「地球居民前往宇宙的巨大鸿沟」
昨天,LikeCoin的初创者高重建先生发布了一篇题为「Keplr:为你作宇宙导航的天文学家开普勒」的文章,介绍了经过发展的Keplr拓展插件,为Cosmos生态内的钱包管理辅以很大的便利性。也正好为我这几天改来改去的文章带来了标题的灵光。希望这个标题不要听起来太过中二。
题外话:我大概两个星期前发呆的时候才意识到,大陆互联网上已经很是流行的「中二病」三个字里的「中二」,来自于香港的中学体系里的中学二年级。台湾是国中,大陆叫初中(或者七八九年级),整个华语文化圈里应该只有香港这样用。再往前的时候竟完全未有意识到。

LikeCoin和周围的社区里、IPFS的存储下,你不用担心中国各类平台上的的删帖,马应龙接手Twitter后无缘无故的封号,因为所有的一切都由你和其他像你一样的用户一点一点攒(cuán)起来的。议案的决定下,实实在在的影响着Matters社区和WordPress作者的免费收益。即便抛开其他要素,虚拟货币是好币,一百来块钱的本金即便在中心化交易所,ETH和USDC之间兑换,光是闲暇时间,也能拿到几杯咖啡钱。
但是,为什么人们不经常光顾呢?又为什么通常不关注议案的进程呢?即便这些议案影响着很多。
当下的LikeCoin社区是否易用?
当一个对LikeCoin完全没有了解的人想要了解LikeCoin,假设从Google或是Bing搜索LikeCoin,有幸点进https://about.like.co/ 这个网页的时候,首先看到的是一行导航栏。而排在最首位的是一个带有下拉菜单的Apps,点开之后是不了解作用的几个应用的名称。之后,排在第二位的是新人用户不太可能点进去的Developer选项。之后是面向已经是社区成员才敢放心点入的Governance下拉菜单,除去Documentation,只要点进去后都在不同的页面和类别,却仍旧为Staking、Token、Explorer和Documentation制作了同一菜单下的链接。而整个社区中,很需要得到使用的Proposals,却没有任何一个直观的链接。而如果是从Matters社区已经建立了账号,并且使用Matters制作了Liker ID后通过https://about.like.co/ 中关于Staking的链接进入https://dao.like.co/ ,便可以在使用同一个LikeCoin Address绑定两个不同的Liker ID。而从逻辑上,应当允许的是同一个用户拥有不同的钱包,而不是同一个钱包有两个不同的主人。这是说不通的。
除此之外,整个页面90%的元素,都是难以辨认的图片。就比如我确实是后来才知道(啊对,到后来还是没能直接辨认出来),这几个字母是DePub。即便LikeCoin的出发点是为了助力去中心化写作的发展,但在社区首页上用#DePub这几个字母也并不能很好的展现LikeCoin社区。对我来说,DePub带来的第一直觉并不是「去中心化出版」,而是「不出版」,虽然也可以理解为「无需出版的出版」,但仍旧不够直接,或许有更好的表达方式。
而作为LikeCoin社区的门户,很重要的功能是介绍项目,展示应用。因为LikeCoin社区真正的用户,大概率不会在每次进入的Matters、Liker.land这类社区的时候都通过https://about.like.co/ 进行跳转,而是直接登陆https://matters.town/ 。需要反复查看开发文档的人,大概率也会在GitHub里,直接打开自己标星的项目,或者直接用浏览器的收藏夹栏打开https://github.com/likecoin/likecoin-chain/ 。
而LikeCoin社区本身又是一个很依靠LikeCoin硬币的社区。也就是说,即便初衷是通过货币助力创作,作为一个货币本身的官网,更应该允许向用户有一个方便的途径,让他知道如何拥有一个货币的钱包。
因此,需要变得清晰的一点,如果这页网页需要设计,网页的内容是给不知道LikeCoin如何运转的人设计的。或者是,在为不知道LikeCoin如何运转的人提供相应知识的前提下,如何面向新人提供一个服务。
摞列到这里,你应该也看出来了,MetaMask和Keplr的钱包本身其实已经比较完善了,但完善操作的重点其实根本就不在于用户是否保存自己的12个记住词,也不在于其他,而是:LikeCoin和周边社区本身,是否是一个易了解、易理解、易上手的社区。
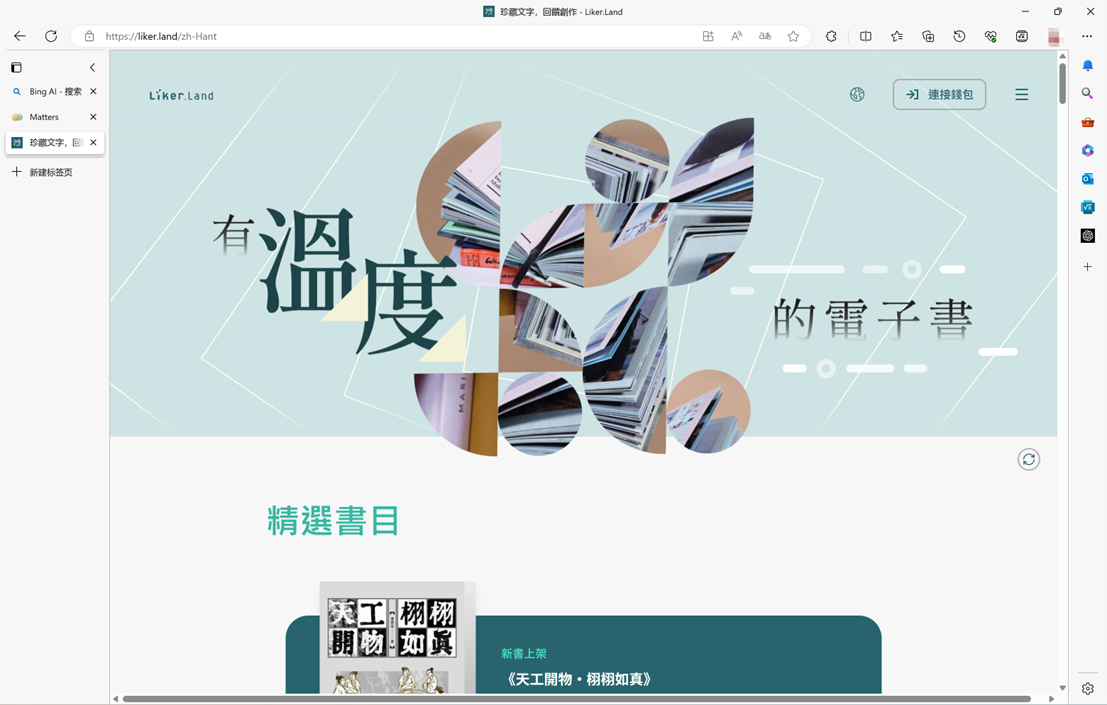
同样的道理也使用与https://liker.land/ 网页的设计。如果LikerLand被视为基于LikeCoin技术的用户界面的话,那就更应该明确。毕竟,Likerland的右上角有个人头像,钱包余额,还可以在里面设置个人简介。但反而,LikerLand的主页没有像「基于LikeCoin,助力去中心化的电子书出版」简明扼要的展示LikerLand是一个怎样的社区,而是抛弃了自身有关「区块链」、「去中心化」、「基于LikeCoin」的特色,而是用了「有温度的电子书」这样的字眼。无论账号是否登陆。
点击LikerLand页面右上角的头像后,点击自己的余额,便会跳转回一个处于https://dao.like.co/ 域名之下,但这本身并不能从https://about.like.co/ 主页面下直接进入的议案页面。也就是说,新人在登陆https://about.like.co/ 这被视作LikeCoin官网的地址,或是https://liker.land/ 这样的网站之后,除非拥有魔法。否则,要么面对闭口不谈加入方法的LikeCoin官网,要么面对直接要求你链接钱包但却不知道这是用作什么的。如果包含投票、议案、质押等这么多的功能的https://dao.like.co/ 本身就是LikeCoin社区不可分割的一部分,那就更应该把这些功能摆上台面。

如果用户的母语是中文,在面对https://about.like.co/ 这样主页面不支持直接管理和切换语言的网站的时候,流失的会更快。即便用户终于大功告成,在浏览器安装好了Keplr插件用于生成ID与地址,在纸笔上记录了自己钱包的记住词,之后再回到LikerLand页面验证钱包与网站,再点击LikerLand右上角的Like余额,然后找到Proposal,或是在Like.Co里面找到Community下的Proposal,或者,如果一个新人会魔法,他可以歪打误撞的进入https://dao.like.co/proposals/ 。这一切的前提还是,用户知道自己在做什么,知道自己要怎么做。
因为在目前的这种UI设计的逻辑与层级下,希望用户尽可能多的参与议案的表决、管理、投票,这几乎是不可能的。
更何况,不少LikeCoin的持有者事实上是Matters的用户,其他NFT的持有者。

可以猜想到的比例下,这些公众并不是「不在乎」,由此,就应当是「不知道」
——「不知道如何在乎」
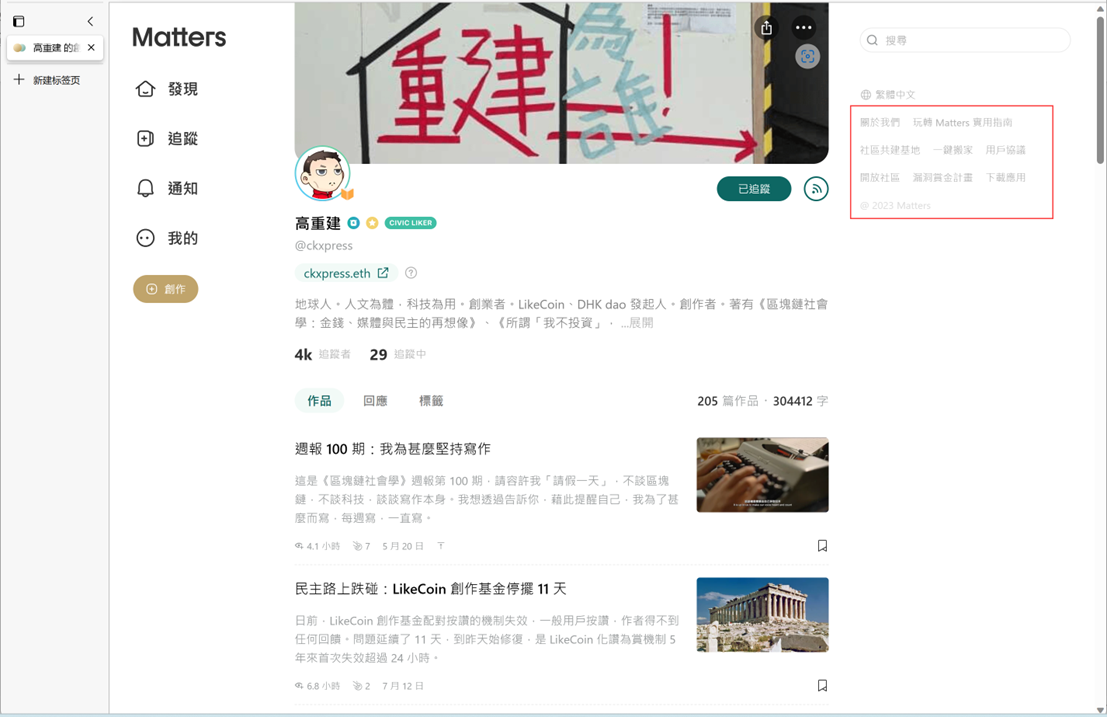
还有一些网站之间的问题,像是Like.Co可以登陆但又不可随Liker.Land退出而Like.Land上登陆的账号的问题。Matters与LikeCoin虽是合作关系,但没能为LikeCoin的社区治理注入直接的连接,事实上是一种资源的浪费。毕竟LikeCoin社区的行动事实上可以影响着Matters,而Matters的商业决策却难以深远影响到LikeCoin。

社区的治理不光需要「共荣辱」,还需要给公众了解的机会,这样得以有机会共荣辱。
这不只是在代码层面的机会,而是在操作层面的机会。
一个新人可能会需要什么?
一个刚开始对LikeCoin有所兴趣的,会登陆LikeCoin官网的新人,需要了解LikeCoin是一个怎样的货币?LikeCoin是如何运作的?LikeCoin是如何发行的?LikeCoin可以做什么,以及最重要而且最直接的,如何获得一个LikeCoin钱包,如何拥有LikeCoin?
至于Liker ID、基于LikeCoin平台的应用、议案,页面上虽然应该保持开放,但是从顺序上,应当尝试你引导用户了解运作、拥有钱包、获得LikeID、使用应用、完善昵称、填写个人简介。
不如先用明确的流程让用户知道自己需要、得以获得什么?


话虽如此,但许多情况下,用户的操作顺序很有可能是:
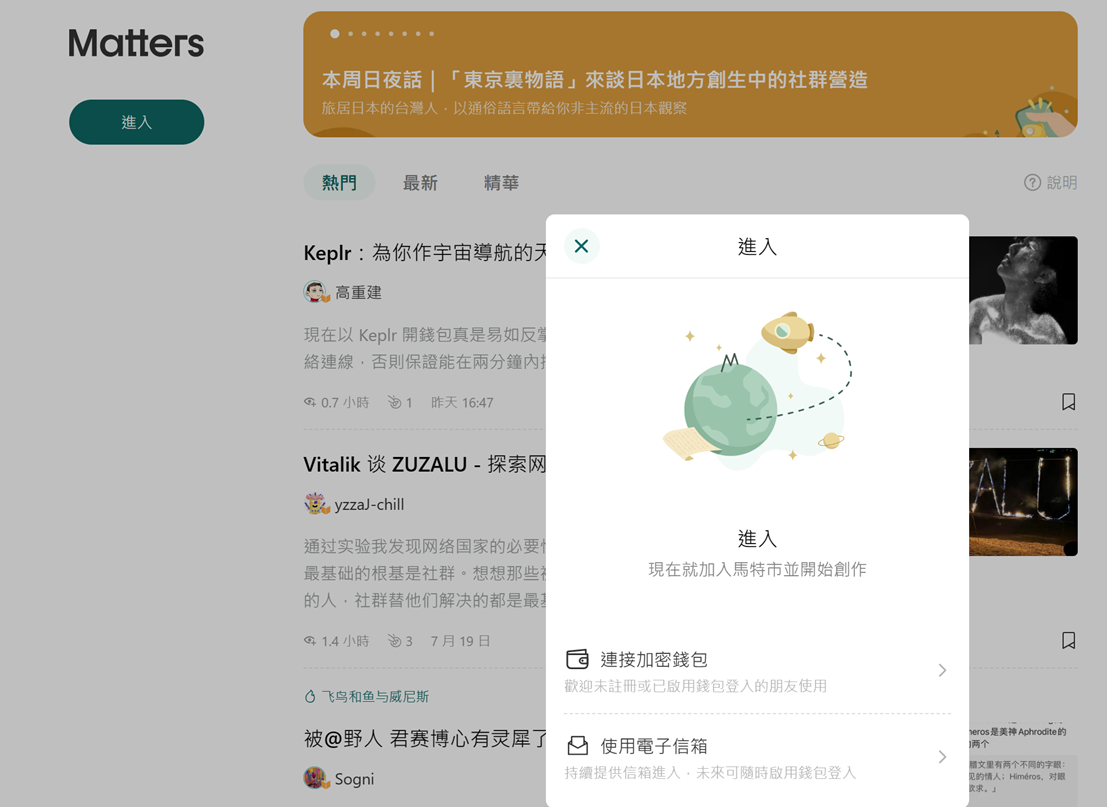
先行了解到Matters社区,然后找到「进入」按钮。而此时并没有分为「登陆」与「注册」,这种明显的分别,而如果是新用户,很有可能需要先点击进入,然后在「连接加密钱包」和「使用电子邮箱」中做选择。而即便下方使用了小字标注「欢迎未注册和已启用……」来进行描述,未注册的用户仍旧需要纠结:我要使用加密钱包登陆还是使用电子邮箱注册呢?我现在要如何拥有一个加密钱包呢?如果我直接使用加密钱包注册的后果是什么呢?为什么还有一个登陆页面仍旧要分开。

犹豫过后,假设这个用户暂时加密钱包,点了「使用电子信箱」,之后跳转的却只是「登入」页面,如果需要点击注册,则还需要点击一步「注册」。最后输入完姓名与邮箱之后,当前两步骤都是点击右下角的位置后,提交的「下一步」选项竟是在右上角,违反惯性操作的原则。如果惯性操作致使点到了「以邮箱登入」,则一切又要推到重来一次。

如果是了解到Matters,仍旧是好的可能性,毕竟在一步一步的引导下,尚且可以自动注册到Liker ID,自行绑定到MetaMask钱包,但如果先行了解到了https://liker.land/ ,就简直是新人的灾难。欲入无门、欲哭无泪的那种。

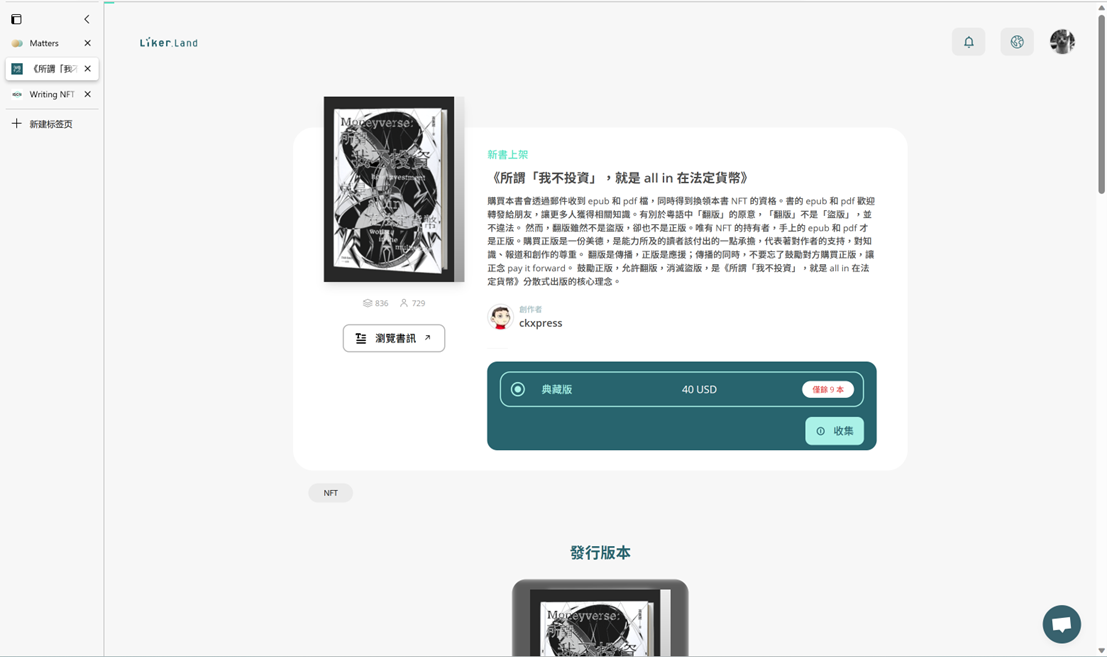
而全站上下,除了「连接钱包几个字样」,即便作为一个NFT Market,使用钱包验证身份是可以理解且无可厚非的。但,对于新人来说,这无疑相当于光临一个书店,刚进大门就要。而有意思的是,没有人告诉他,需要连接的是加密钱包。
(因为从购物的角度来讲,刚进大门就要求「连接钱包」,连接钱包这几个字眼本身就是有「潜在的攻击性」的。)
但不知道是否是网页本身就不希望设计「搜索功能」的原因,还是其他的缘故,除了顺着「精选书目」往下翻页,用户几乎没有其他的选择。没有办法依照书名进行检索,也没有办法依照数目进行检索。而精选书目的推荐又是一个极为中心化的操作。而在几次向下翻滚后,网站又引入了一个新的概念。这又向新人用户引入了一个新的概念——「Writing NFT」;
没有搜索功能是一个很危险的决定,因为潜在里,这给人一种这个页面是「有限」、「狭小」且「不可扩展」的压抑感。
修补地球居民通向宇宙的鸿沟
我自己并不UI设计和相关专长的,但又确实觉得当下的这些操作的确是与直观反向的。有一些具体的操作可以参考,或许可以缓解和改善当下LikeCoin社区逻辑混乱的问题:
1、 LikeCoin网页:
合并,或是统一https://dao.like.co/ 与https://about.like.co/ ,或是至少统一两个网站的页面逻辑。应当考虑把https://dao.like.co/ 作为LikeCoin的主网站。
考虑设计https://www.like.co/ 网站,用于新用户的介绍与转化,同时加入登陆功能,加入DAO子页面,并且将Proposals以侧边栏形式始终展示,用以在「官网」直接引导用户进行Stake, Vote。
在网站明显位置加入更改语言选项,用以选择语言。
在页面最底部加入For Developer,Document与GitHub。
2、 Liker Land:
更改Liker.Land「有温度的电子书」作Slogan,或是以更小的字样保留,但更大空间需要。一个很重要的原因是,从发行数量上看,Liker Land的Writing NFT数量远大于NFT书。
所有NFT中,将Writing NFT与NFT书,平级、分类展示。在现有的「精选书目」与「热门文章」基础上,加入个「热门作者」。改变Web端现有的依照精选书目、热门文章、热门作者的纵向排列思路,在同页分栏展示,或是加入下拉菜单用作选择。更改精选书目一行三本的展示方式。以书目小封面配书名展示,或是单行展示更多本。Writing NFT改变单行单品展示,增加展示密度。
再顶部增设搜索功能,可以以书名,Wallet Address或是以作者名进行搜索。
适当更改「精选书目」的上架逻辑。书目子页面中,增加对「正版」、「翻版」的直观显示。对于开放翻版的书籍,增设「看翻版」按键,或替换显有的「浏览资讯」按钮。
排查类似的点击按钮但获得的结果与操作不一致的情况。例如,在《所谓「我不投资」,就是ALL IN在法定货币》一书中,点击「浏览资讯」按钮,但获得的却不是资讯,而是直接下载了电子书的翻版。

上传作品页面,鼓励用户直接上传相应的PDF至IPFS并开放翻版或是LikeCoin购买。考虑为Writing NFT的作者直接设置LikeCoin赞赏键。并增设中文页面。
3、 Matters:
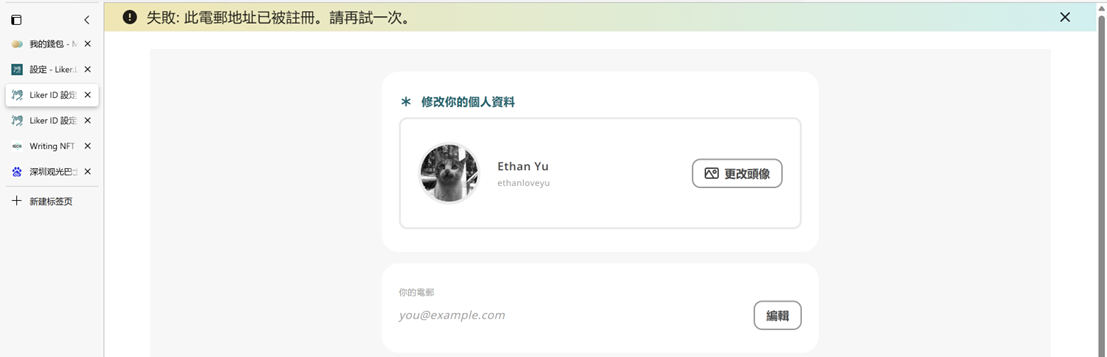
分离「登陆」与「新用户注册」的按钮,更改注册逻辑。鼓励用户在注册时一次性注册Liker ID。与Liker Land共同解决一个钱包可以归属于多个Liker ID的问题,具体表现为使用一个邮箱注册Matters自动生成Liker ID后绑定至Keplr钱包地址无法更改,同一钱包地址登入Liker Land但无法使用之前的Liker ID却只能重新创建。但尝试在Liker Land绑定电邮时,却会提示「此电邮地址已被注册。请再试一次」。很明显,一个用户的同一个钱包地址不应该有两个Liker ID。
(2023年7月23日修正:此处的「一个用户的同一个钱包地址不应该有两个Liker ID」应为「一个用户通过Matters注册的Liker ID生成的Wallet Address不应被隐藏至like.co,应尽量引导用户始终接管自己的私钥。不同途径注册的Liker ID应当提前向用户声明使用范围。尽量避免Liker.Land难以使用Matters注册的Liker ID登陆、无法直接转账交易s的局面出现」。)

将「我的草稿」页面并入「创作」之下,取消点击创作后直接进入文章页面,而是在点击创作后,增设点击后选择「新的创作」或是「旧的草稿」选择页面。或是在弹出的同一页面下解决这一选择问题。(以及文章编辑页的图片上传需要单张、手动上传)
More……
一个易用的社区创建起来并不容易,LikeCoin和它的周边给人的感觉大致就是处于完全不易用与易用的中间。许多内容需要被完善,我也认为目前的应用也只发挥了LikeCoin社群的很小一部分能力。我也只是找了个角度,凑巧能把我觉得不舒服的地方拿出来遛一圈。
也许在之后,这个「地球居民前往宇宙的巨大鸿沟」会被填补。直观、易用、多语言,简约、纯净、极致。
但目前看着这个大窟窿,似乎还差得多。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!



- 选集
- 来自作者
- 相关推荐