教你用google協作平台做網頁/給出版社的單書頁範例
前陣子看到電影導演協會的一個活動網頁,發現google協作平台的新功能,可以用來做簡單的活動頁面、簡易的個人網站,以及非常適合出版社的單書頁。
早期出版界用edm/單書頁來做行銷宣傳,因為書市越來越不好,做了單書頁也沒什麼效應,還有許許多多、各式各樣、各個不同的瀏覽器的相容問題,到後來平板、手機的出現,edm/單書頁幾乎再也沒有人做,再者是因為網路瀏覽的習慣不同,原先固定寬度的網頁,已經「不適合時代」,無法依著瀏覽工具的螢幕大小縮放的頁面,要做一個RWD(Responsive web design)的網頁耗時費工,當然也非常花錢,再加上大多數人都黏著在社群網站上,真的會想替一本書做一個edm/單書頁的出版社就少了!
我經手過的edm/單書頁(連同書展活動的網頁)應該超過一百個。一直覺得出版社沒有將自己的書籍獨立成一個網站而覺得可惜,尤其是當年每一本花錢製作的edm/單書頁,隨著書籍上市幾週後就消失在網路上,的確是會覺得做這些頁面浪費錢,並且在回找資料時,只能大量依賴網路書店、社群網站!
發現google協作平台提供新的、簡單的網頁製作功能,便拿手邊正在進行的案子元素來做一個單書頁,也隨手拿來做成教學。(感謝麥田出版提供圖文資料)如果有興趣的人想研究,這功能幾乎也能做成一個陽春但還算功能齊全的「網站」或者個人的基本文字連載之類的,這就容後再談了。
若你需要幫助或發案子給我,請寫信給我:sunline.liu@gmail.com/若你有書籍資訊我覺得有趣,我可以幫你做,也請來信:sunlinebook@gmail.com,附上立體書封「PNG」檔,如果有pdf給我,能做更美,以及書籍資訊和各通路的連結縮址。
接著就開始教學吧!
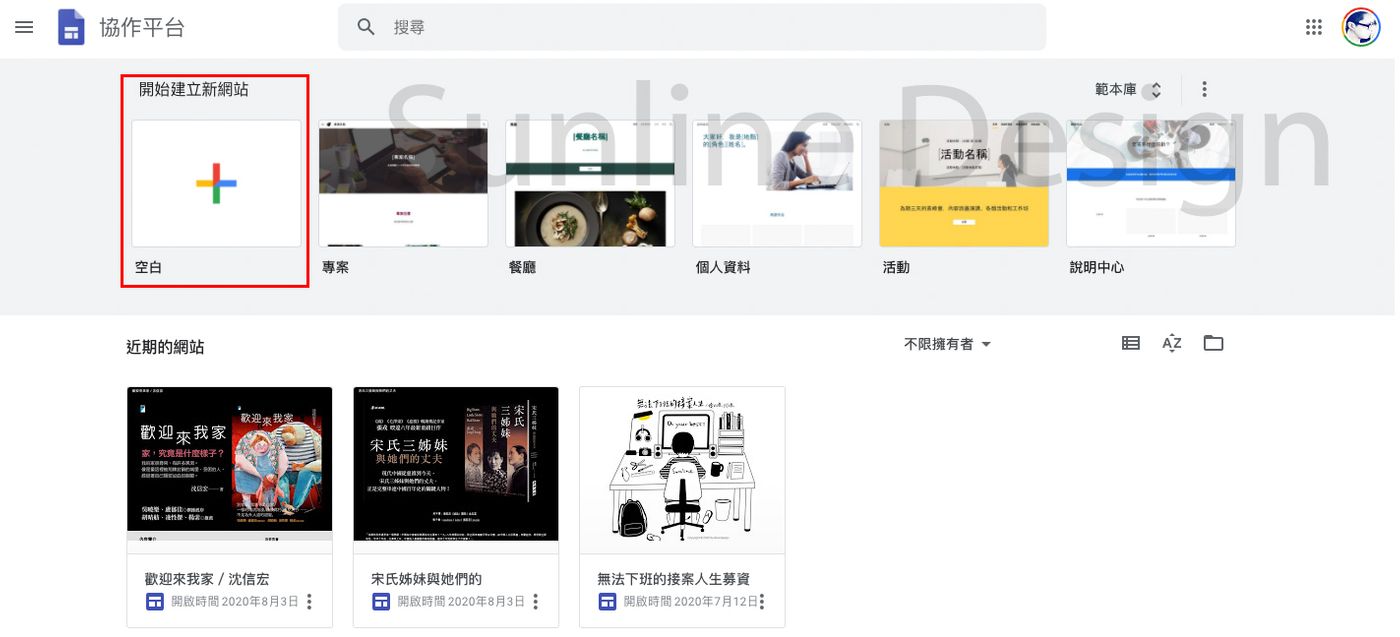
1.首先打開這個網址:https://sites.google.com/new 登入你的google帳號。按下「開始建立新網站」(當然你也可以玩玩範本。)

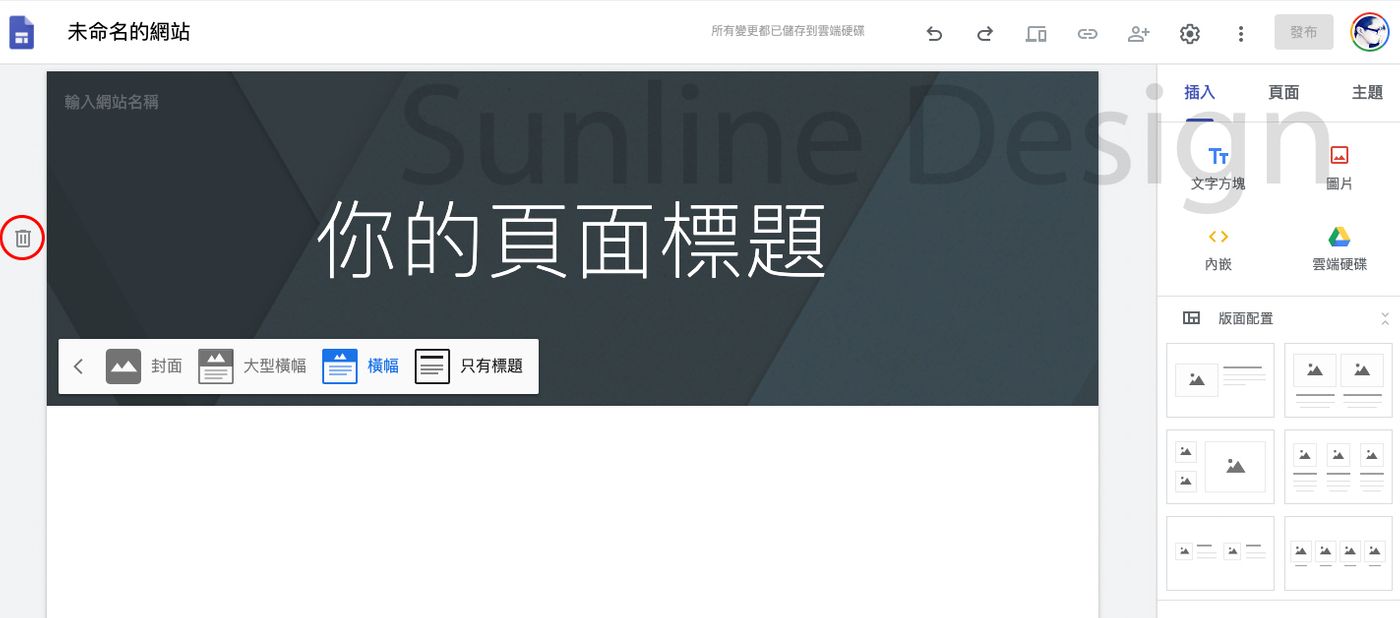
2.把「你的頁面標題」按下左邊的刪除。(這個部分要精準計算頁面的距離,太複雜故不用!)

3.輸入你的網站名稱。(若是書我會書名加作者名)

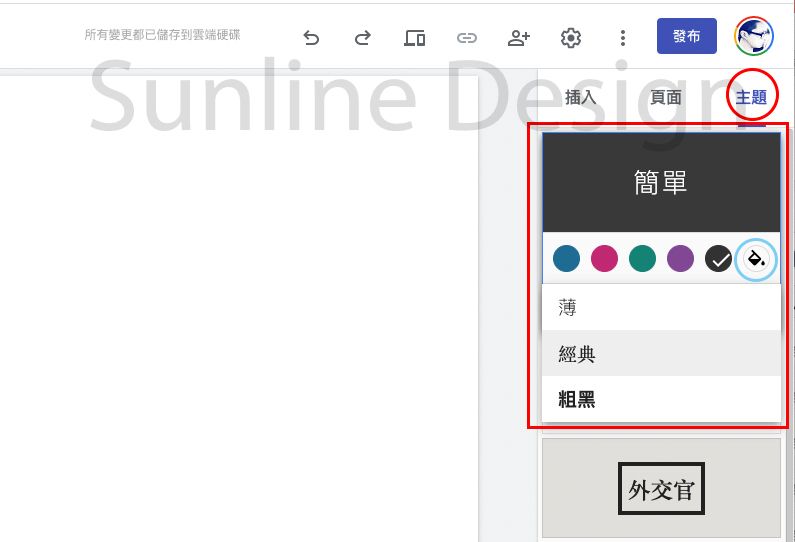
4.選擇左邊的「主題」可選主題配色和字體。可選擇系統給你的配色,或最右邊可以選自己想要的顏色,它會自訂其他深淺色。(這裡因為書封就是黑的,我就自選了黑色。)

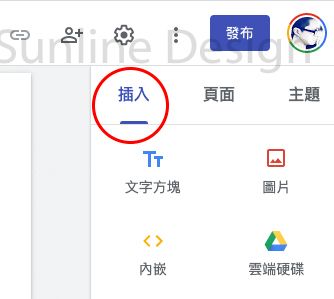
5.回到「插入」選項,開始編排頁面。

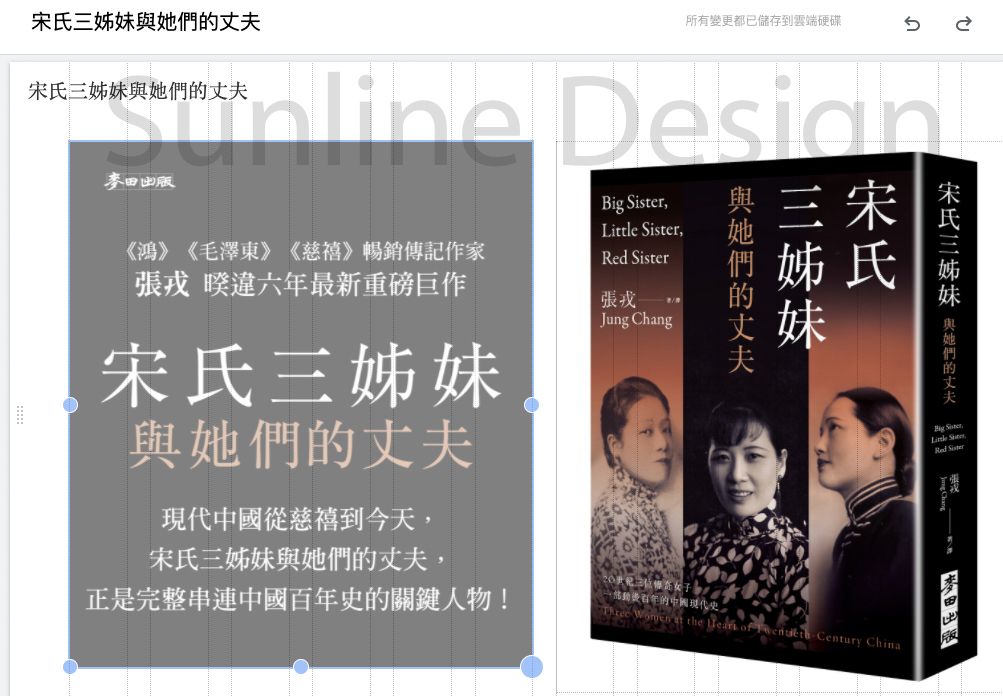
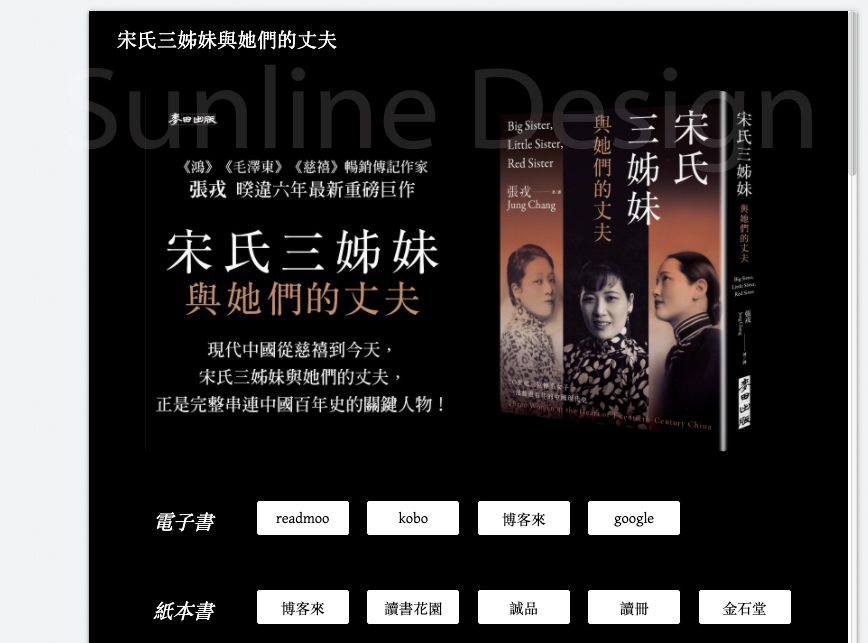
6.在插入圖片之前,先來說明這個頁面。這個刊頭是由兩張圖片組合而成的,左邊文字、右邊書封。如果縮到手機頁面,畫面會左邊先顯示再出現右邊。這兩張圖片的比例最好計算的方式是以「書封」的圖片大小尺寸,去做一張一模一樣的文字圖檔。文字依然「不要太多」,盡可能的橫向等比例放大靠近邊界。
*文字不要太多的原因是,當等比縮到手機頁面時,字太多、太小會幾乎無法讀。書封和文字,最好都不要有底色,存為PNG檔。以利於配色。

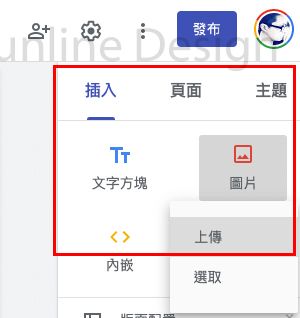
7.選擇右邊「插入」「圖片」「上傳」

8.按著圖片可以挪移圖片的位置。挪移時會有隔線讓你看看它在版面的位置。選取圖片上的「取消裁剪」

9.按住圖片的四個角其中一個點,以及鍵盤shift可以等比例放大縮小。

10.繼續插入另一張圖片、調整圖片大小比例。

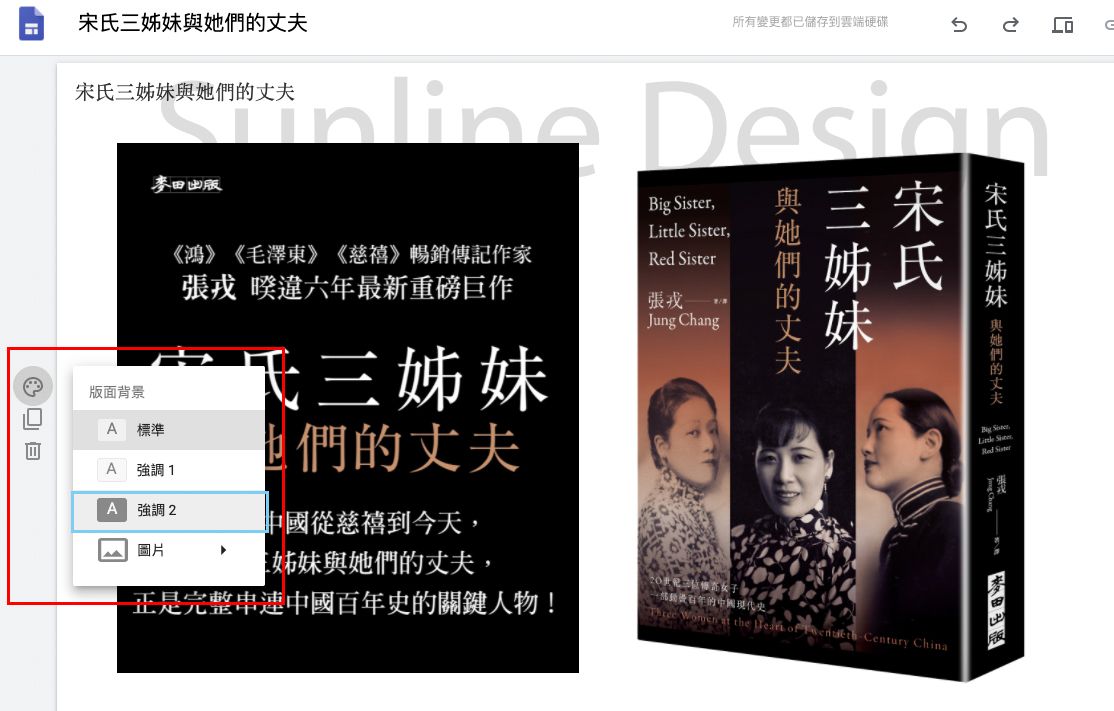
11.調整版面背景色,選擇調色盤。這裡因為書本來就以黑色系為背景,我選擇了強調2

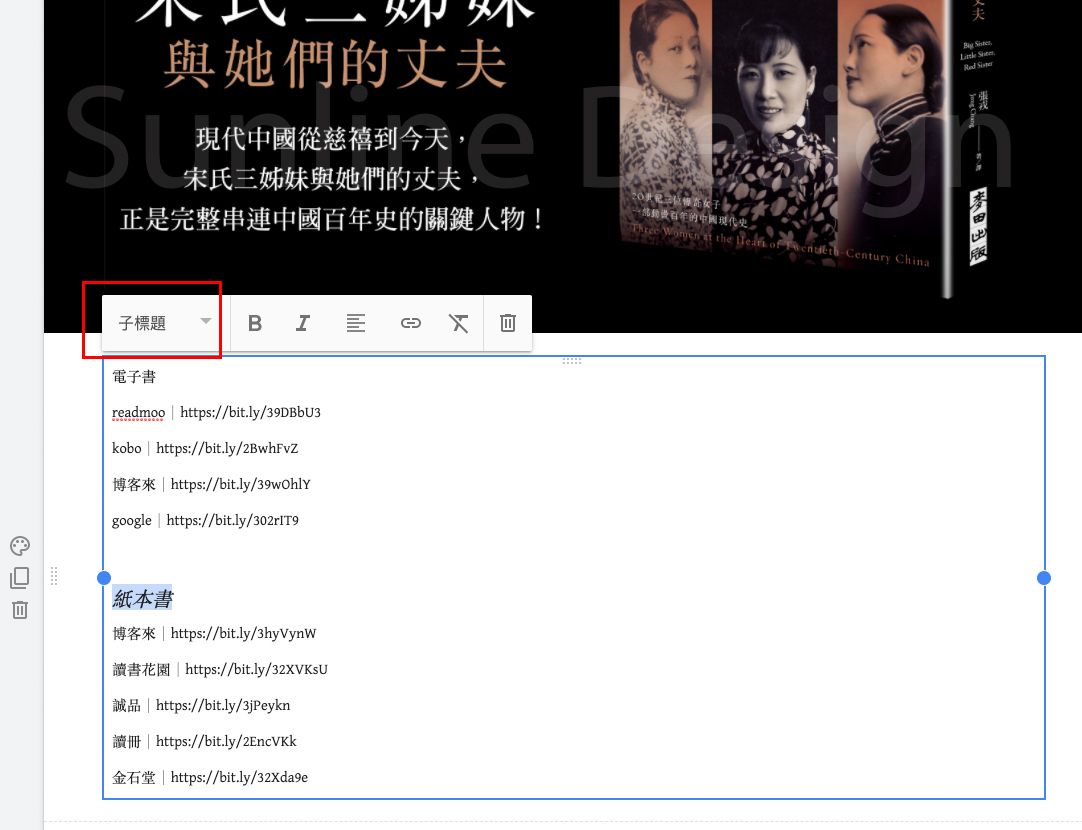
12.接著插入「文字方塊」,放入購書連結。選取文字後可以在下拉式選單選擇字體大小。調整文字框的大小後挪動位置。

13.再插入一段文字可以挪移至原先的文字框旁並調整大小。


14.挪動時都會有版面的格線出現,也可以再把原先購書連結拆成兩塊,此刻的版面就有三塊元素。也可互換位置,再如步驟11換背景色。



15.接著插入內容簡介的文字,將「內容簡介」換為標題字,及調整內文的粗體。
*文字若過多,段落與段落可以多空一行。才不會太擠。

16.在文字下插入分格線

17.繼續插入「媒體評論」及「作者簡介」,中間都可以分隔線為區隔或是用背景色的替換分隔兩個區塊
18.內嵌影片輸入youtube的連結及調整底色。(影片也是我做的,下次教你用keynote做簡單的影片,也可以找我做。哈哈哈


19.接著移到最下方加入頁尾:版權宣告之類的

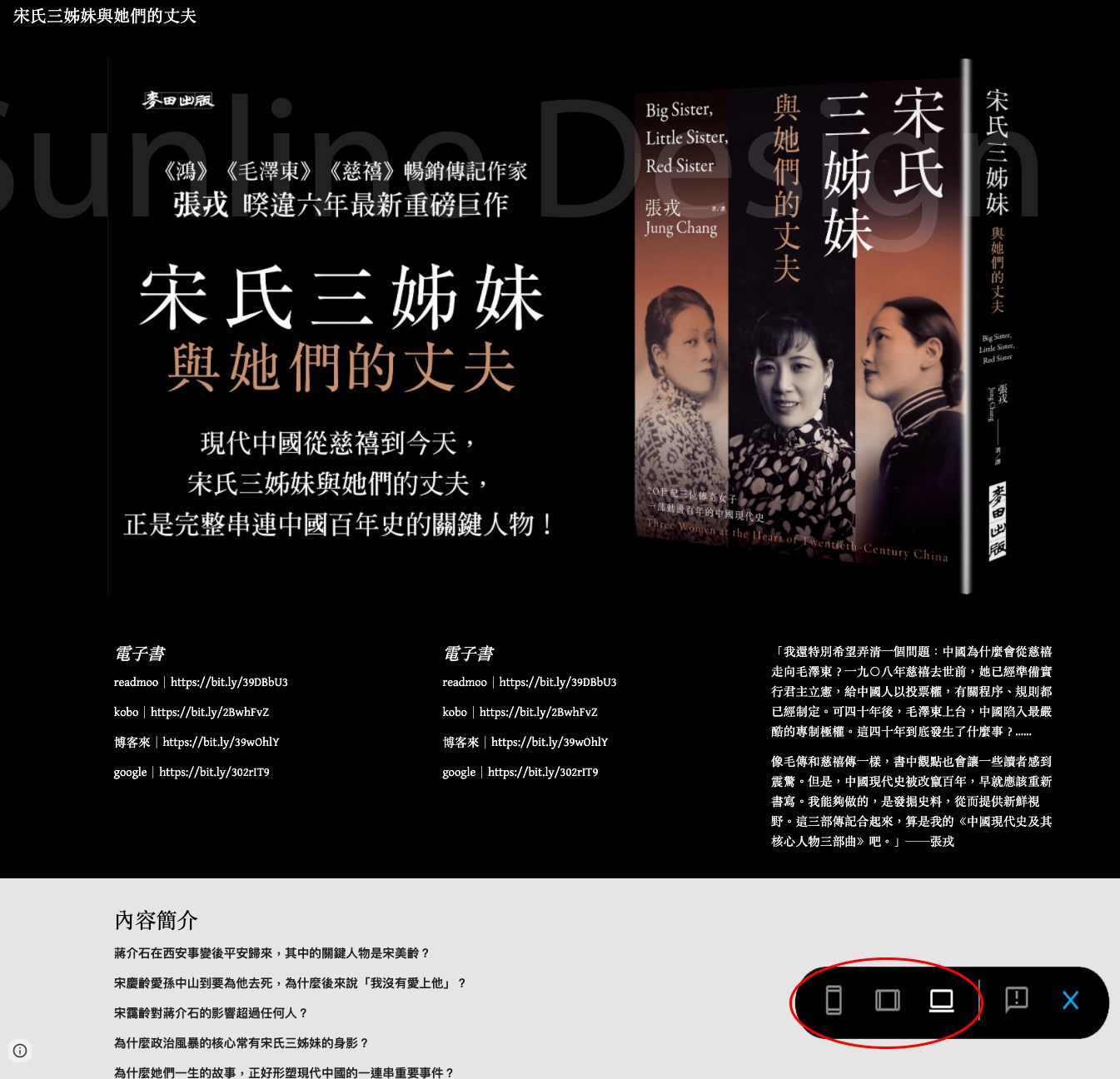
20.挪到上方預覽,右下有三個選項:電腦、平板、手機,稍微瀏覽發現平板的連結會掉行,再回編輯修改。


21.將連結設定成按扭,按扭全部一次設定好,可用複製成另一個區塊。




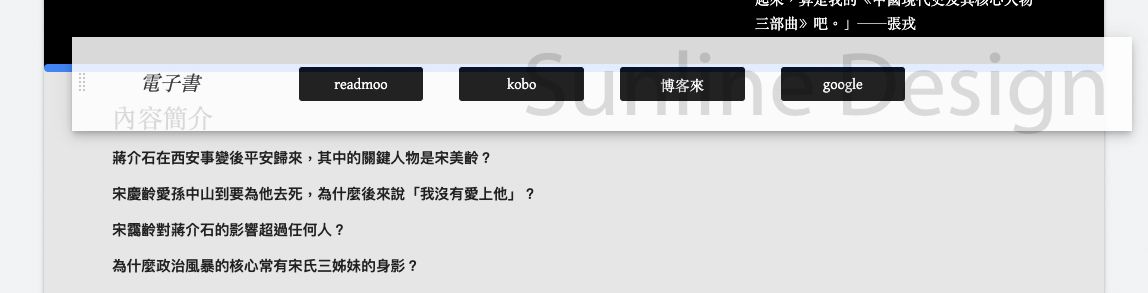
22.再把原來的文字連結刪除調整文字框,再回預覽看平板的版面。



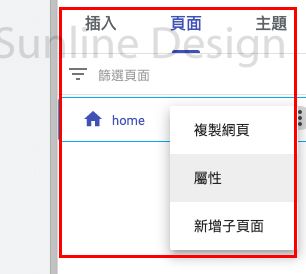
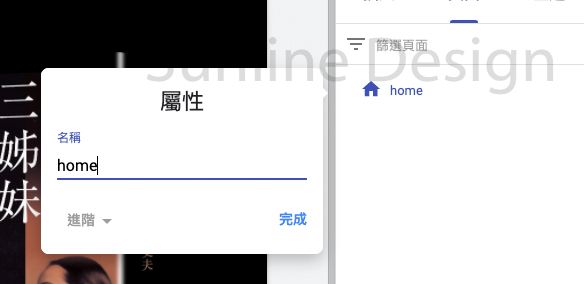
23.至「頁面」選項改屬性名稱設為home(預設為「首頁」,也是可以不用改,但改成英文好一點。)


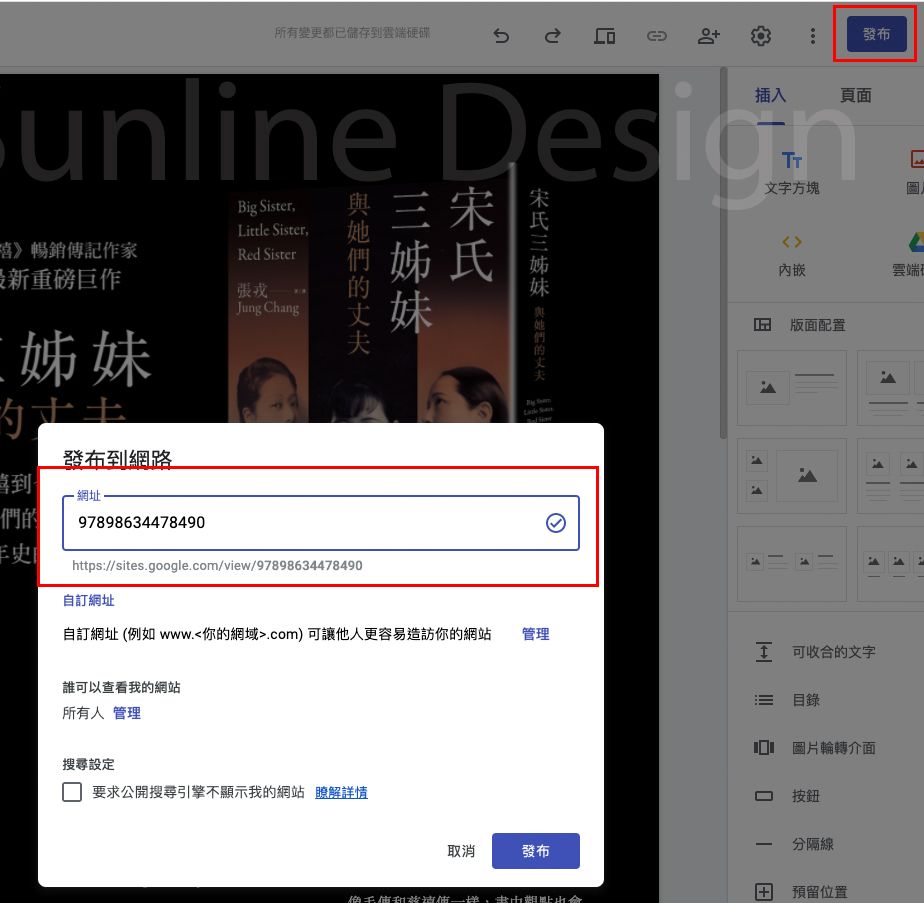
24.按下「發布」填入希望網址(書籍資料就用ISBN比較不會重複)

25.選取「複製已發佈協作平台的連結」就可以給別人看囉~

26.如果你需要修改,可以按下頁面下方的鉛筆圖樣,改完後再點選發布,會有修改前後的比較再按一次發布即可。

感謝麥田出版/張戎新作:宋氏三姊妹與她們的丈夫
寶瓶文化/沈信宏短篇小說:歡迎來我家
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!








- 来自作者
- 相关推荐