Xamarin.Forms 快速將網頁製作成手機APP
前幾年很流行跨平台的APP開發,前陣子去接觸到Xamarin.Forms,決定實際體驗一下一份程式碼如何完成雙平台的APP開發。
因為只是當玩具使用,所以功能面主要是使用Xamarin.Forms裡面的WebView快速將網頁打包成APP。
Xamarin.Forms是微軟開發的跨平台軟體,裡面是採用C#進行開發、必須要安裝Visual studio進行開發,跨平台軟體最大的優勢是只需要將共用的部分撰寫一次就可以分別製作出Android和ios兩種應用程式。
*Visual studio安裝教學可以參考 James’s Tech & Life Blog
內容目錄
程式碼下載
網址替換
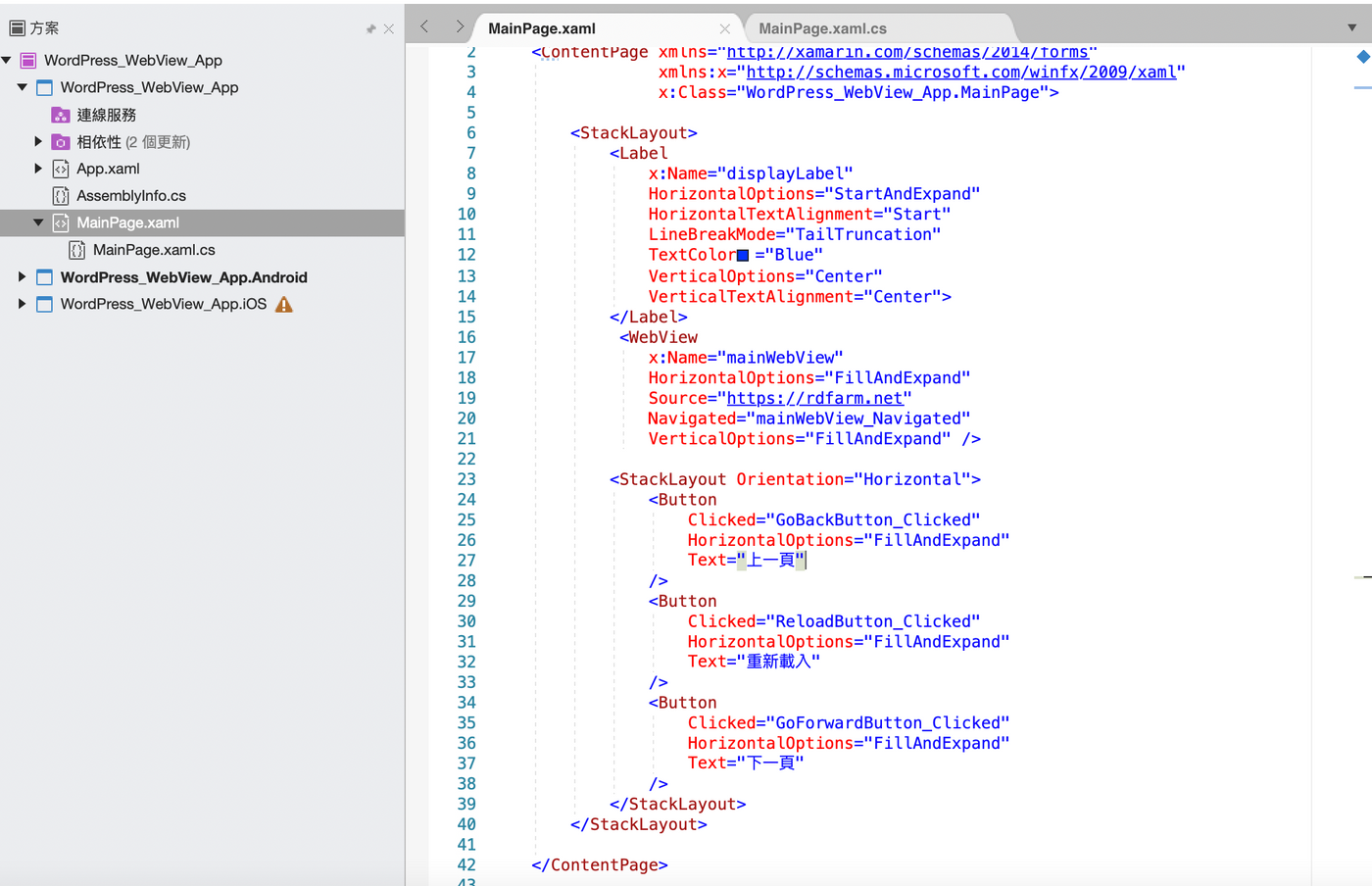
MainPage.xaml 是決定版面的呈現樣式,詳細的調整可以參考官方的stacklayout說明
其中第19行「Source」是要呈現頁面的網址,所以要更改成自己的

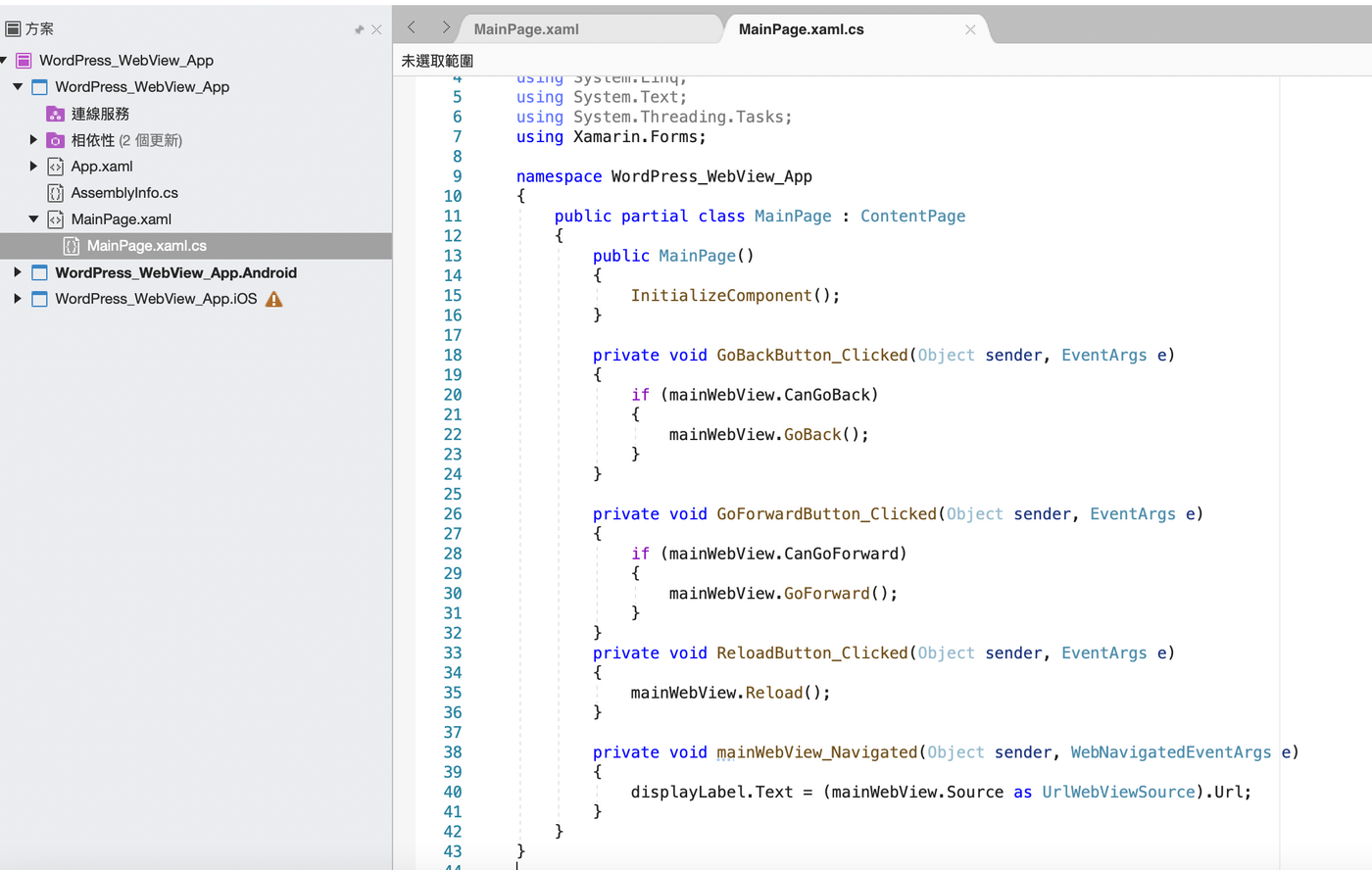
<meta charset="utf-8">MainPage.xaml.cs 這個是程式的功能實踐,裡面主要是針對上下頁按鈕所執行動作,需要更多功能請參考官方說明

<meta charset="utf-8">Android<meta charset="utf-8">
Android APP改名
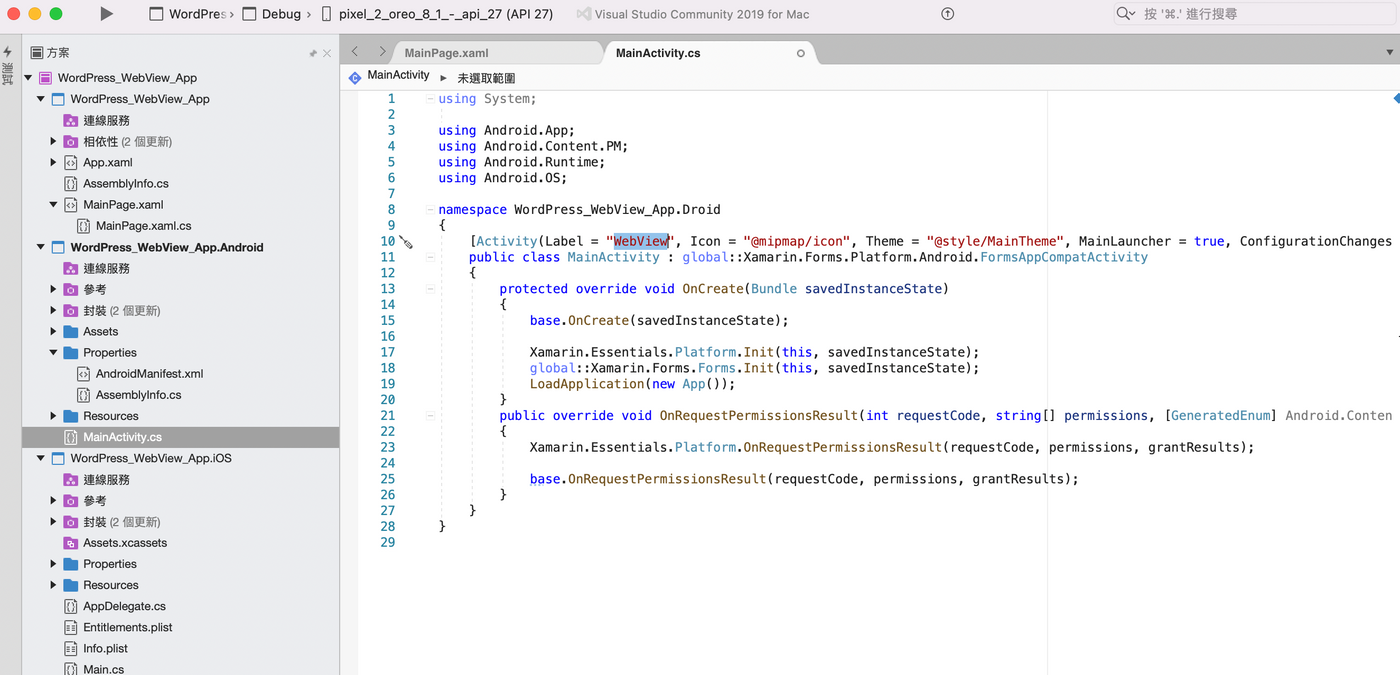
雖然在「Android<meta charset="utf-8">應用程式」中可以更改名稱,但是MainActivity.cs 這是程式依然會覆蓋設定。
所以我們直接重這邊做更改,後面做封裝時在<meta charset="utf-8">「Android<meta charset="utf-8">應用程式」再填寫一次。
<meta charset="utf-8">MainActivity.cs中第10行有Label,將其中的WordPress_WebView_App重新命名,這邊我是改成WebView,然後存檔並測試

結果會如下圖,名稱已經更改好了

Android Icon更換
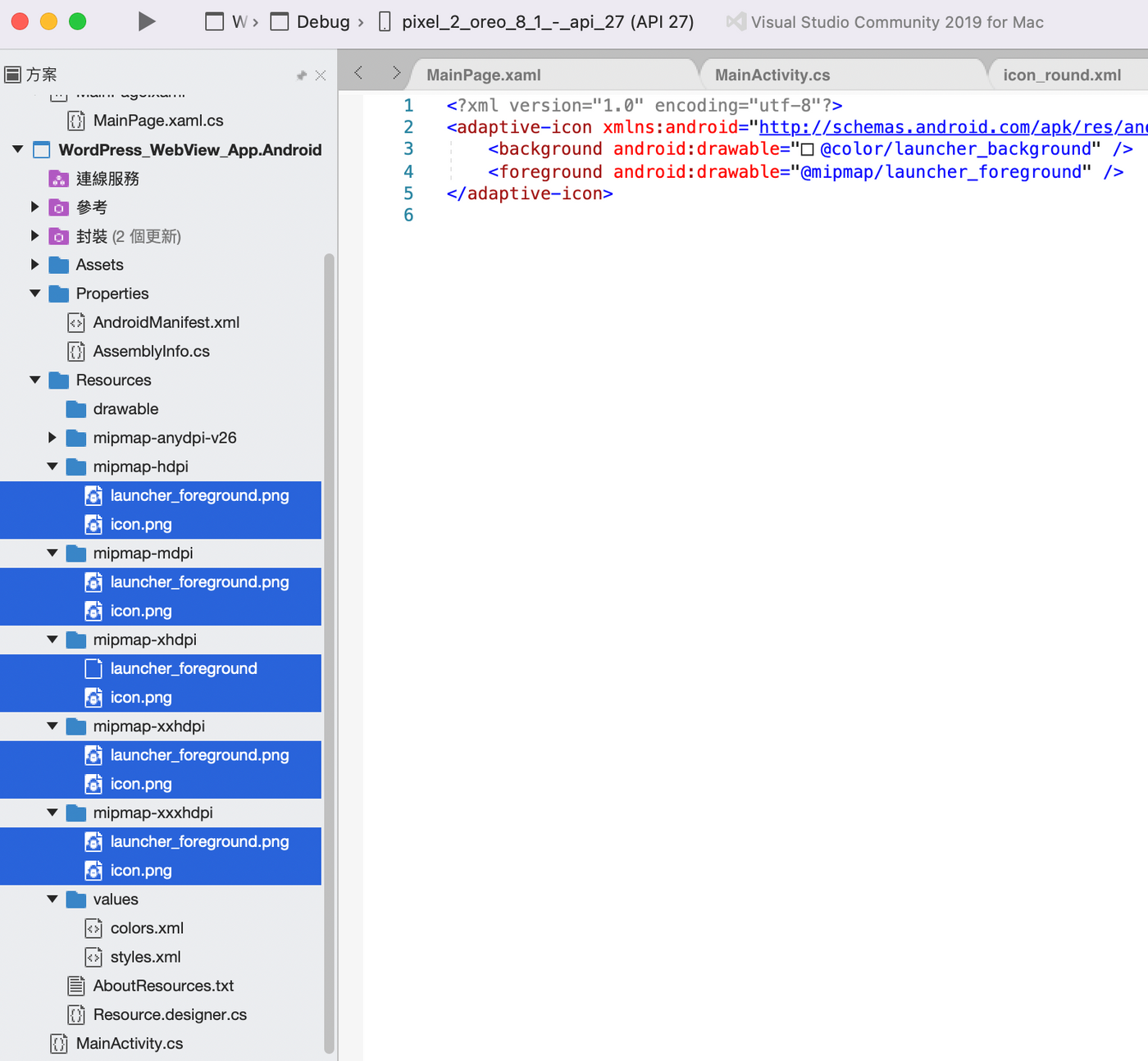
這邊需要準備16張圖片對應不同尺寸,設定好一樣的圖片名稱分別直接覆蓋掉原先的圖片

命名成icon對應尺寸表
mipmap-hdpi 對應 72×72
mipmap-mdpi <meta charset="utf-8">對應 48×48
mipmap-xhdpi <meta charset="utf-8">對應 96×48
mipmap-xxhdpi <meta charset="utf-8">對應 144×144
mipmap-xxxhdpi <meta charset="utf-8">對應 192×192
另外Android 8.0 引入了自適應啟動器圖標,其中圖片四個邊要留白18px並命名成 launcher_foreground
命名成<meta charset="utf-8">launcher_foreground對應尺寸表
mipmap-hdpi <meta charset="utf-8">對應 162×162
mipmap-mdpi <meta charset="utf-8">對應 108×108
mipmap-xhdpi <meta charset="utf-8">對應 216×216
mipmap-xxhdpi <meta charset="utf-8">對應 324×324
mipmap-xxxhdpi <meta charset="utf-8">對應 432×432
參考說明 https://developer.android.com/guide/practices/ui_guidelines/icon_design_adaptive
最後替換完成並重新建置一次,結果已經成功替換icon了

Android APP封裝
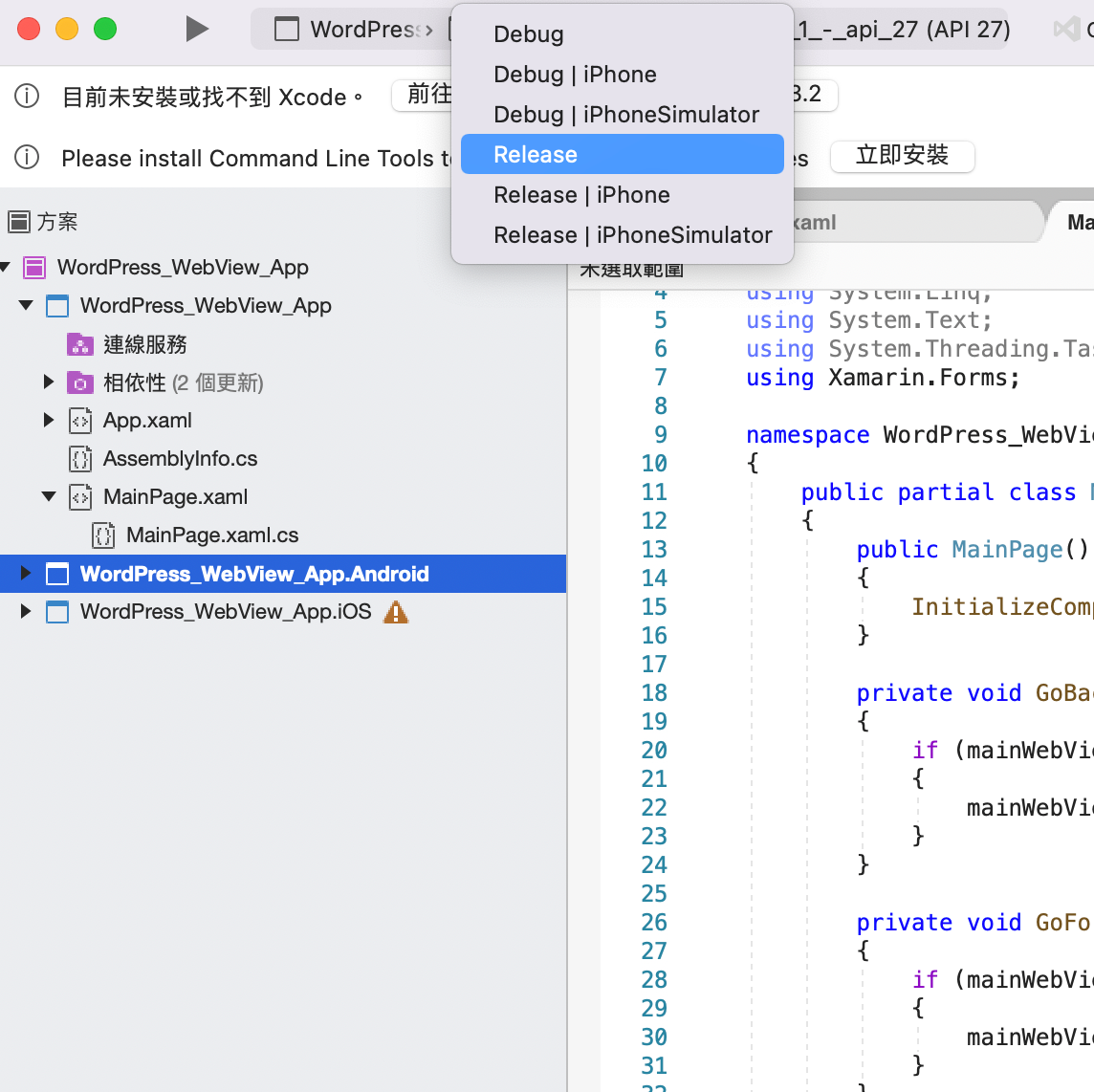
接著這邊要開始打包成APP,首先將Debug切換成Release模式

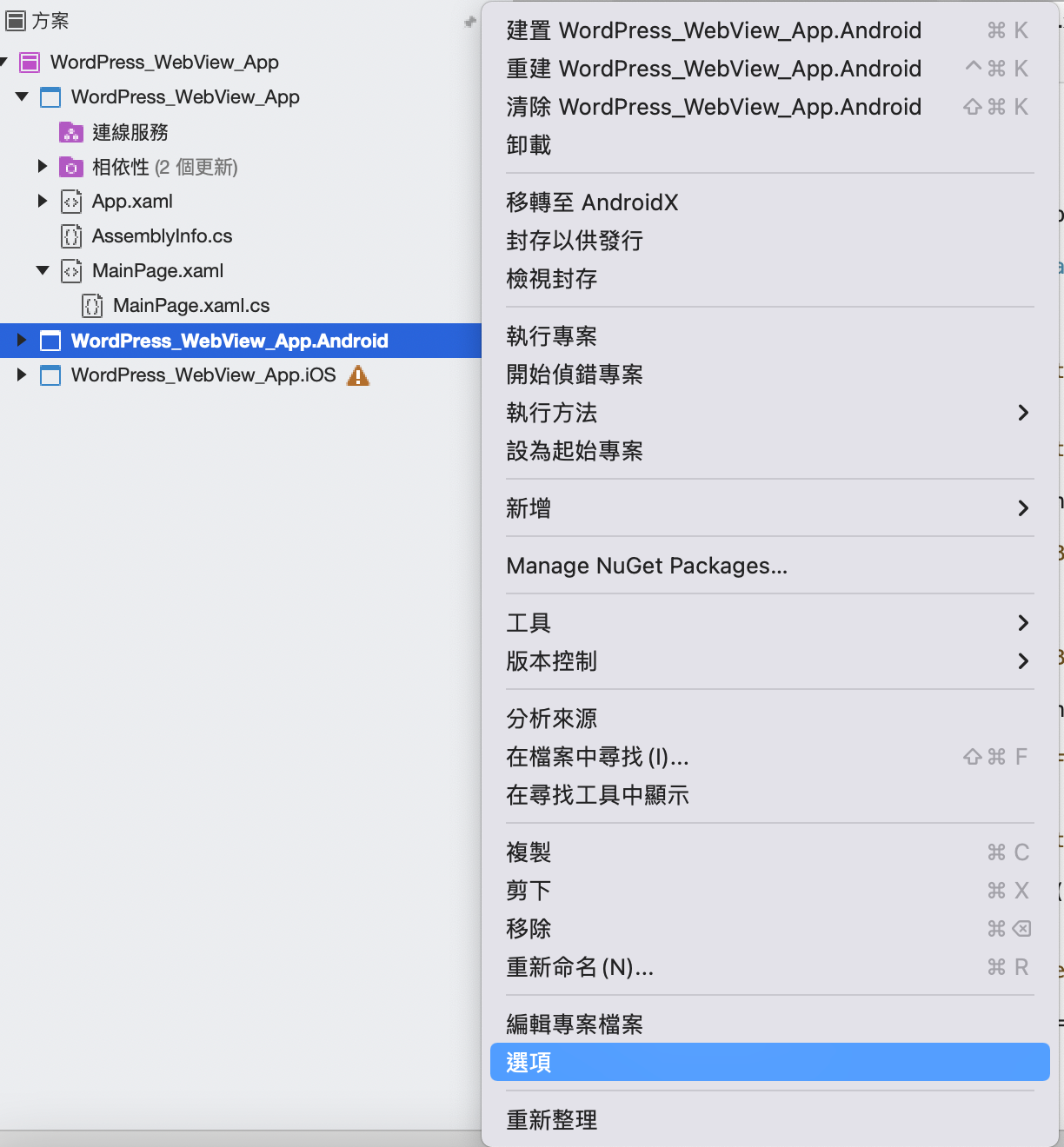
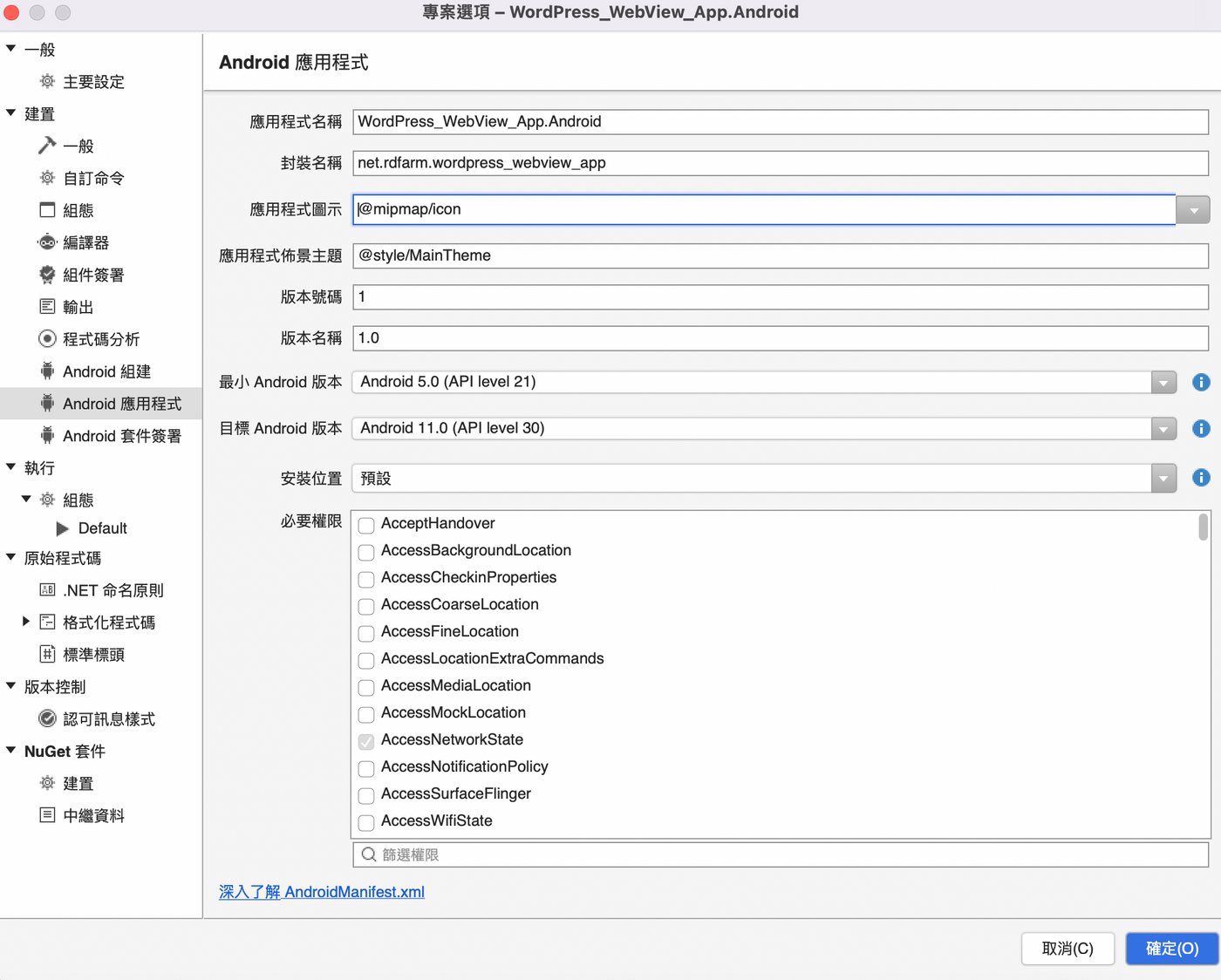
針對Android區塊點選右鍵 -> 選項

確定一下「應用程式名稱」、「應用程式圖示」是否跟前面的MainActivity.cs設定一致,然後點選確認。
版本號碼和版本名稱是後續有更新才要更動,不然使用預設即可

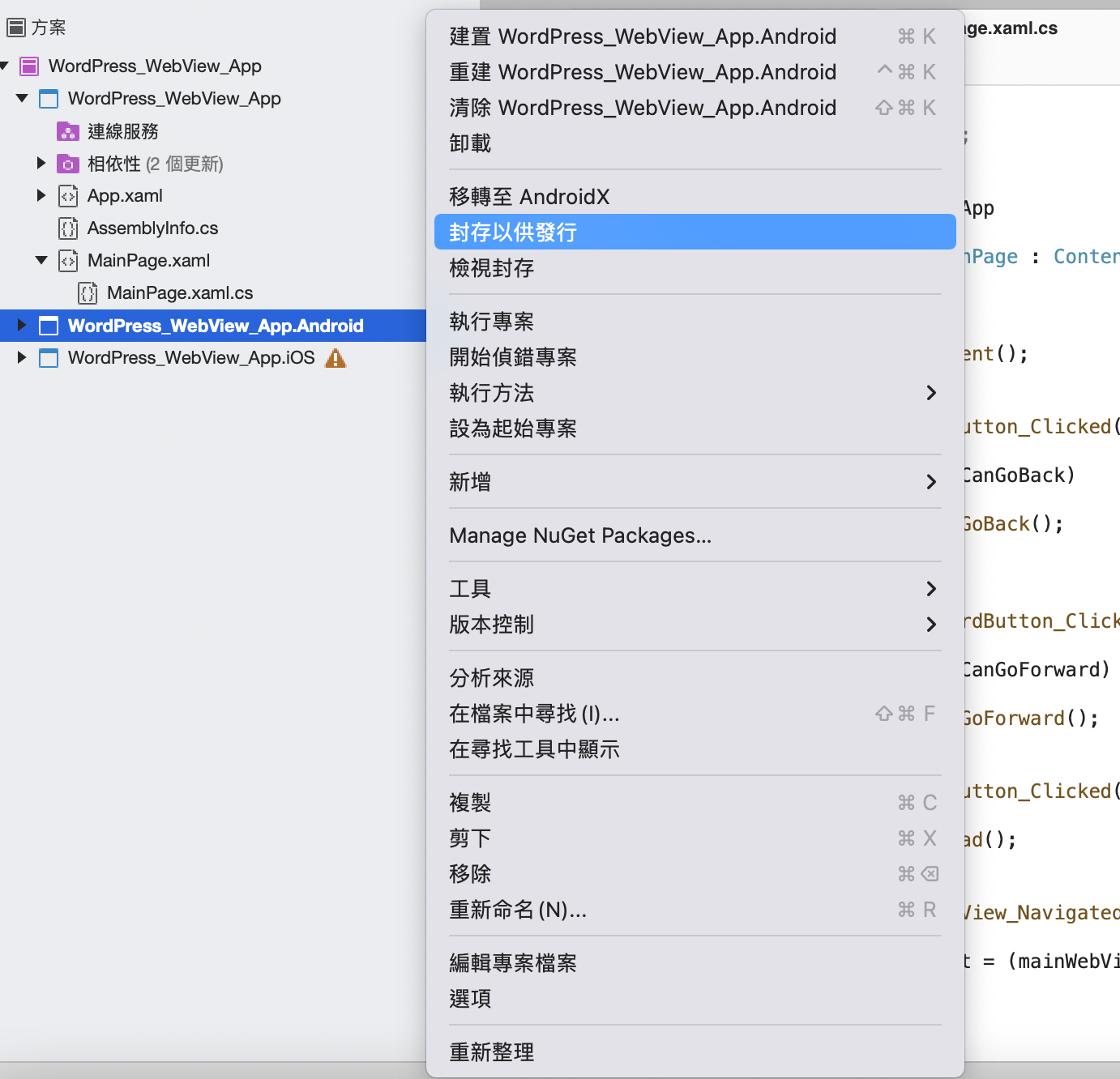
Mac環境直接點選封存以供發行即可
Windows環境會拆成先「封裝」完成後再點一次「發行」

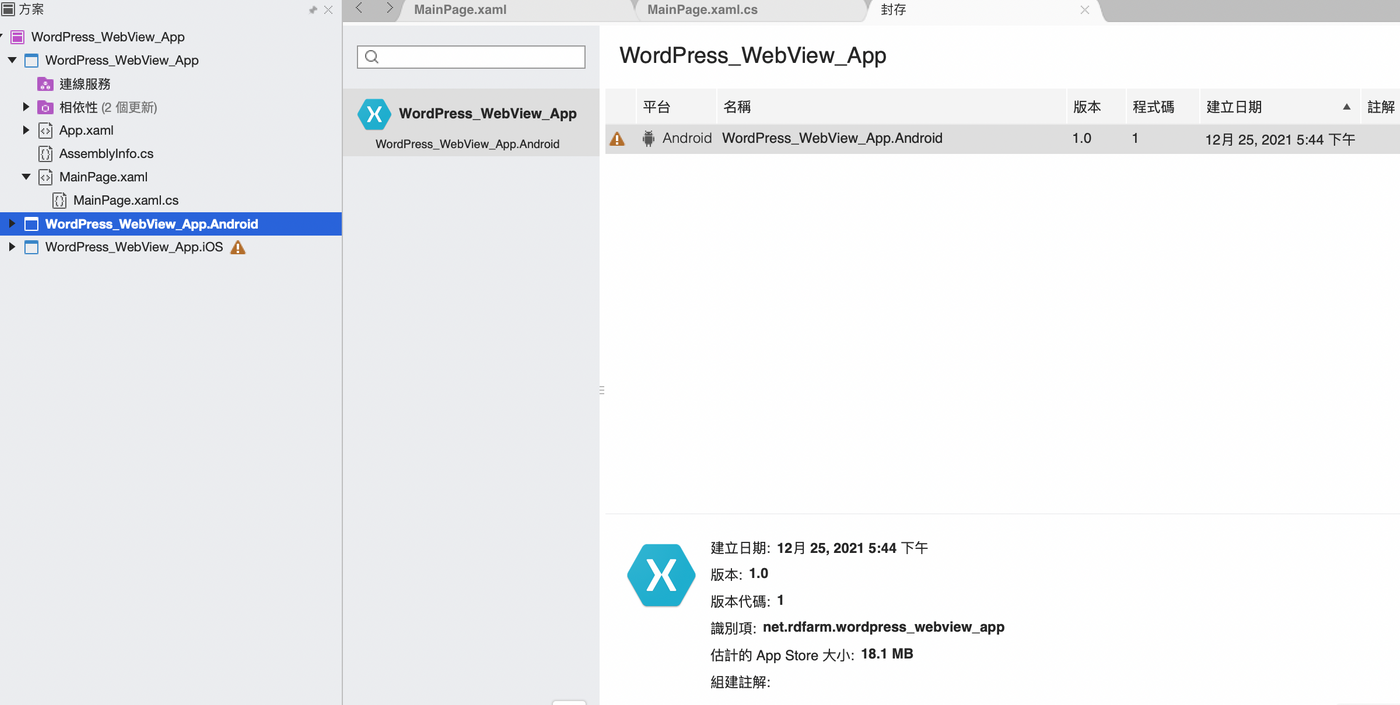
這邊一樣點選右鍵「檢視封存」就會看到剛剛封裝的程式

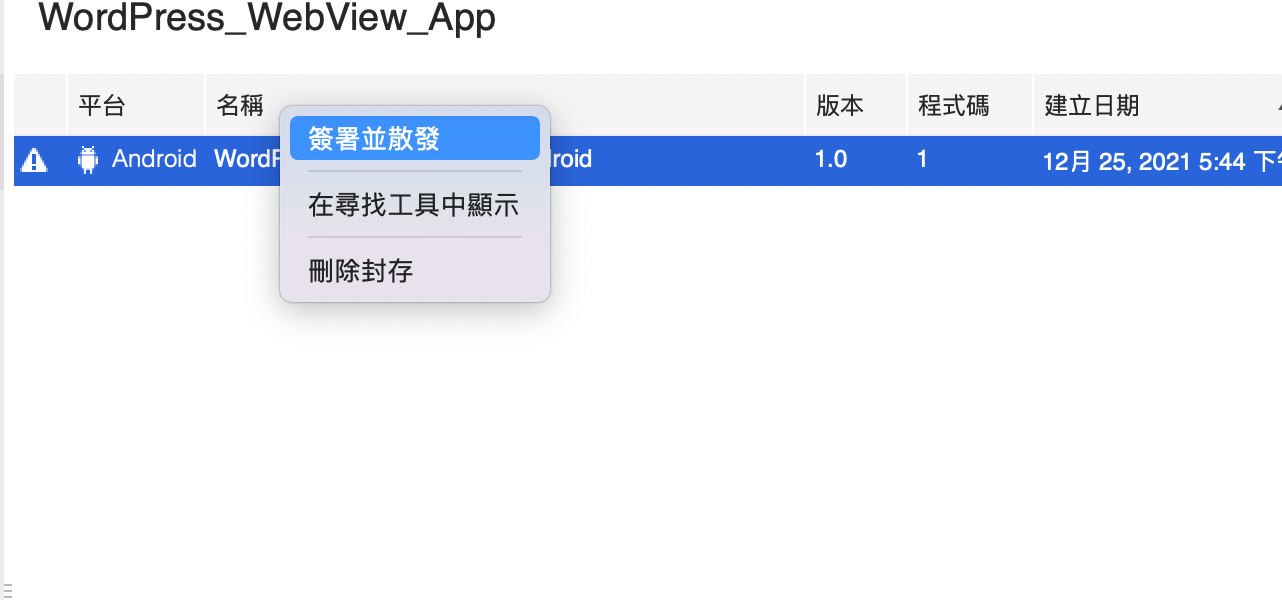
這對我們要製作的封裝點擊右鍵,簽署並散發

如果是要先在實體設備上測試,可以先點選臨機操作

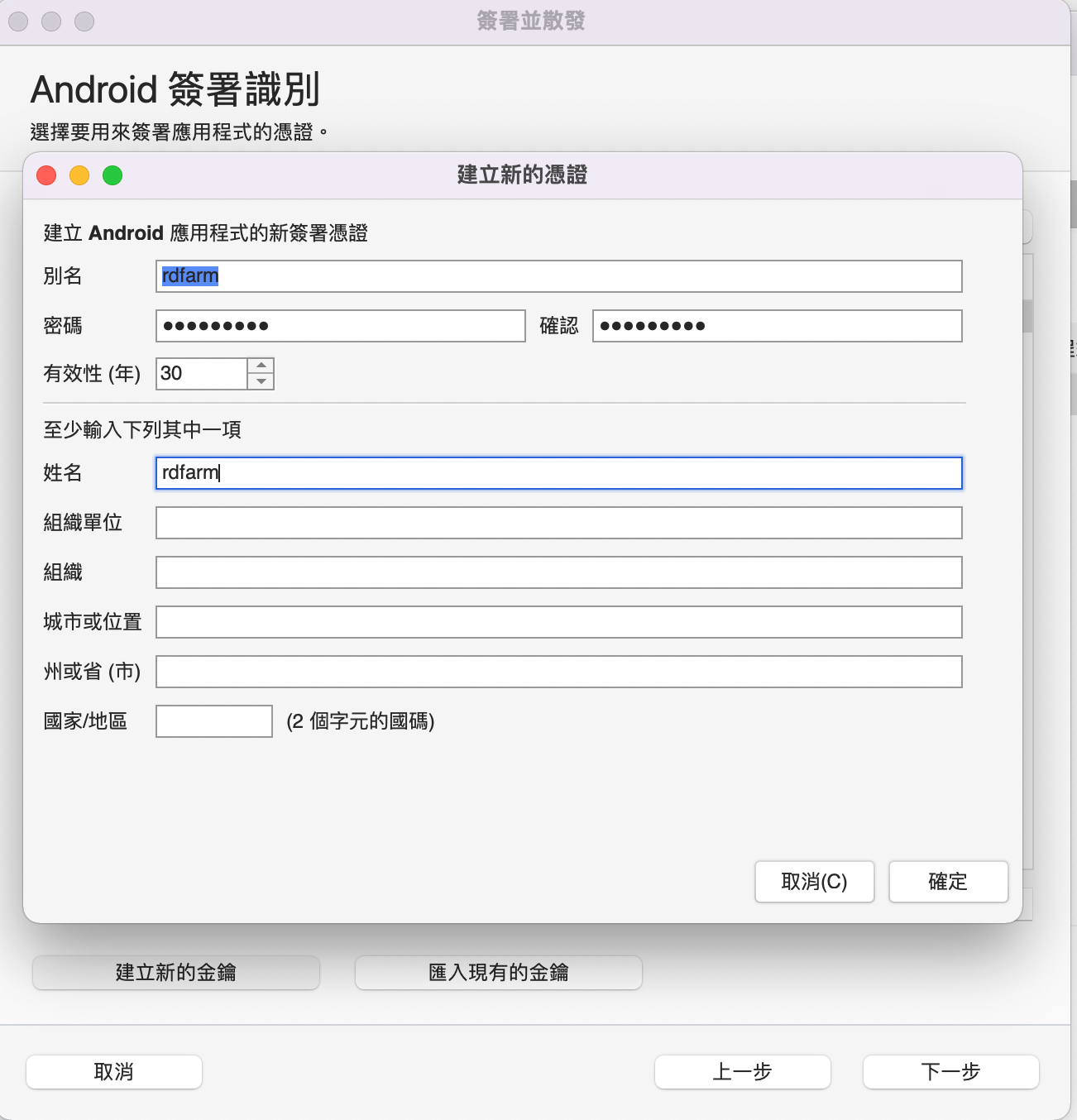
這邊請先點「建立新的金鑰」,第二次之後就可以沿用這一組
「建立新的憑證」這邊,別名、密碼、姓名這三個欄位是必填的,其他的視狀況填寫

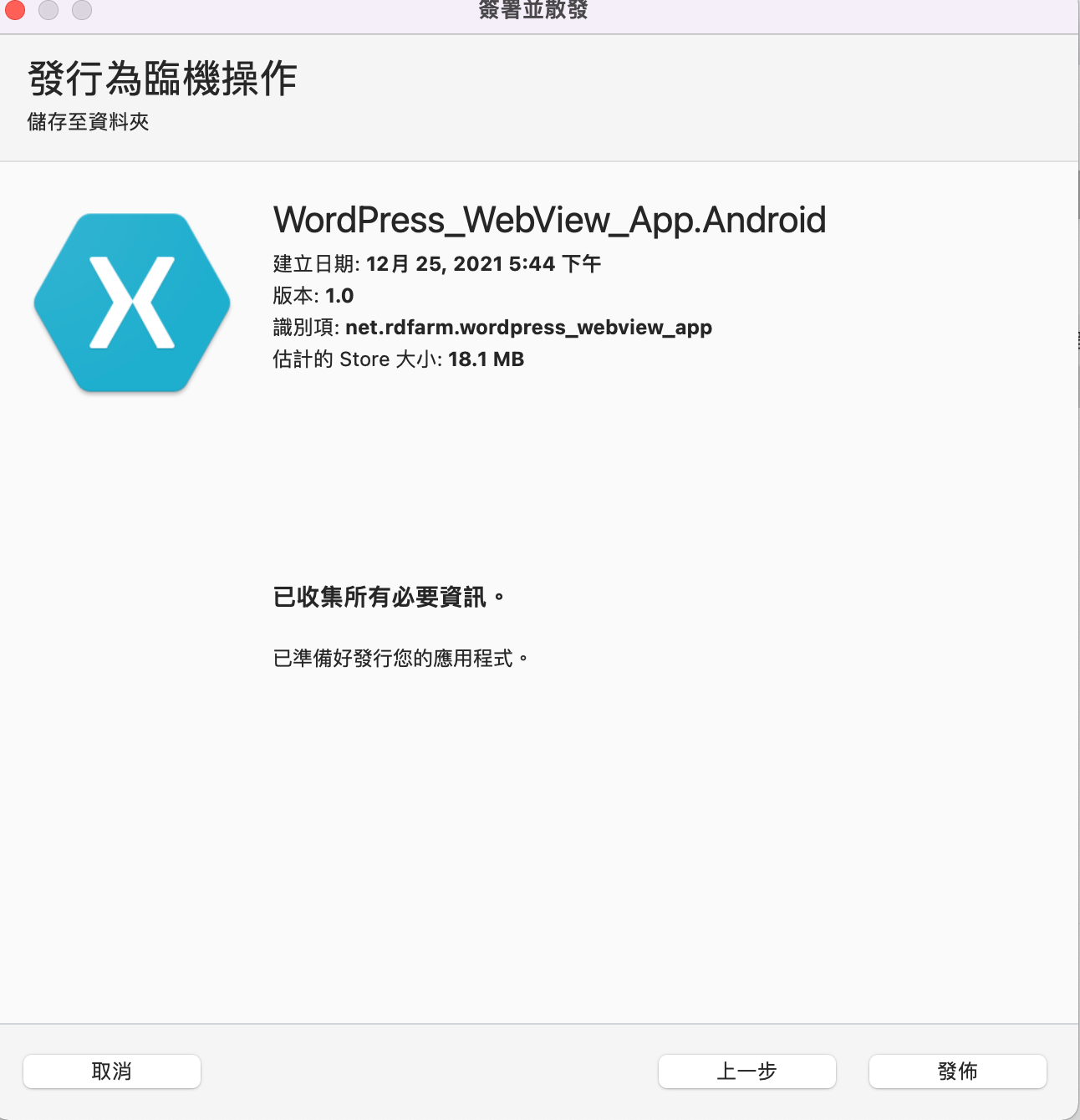
直接點選發布即可

選擇要將APP儲存在哪個位置

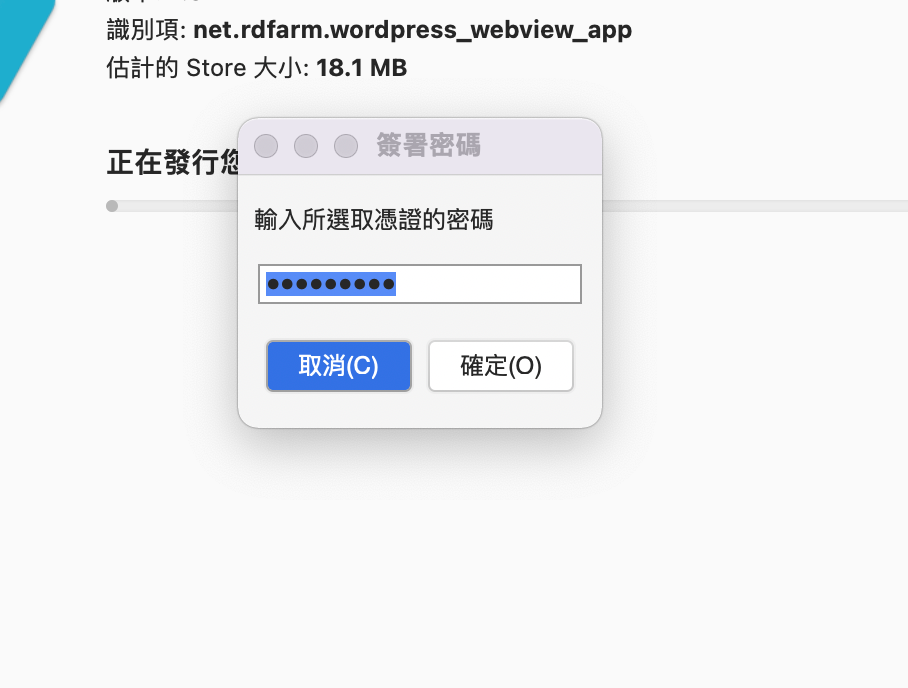
這邊請輸入「建立新的憑證」所填寫的密碼

當看到著個畫面代表已經成功了,可以直接將APP安裝到手機進行測試

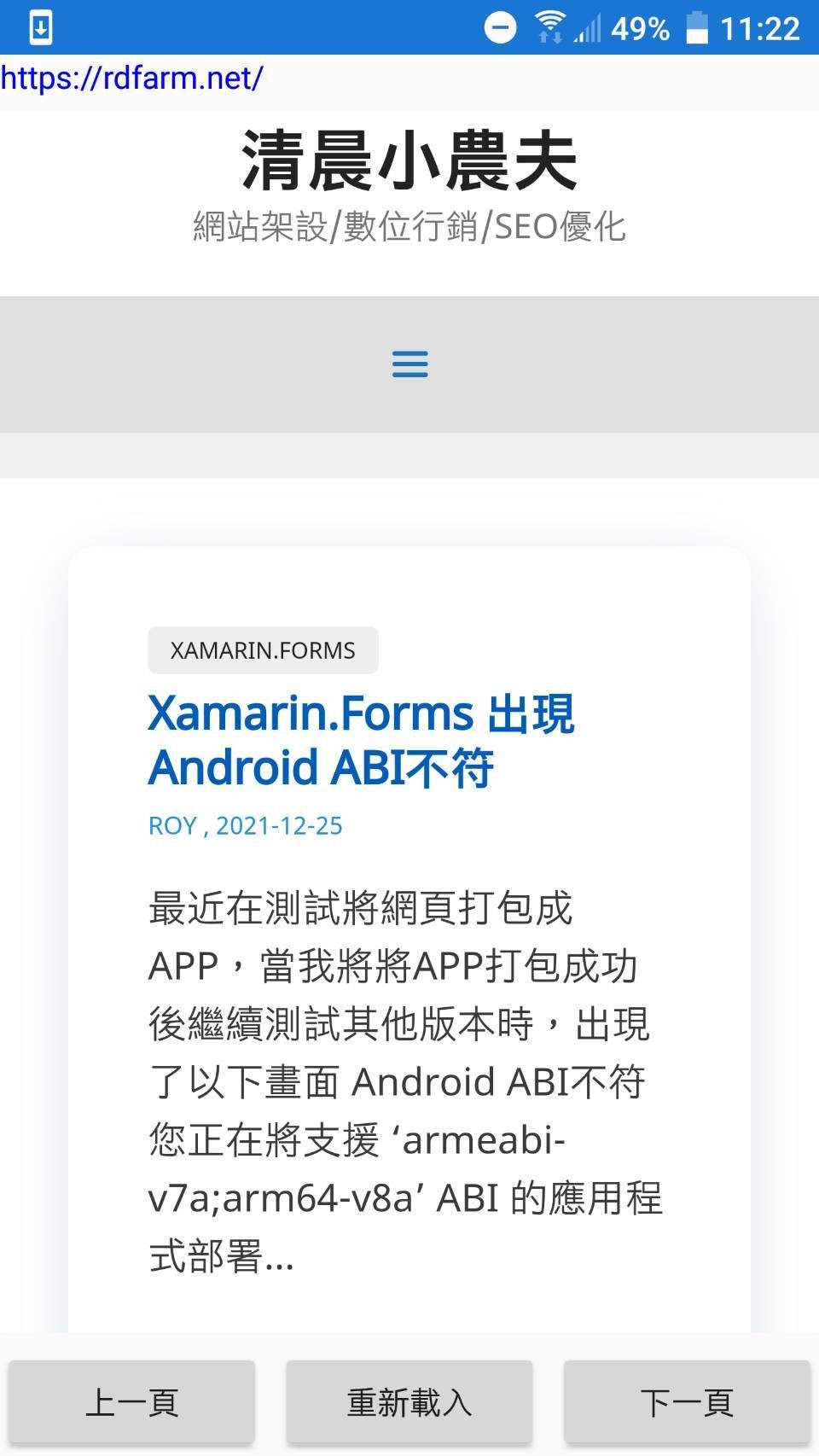
最終在手機上呈現的結果

iOS
iOS APP改名
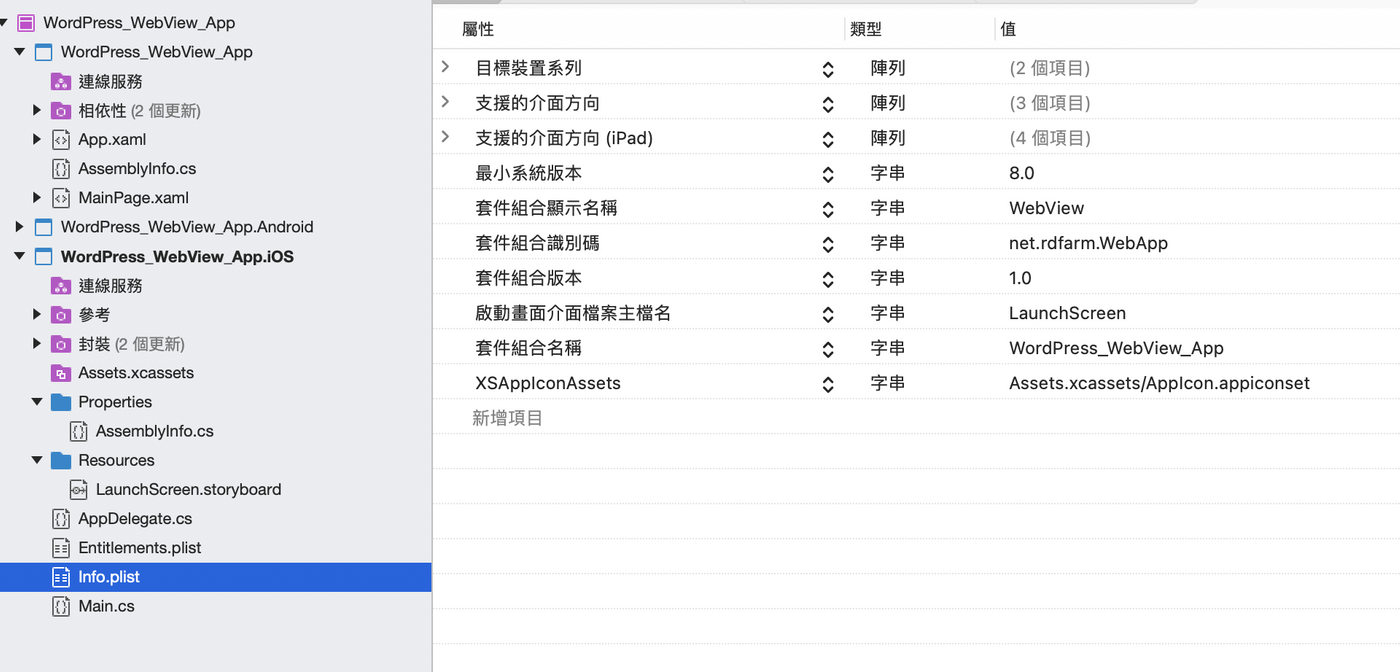
首先開啟 Info.plist ,這個檔案可以設定APP名稱iOS最低版本和發佈版本,這邊我們要針對「套件組合顯示名稱」將他更改成我們要的名字

一樣進行測試,就會發現名稱已經更改了

iOS Icon更換
首先基本上iPhone、iPad需要準備以下13種像素的icon尺寸,如果還要用於CarPlay、Watch、Mac等裝置就需要再多準備了
20×20、29×29、40×40、58×58、60×60、76×76、80×80、87×87、120×120、152×152、167×167、180×180、1024×1024
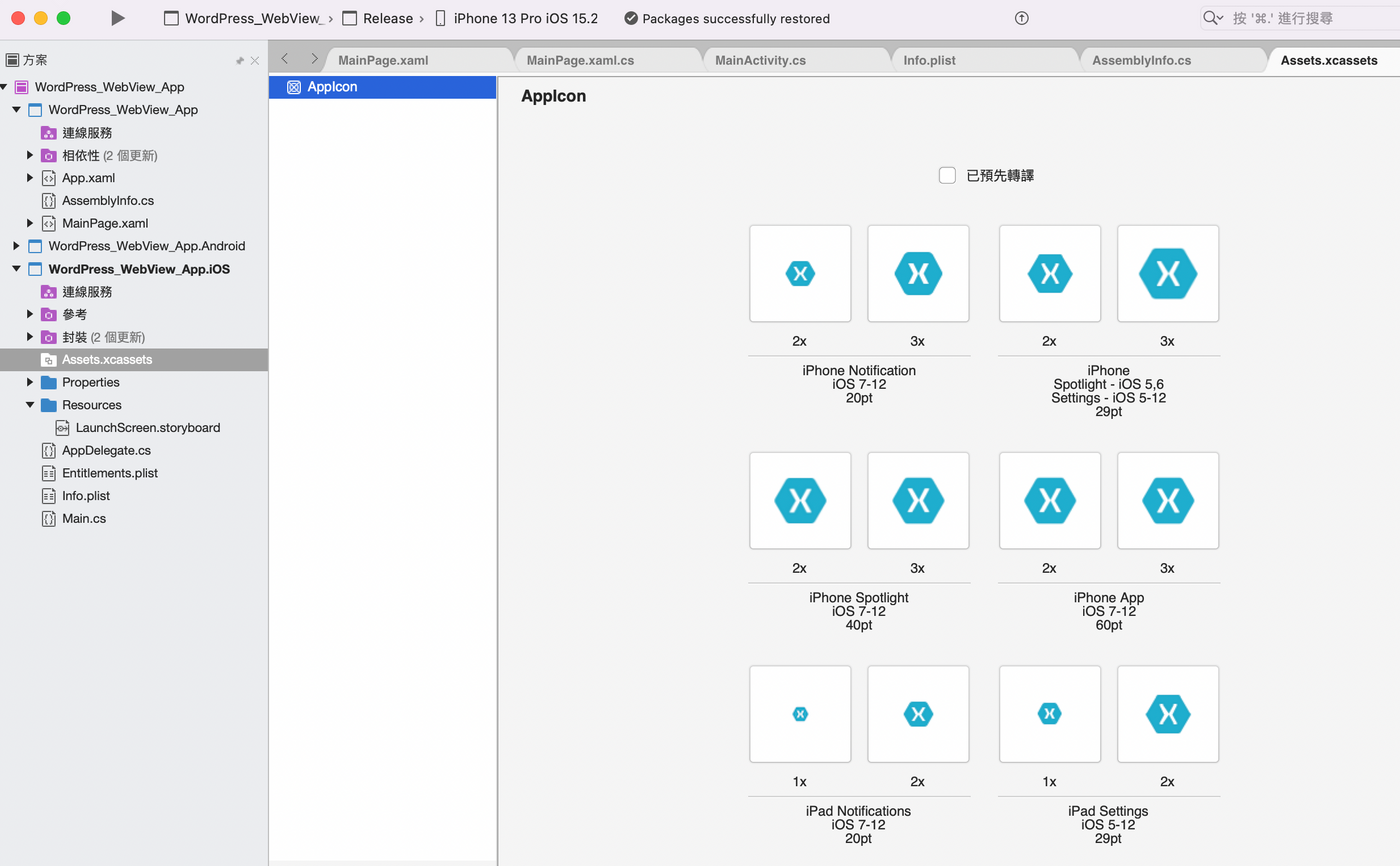
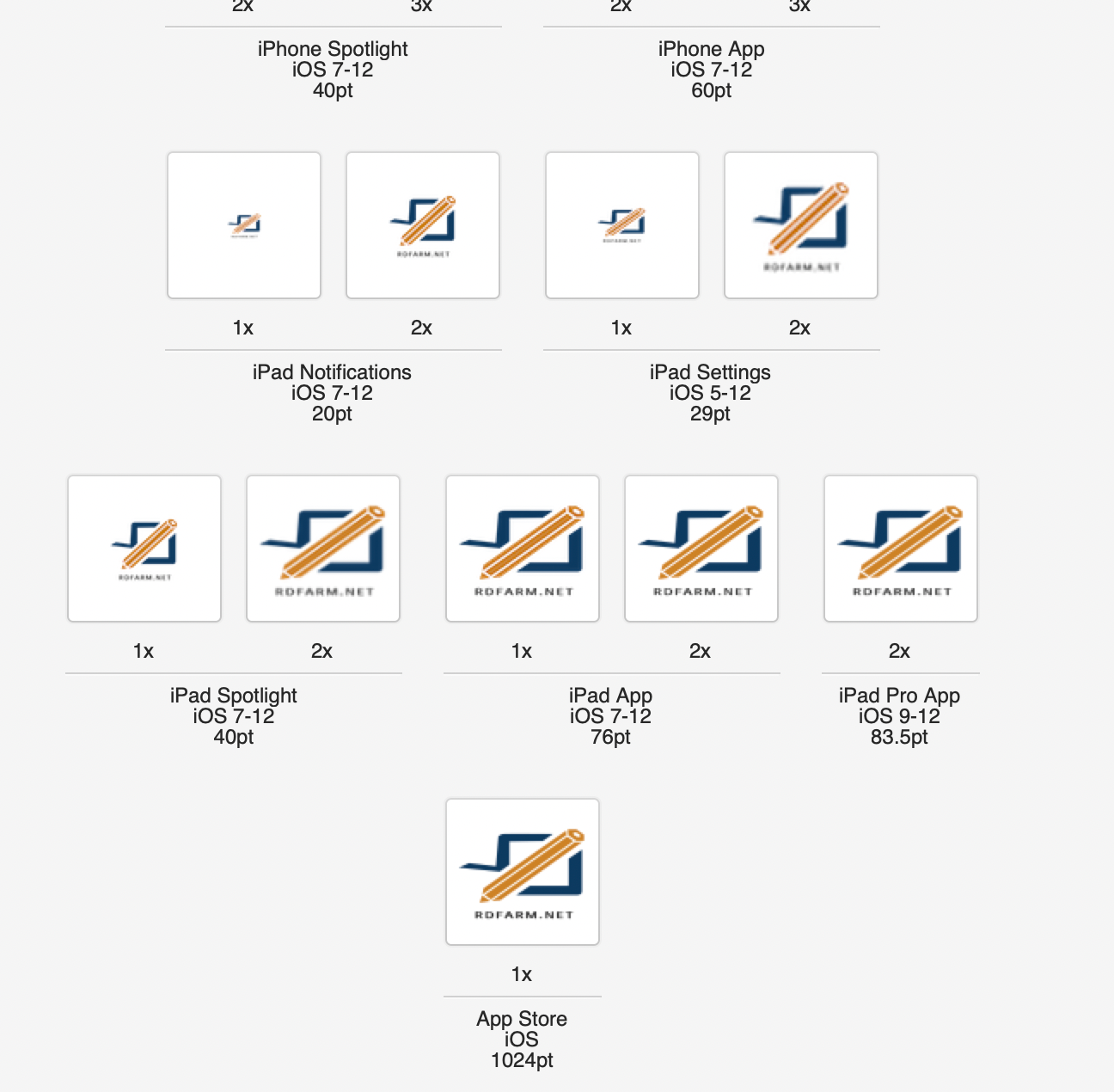
然後開啟Assets.xcassets 點選 AppIcon就會看到Xamarin預設的icon,然後依續將它做更換

基本上要更換到App Store iOS 1024pt才可以

最後存檔測試一下,就會發現已經更換好了。
記得圖片在設計時不要使用透明的,不然就會像我的一樣背景是黑的

iOS APP封裝
首先iOS是封閉的系統無法任意打包和安裝APP,必須要在mac的環境中搭配xcode開發工具
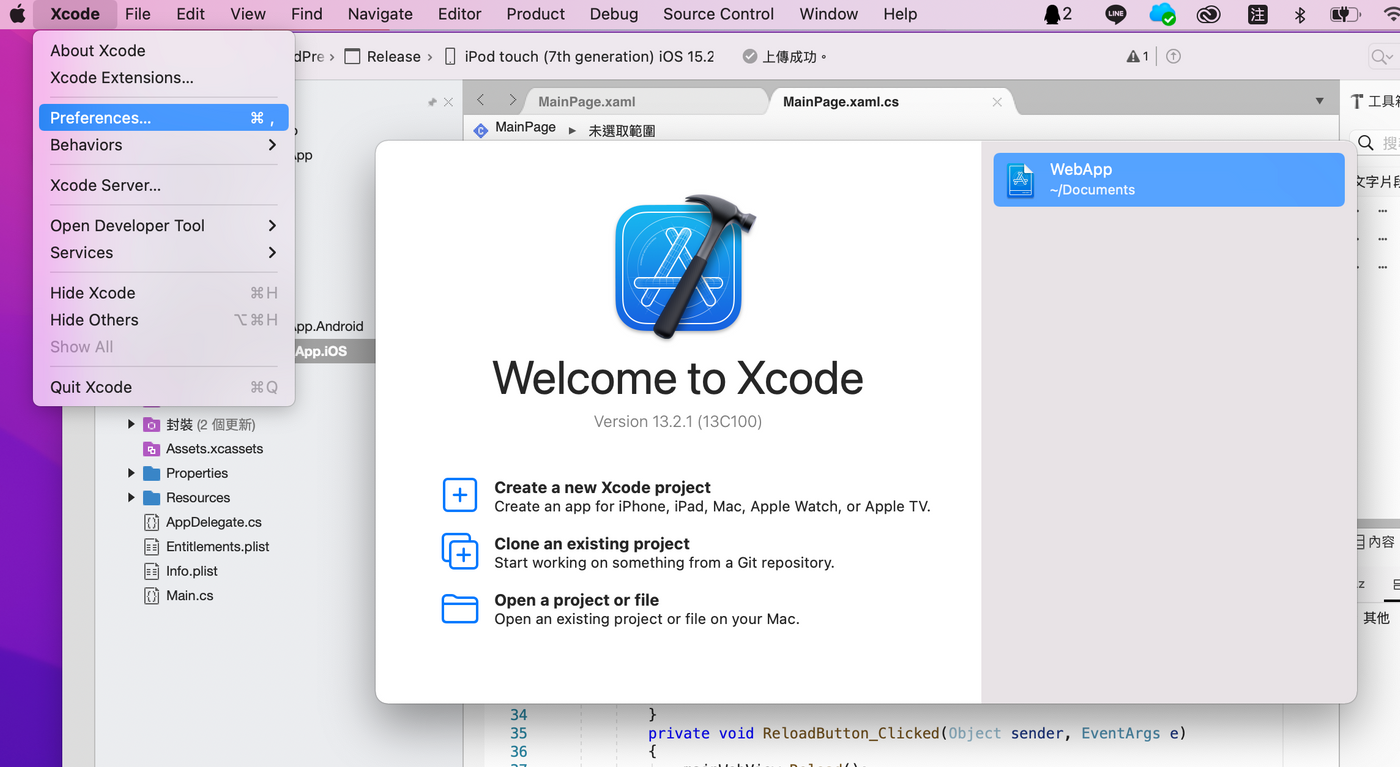
當我們安裝好Xcode之後,點選上方 Xcode -> Preferences

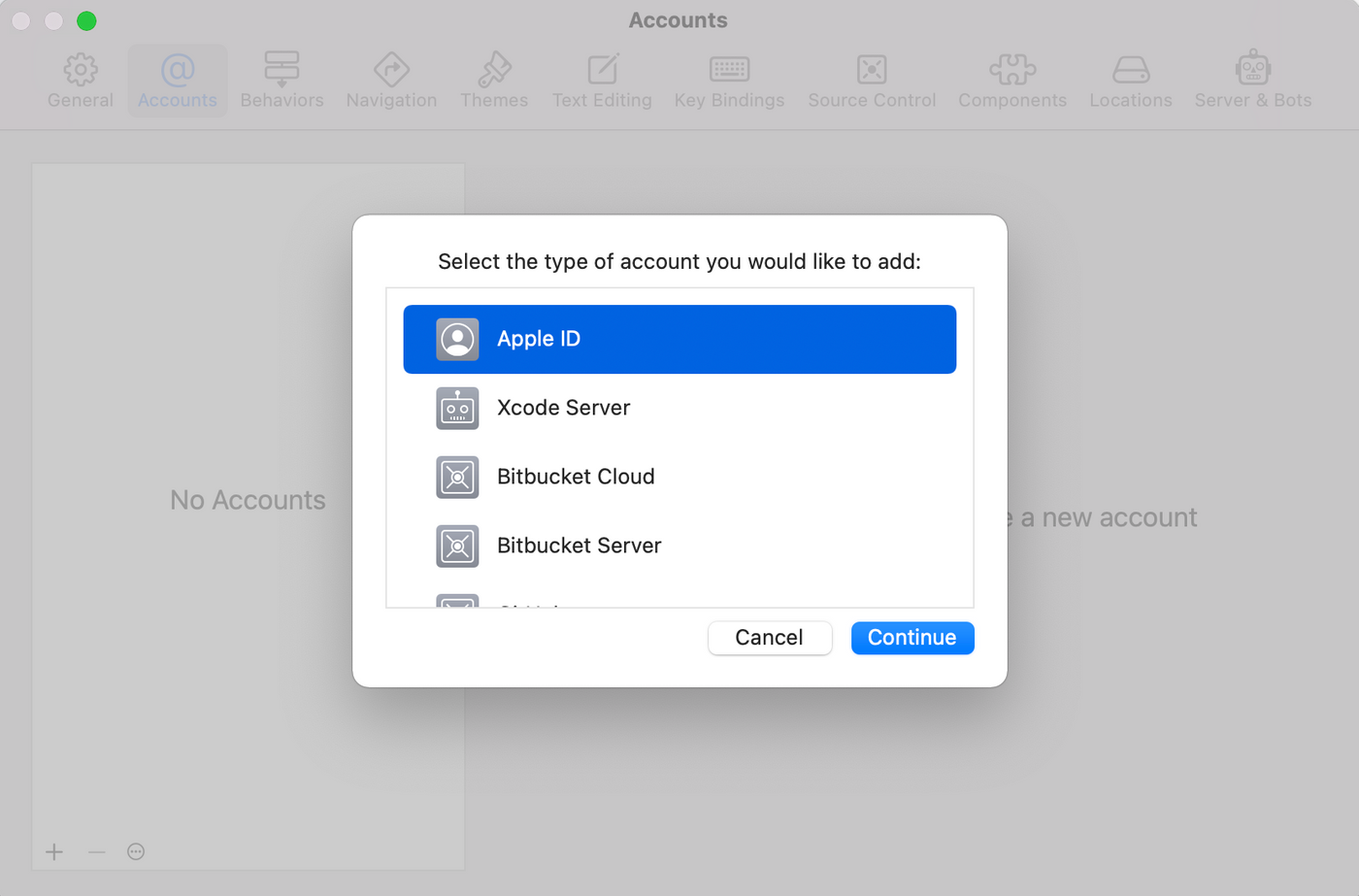
選擇使用Apple ID登入

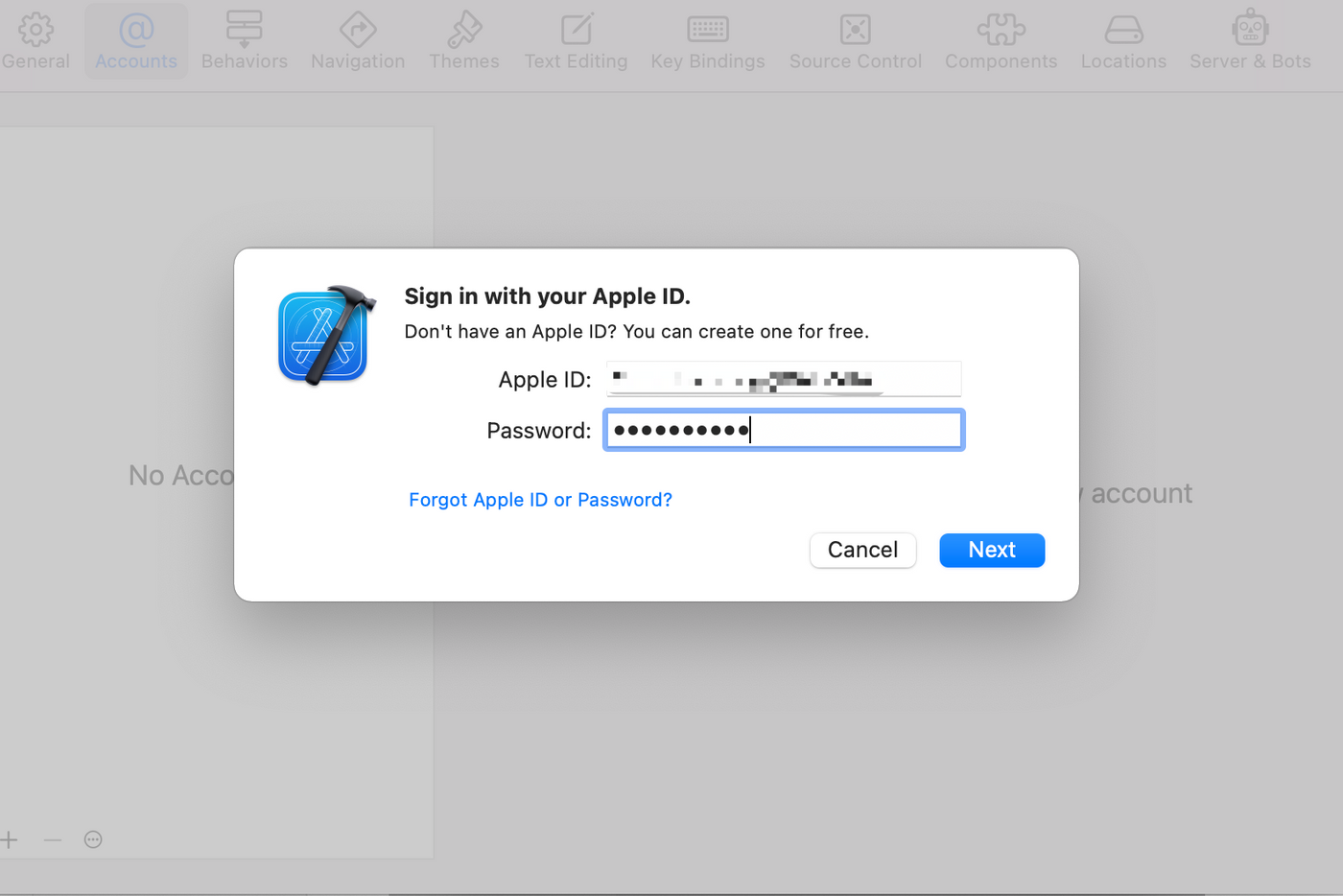
點選左下角的 + 字,然後輸入蘋果的帳號密碼

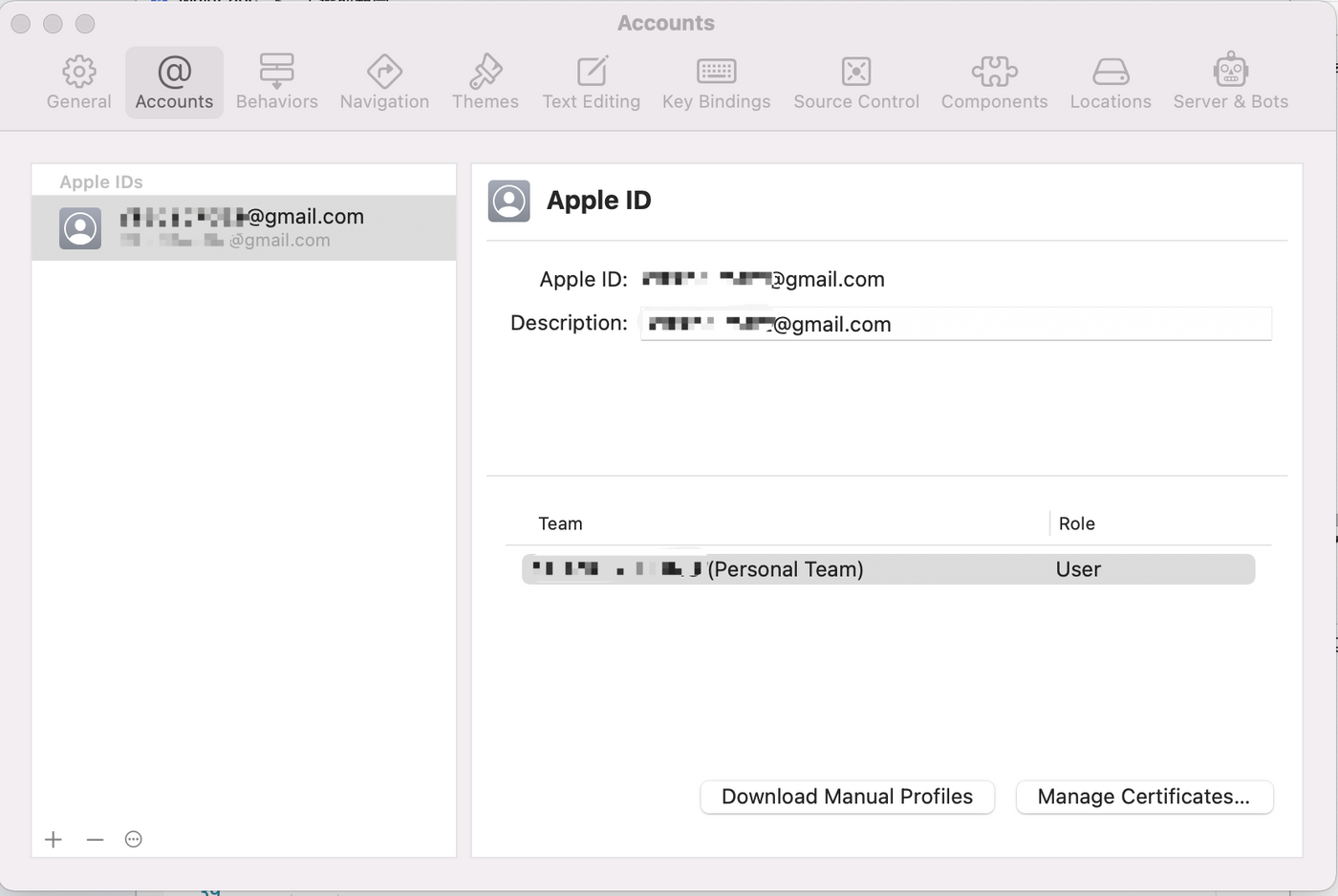
這時就會利用我們的帳號建立一組免費的臨時證書,有效期只有7天
如果有每年付99美金,點選右下角的Manage Certificates 可以選擇測試包和上架用的安裝包證書,同時有效期可以延長到一年
相關文章:申請成為IOS開發者(四) 建立APPID和相關證書

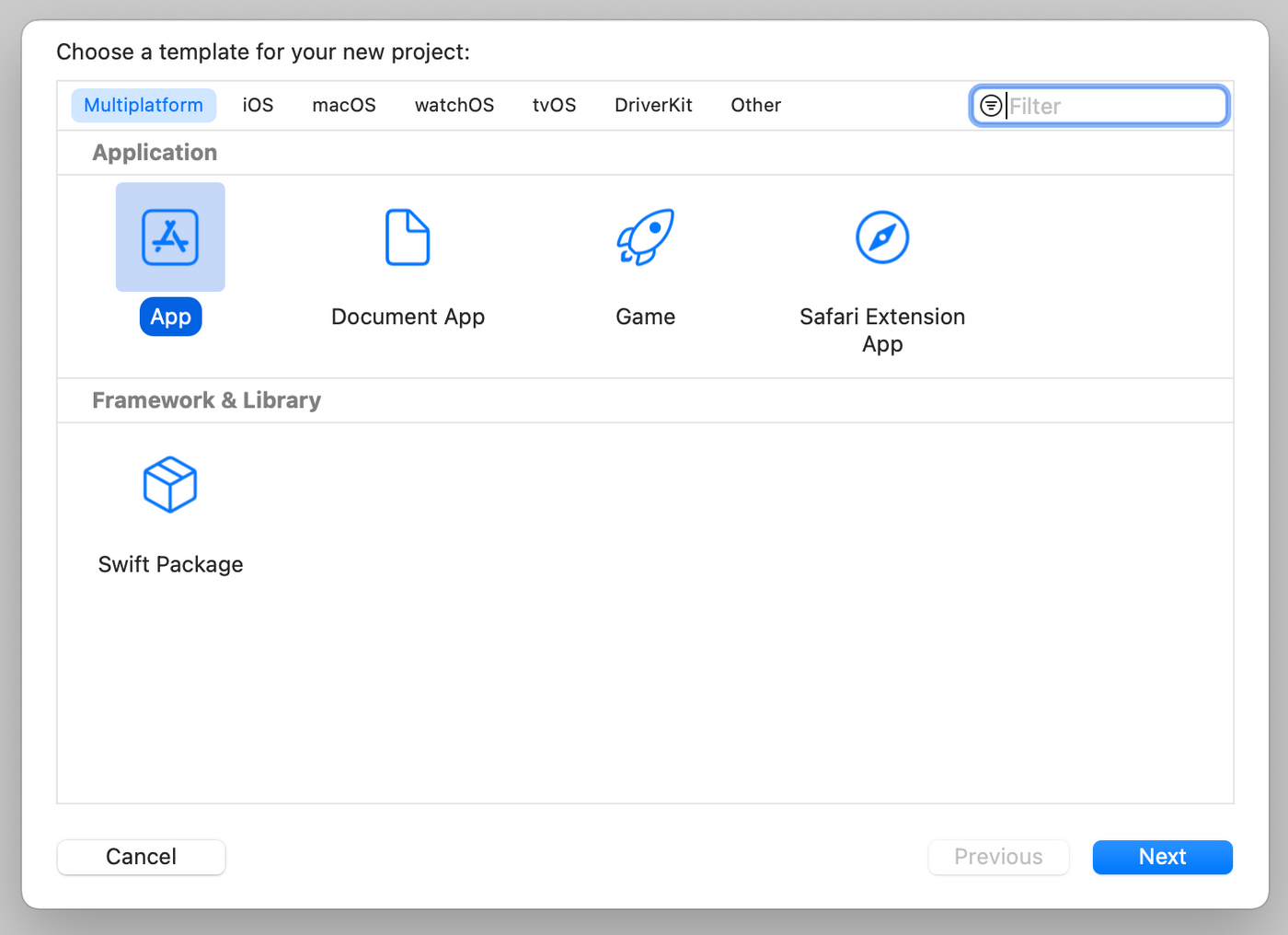
接著回到Xcode,然後點選Cretae a new Xcode project建立空白的安裝包
建立空白專案主要是讓Xamarin.Forms專案透過替換的方式將APP安裝到手機上

這邊選擇使用APP建立專案

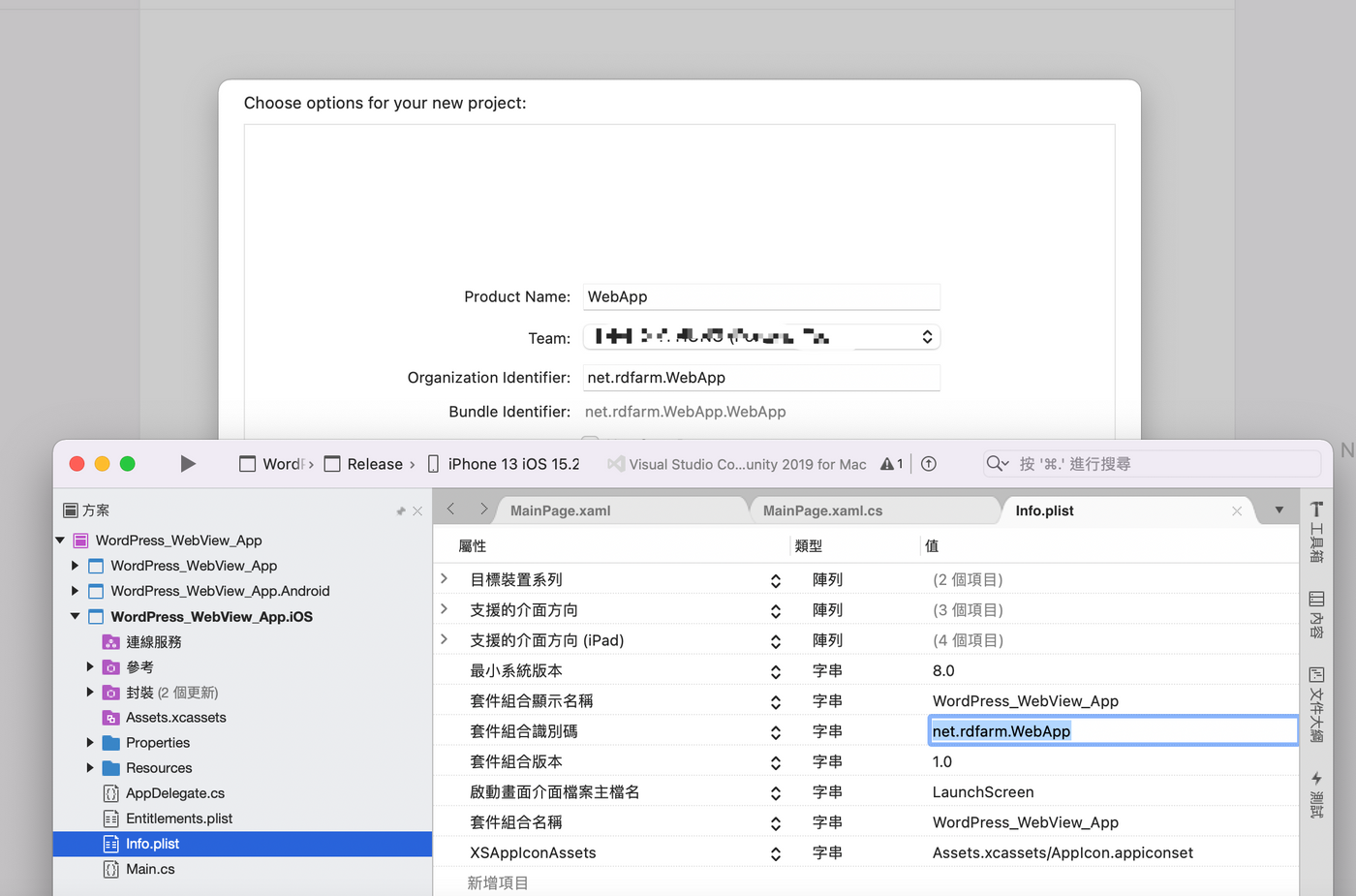
這邊是最重要的,Xcode的Product Name可以任意取名,我這邊取名為WebApp
但是Xcode的「Organization Identifier」和Visual Studio的「套件組合識別碼」名稱必須要完全一樣,不然後面會無法成功安裝。

然後回到Visual Studio,將手機透過傳輸線與開發APP的電腦進行連接
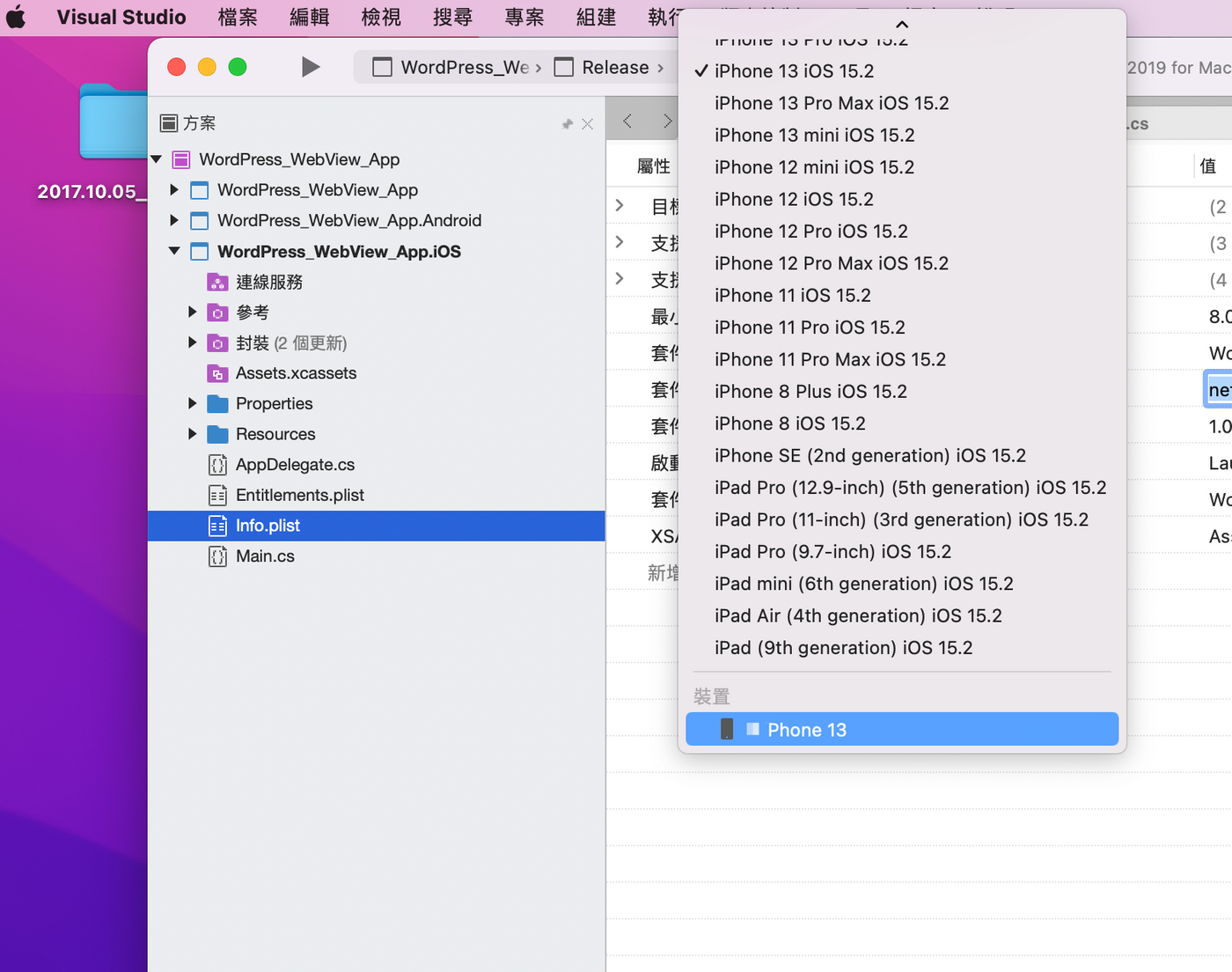
並且將Debug模式更改成Release,這時選擇設備時會出現如下圖,已經偵測到我們的外部設備,點選要安裝的手機準備將APP安裝到手機上

當APP安裝成功後會出現「尚未信任開發者」的警告,先點擊取消

然後來到設定 -> 一般 -> VPN與裝置管理,會出現一個開發者APP 不受信任,點進去後直接點選信任

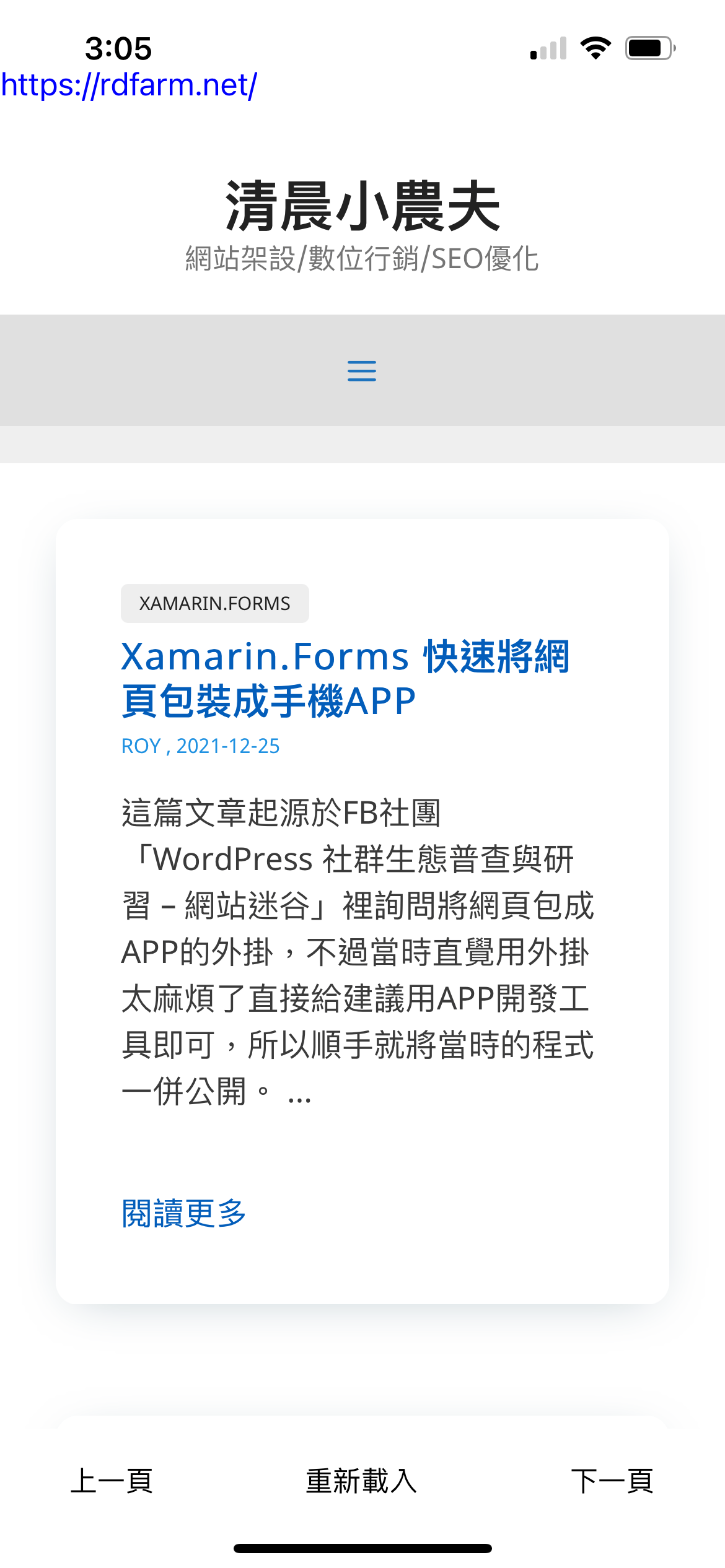
最後再一次將APP開啟,就會出現如下圖的結果

原文連結清晨小農夫
Like my work? Don't forget to support and clap, let me know that you are with me on the road of creation. Keep this enthusiasm together!