做一做就變樣的星空
原本想做出各種星宿組成的夜空,結果座一座變成這個不知名東東
Selenium 自動化瀏覽器定位元素的8種策略
Selenium 是一個範圍廣泛的工具和函式庫的總稱專案,用於啟用和支援網頁瀏覽器的自動化。Selenium WebDriver 提供了 C#、JavaScript、Java、Python、Ruby 等多種語言的 API,可以用於編寫自動化測試軟體。

JavaScript 與 CoffeeScript、TypeScript 和 Flow 的關係
JavaScript (簡稱 JS) 是具有一級函數的輕量級、直譯式或即時編譯的程式語言。它因為用作網頁的腳本語言而大為知名,但也用於許多非瀏覽器的環境,像是 Node.js 等。由於 JavaScript 語法上的一些缺點,軟體工程師們又設計出了 CoffeeScript、Ty…

週五編輯室|蘋果香蕉與電腦|編輯之狗
一開始接觸 JavaScript ,時常覺得 coding 就是一種指向與代入,例如 let a = [1, 2, 3, …],每次需要用到這個數列時,直接call a 便可。多麼複雜的運作,都可以靠拆解與編寫,即,將需要解決的問題細分,編寫不同function,用符號代入再組合…

4 套網頁 Web JavaScript 辨識 Barcode 條碼 QR Code 函式庫分享清單
最近有專案需求要在 Web 上進行一個掃描條碼辨識的動作,做了一些功課,有 Open Source 方案跟商業解決方案,整理起來分享給大家。

Vue2 及 Vue3 生命週期改變
前言 Vue 是一個現代開發框架,擁有完尚的生態系,讓我們可以將須多元件客製化,做出組件,並且可重複利用,高擴充性。在開發組件時,每個組件都擁有自己的生命周期,Vue 組件會偵測每個變數值,是否有變,並且更新內容,今天要一個一個了解 Vue 的生命週期,讓大家有更多認識。

JavaScript 演義 #2: 三顧茅廬,尋碼正位
JavaScript 演義 #2: 三顧茅廬,尋碼正位

JavaScript 演義 #1: 黃巾風起,代碼新篇
JavaScript 演義 #1: 黃巾風起,代碼新篇

簡單的網頁截圖功能 - DOM to Image
去年九月時,August 有寫了一篇〈簡單的網頁截圖功能 – html2canvas、Canvas2image〉。最近工作上真的要使用這套後,才發現真實的情形下,因為網頁會比 Demo 中的複雜,所以存下來的圖有些部份是跑版的。問了 ChatGPT 有沒有替代的工具,ChatGPT 就推薦了 DOM to Image。

ECMAScript: The Evolution of JavaScript
ECMAScript is the official specification for the JavaScript programming language. It is maintained and developed by the ECMAScript standards...
陳述式與表達式
六角學院2022年JS直播班的第二週核心課程心得筆記,講解Javascript的陳述式與表達式的概念。
Javascript 入門:Continue statement
Continue statement 可以用喺 while / for loop 入面跳到下一個 iteration

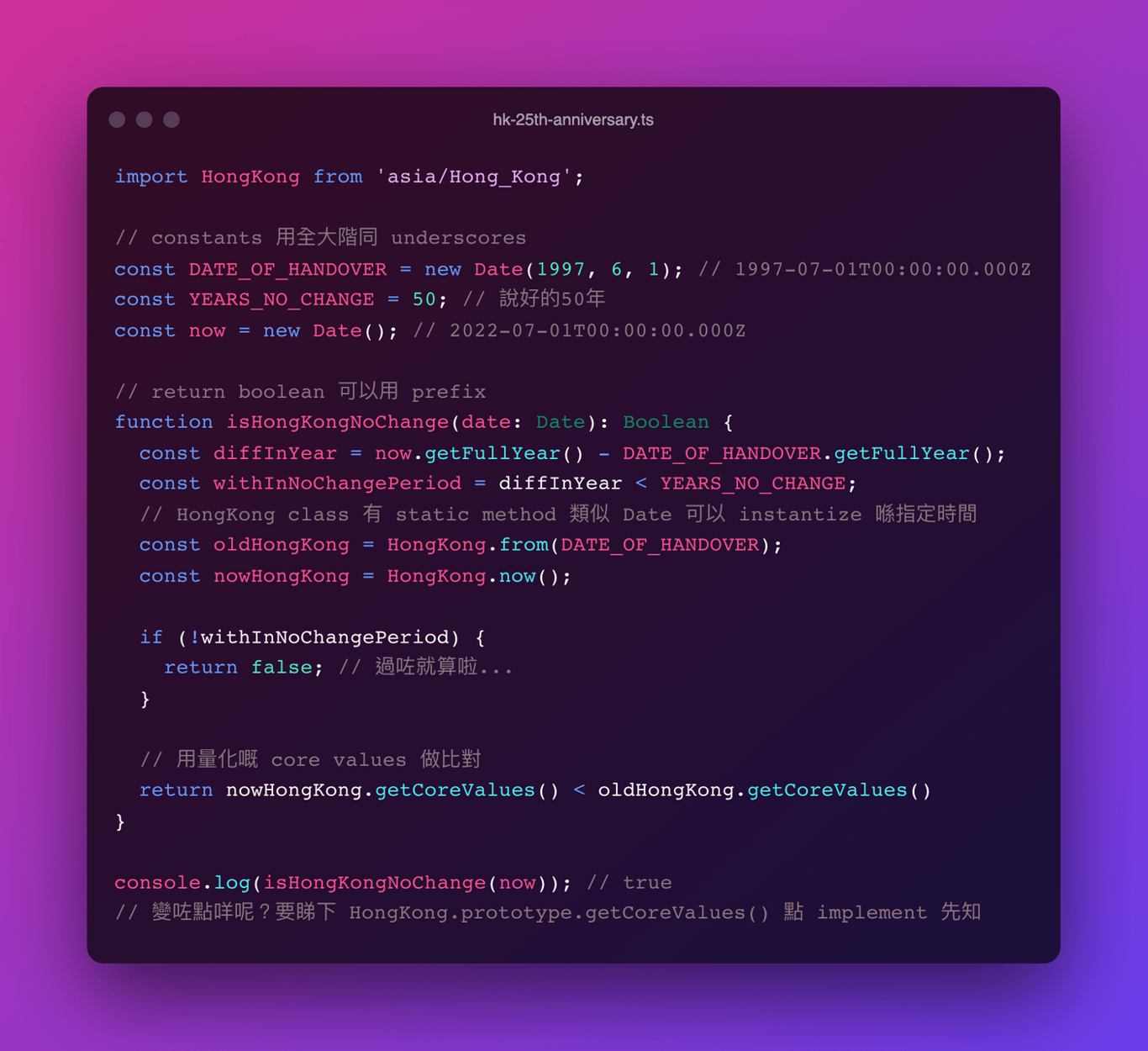
香港回歸廿五年有冇變?
今日係香港大日子,見周圍都好多國旗,紅噹啷咁好喜慶,有感而發想出個 PR 加個新 method 比 HongKong 個 class,順手講下我平時嘅 naming convention..

Javascript — 第09天
WebAssembly新類型的程式碼,能run在現代瀏覽器在瀏覽器跑得非常快Doc in MDN堆疊溢位Stack Overflow垃圾回收機制Garbage Collection僅保留需要的資料記憶體流失Memory Leak立即函式IIFE為立即直接函式表達式(Immedi...

Javascript — 第07天
今日主題 📕ES7ES8ES10(ES2019)- flat()🎃到github找source code HereES7ES8將空白插入開頭 padStart將空白插入末端 padEndkeysvaluesentries替代ReplacementES10平面化flat()如...

Javascript — 第 06天
你可在github找到 source code Here本日主題進階函式Advanced Function-閉包closure-currying-compose進階陣列Advanced Arrays-forEach-mapArray-filter進階物件Advanced Obj...

Javascript in Leetcode 07–09 | 面試問題
可以來此找原始碼 my github7. Reverse IntegerGiven a signed 32-bit integer x, return x with its digits reversed. If reversing x causes the value to...

Javascript — 第05天
Day 05 主題作用域Scope條件Javascript Conditionals-三元運算子Ternary operator-switchES5 ES6-BABELvar / let /const樣板字面值Template literals(樣板字串Templat...

Javascript — 第04天
在JavaScript 字串是用單引號 ‘ 或雙引號 “ 包住的字。用單引號 ‘ 或雙引號 “ 都是一樣的,沒有特別。更多請見 此好文函式Functionfunction sing(song){ console.log (song) } sing('hey you'); 也可用...

Javascript in Leetcode 01–03 | 面試問題
Pheezx Coding youtube頻道 更多leetcode解釋(英文)01. Two sumInput: nums = [2,7,11,15], target = 9 Output: [0,1] Explanation: Because nums[0] + nums...