「地球居民前往宇宙的巨大鸿沟」
从网页页面逻辑、UI设计,探讨当下LikeCoin及周边社区里,赶走人的地方。

我确实换掉了我以前的Matters账户(笑🤣
LikeCoin创作基金停摆,Matters不显示Liker ID对应的Wallet Address,我阴差阳错注册了两个Liker ID和LikeCoin钱包。
一篇声明,一篇吐槽,以及:我换掉了以前的Matters账户
只有多数简单问题得到解决的时候,Matters才不至于是少数持份者的平台,Liker Land才不会是少数艺术家的独享。

不用智能手機,不能去餐廳
近期一間香港酒樓要求顧客若用點心紙落單,要付兩元服務費,雖然酒樓已取消,但絕非茶杯裏的風波,背中其實涉及數碼鴻溝、貧富懸殊、照顧老人家等問題。簡言之,設身處地,多為他人設想。
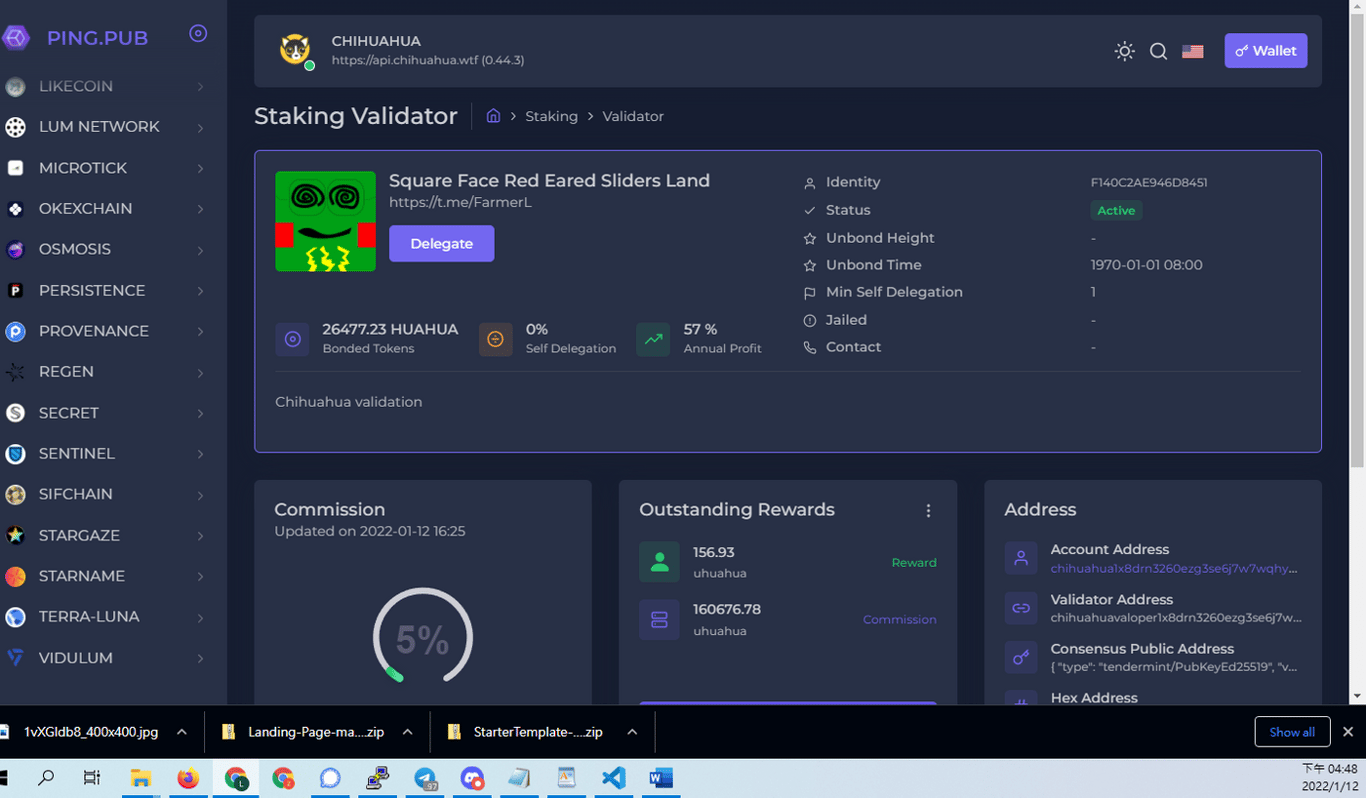
芝娃娃驗證人SF RES Land 2022年2月報告
二月報告。介述本月節點發展及佣金使用報告。

芝娃娃的無用之用——驗證人的自我介紹
TL;DR: SF RES Land 節點將會在每個上線月,捐出80%的佣金收入/港幣500元(兩者取其高)予做實事協助貧窮家庭的機構,長遠期望能藉此收窄數碼鴻溝。

史上最大規模穿越事件:網路普及年代
通常典型的穿越故事都是這樣:主角突然被丟到跟本來的世界完全不同的異世界,例如,有惡龍和魔法的世界,因為種種常識不再通行所以鬧出不少危機和笑話。先別說近年好多穿越故事為免老梗直接跳過適應不良的劇情,但經典款大致如此。如果放大到某個尺度,人類世界其實也在經歷史上最大規模的穿越事件。

家居生活數碼鴻溝
家居生活數碼鴻溝 筆者年初到美國出訪並在友人介紹和體驗後決定半夜到大型通宵營業的連鎖零售購買那個去年十月推出不到五十美元的迷你家居智能助理。這個家居智能助理主要靠語音發出指令和查詢來達到用戶要求。這個迷你家居智能助理在亞洲還沒有發售,部分功能更不能在澳門使用,但它有的功能和應用可能遠超越我的想像。

【沒有現金沒有問題】
公共洗手間的收費系統之接受三個信用卡網絡的卡(冇現金冇緊要) 冇現金冇緊要,但一卡防身就未必通行。筆者年中在北歐遊歷時候就遇到一些情況就算有卡也不一定通行的情況,事情還要看錢包有那個支付系統的信用卡簽帳卡或扣賬卡,看看筆者拍攝的照片就明白。

【社會運動中數碼鴻溝 2.0】
數碼鴻溝1.0是一個擁有和沒有的社會課題。過去十年這個社會的一個大鴻溝可以說是大大收窄,任何年紀階層人士都會擁有基本數碼產品特別是一部或多部智能電話。當然還有少數人士覺得沒有必要或抗拒智能產品。當智能電話可能比電飯煲更重要個時候,數碼鴻溝 2.0 (Digital Divide 2.0)正正產生一系列的社會問題。