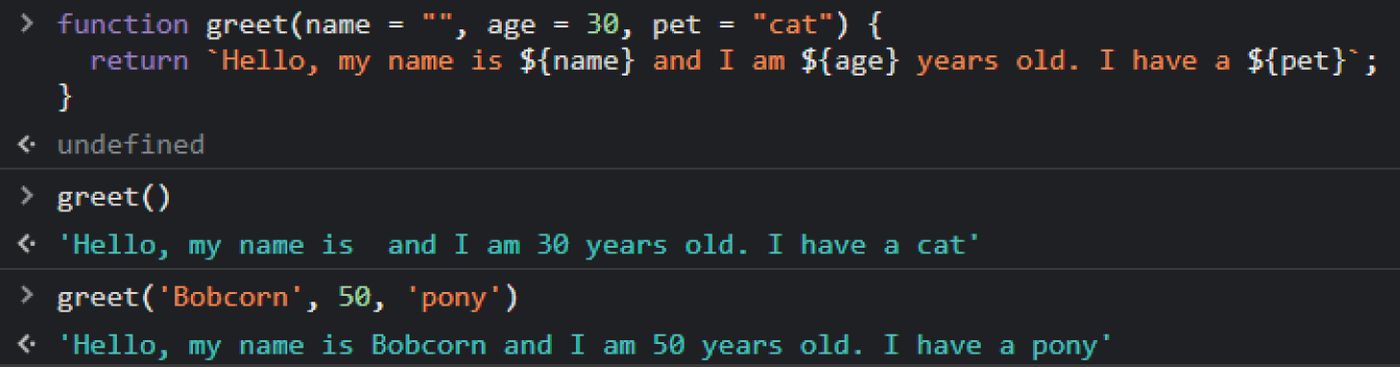
樣板字面值Template literals
使用Backtick(和波浪~在同一個鍵)


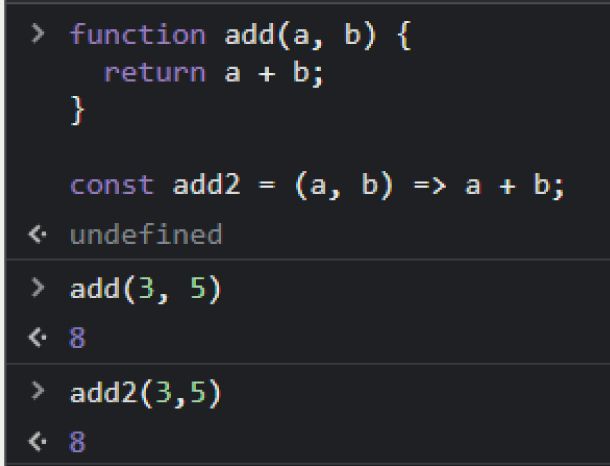
箭頭函式Arrow Function

more info | here
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!

- 来自作者
- 相关推荐