寫給電子書製作的自學者:去認識css與html碼!

一直要到很久很久後,我才摸起了電子書的製作流程。除了想自己出版之外,最重要的是我已經習慣使用電子閱讀器(或iPad閱讀)且認為「紙本書」根本是使我生活沒有品質的東西。(我沒有巨大的屋子可以放書,我又不想要家裡連伸展的空間都沒有。特別是像我這樣又弄手工又在家裡工作的人,沒有大一點的房子,很容易讓家裡連走動的地方都沒有。)
我依然迷戀「紙本書」在裝幀設計上的用紙、油墨,但若是關於「吸收知識」或是「閱讀世界」,我會選擇對我來說比較不吃重的電子書。當然,最終的目的多半還是期待「學會它,它能成為我的收入來源。」
這之中研究過幾個轉換電子書的軟體,從排版好手我常用的indesign到sigil,坦白說,這些轉換、製作電子書的軟體,有太多細節都不適用於中文(當然,這是幾年前開始實作的心得)在與其他人就電子書製作的討論裡,我才知道原來epub檔是由html碼與css樣式組合而成的,這⋯⋯這⋯⋯這⋯⋯不是,不是我早年做網頁吃飯的技能嗎?這麼不難的東西,為什麼我等到那麼久以後才開始實作?(也應當是在那之前,沒有到沒工作有時間研究。)
我製作電子書的工具只有幾種:1,文字編輯器(修改standard.opf)、2,dreamweaver(編寫html)、3,EPUB-Checker。
打開瀏覽校看格式對不對的:Mac的書籍(從前叫iBook)、mooink S、iPad readmoo app、電腦版的Chrome上的readmoo書櫃。
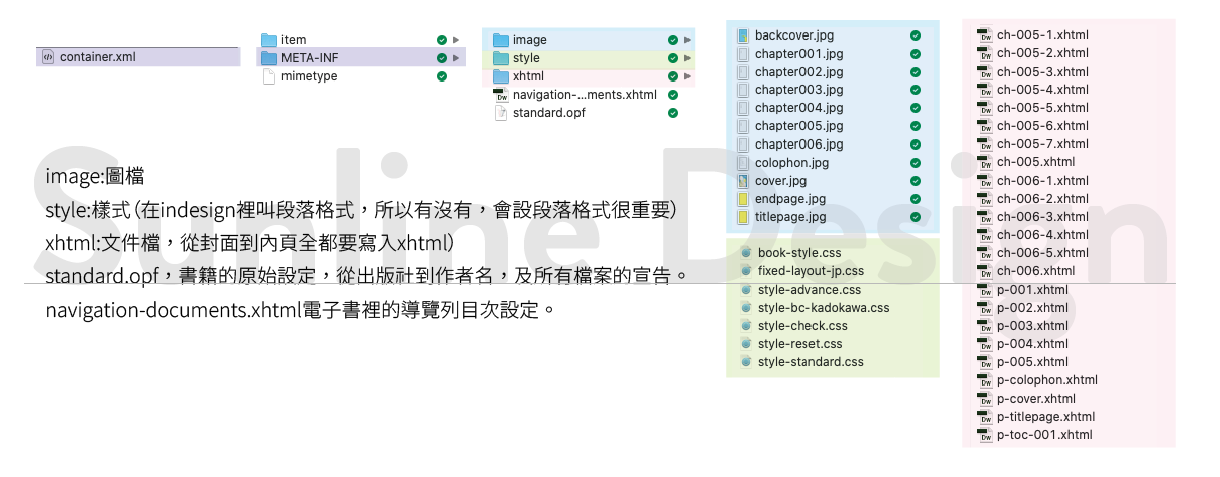
在副檔名.epub的EPUB書籍檔案改成.zip之後,就能解壓縮看到如下的檔案

檔案備妥後再使用EPUB-Checker來驗證,如果沒有錯就會將檔案打包成EPUB檔

若有錯它也會告訴你錯在哪裡,讓你回原檔案除錯。
關於EPUB的製作,在台灣 EPUB 3 製作指引已經將基本規則寫得很清楚了,並且連結裡還附上幾個EPUB的範本供大眾使用。
如果看得懂非常基本的html和css,比起用轉檔工具,你可以很輕鬆的修改、打造自己的樣式,呈現自己想要的畫面。
以純文字書來說,電子書的組成有:封面、書名頁、目錄、篇名頁、內文(內文又分:大標、小標、引文/摘文、內文、注釋⋯⋯)版權頁。
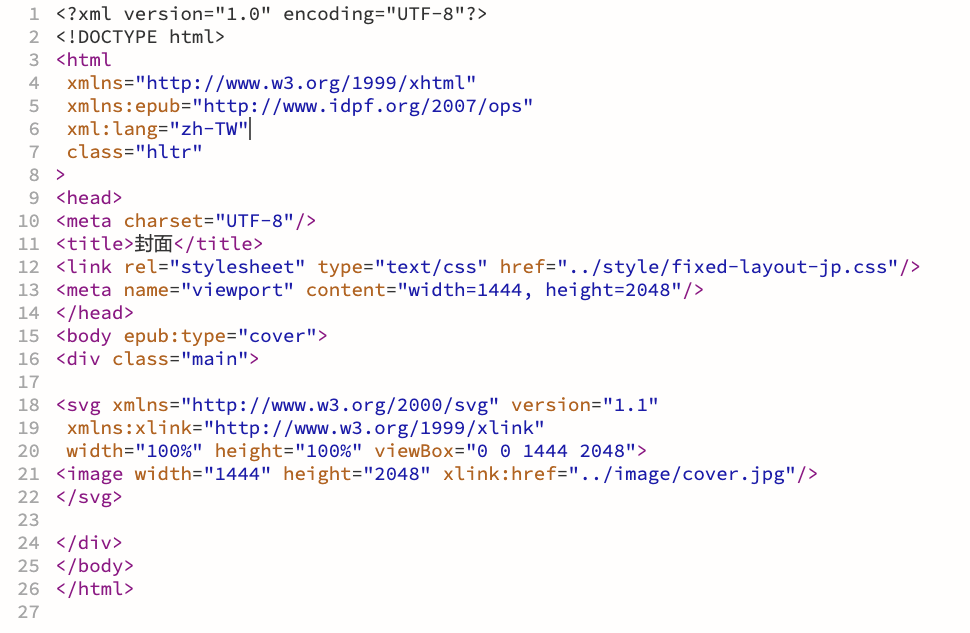
封面、書名頁、篇名頁、版權頁,都可以用html內抓取它們的圖檔(如下),那麼你就必須知道,哪裡是設定書籍大小、圖片連結。這裡需要改的只有1444與2048這兩個數字(書籍長寬,同一本書的書籍長寬是一樣的)其他頁面只要照本宣科改掉cover.jpg這個檔案名稱,以及拿掉<body epub:type="cover">這裡面的epub:type="cover"即可。*你只要稍稍邏輯好一點,打開檔案看是可以很容易看得懂的。

注:<title>封面</title>(在<title></title>中間的字多半應該放上「書名」)
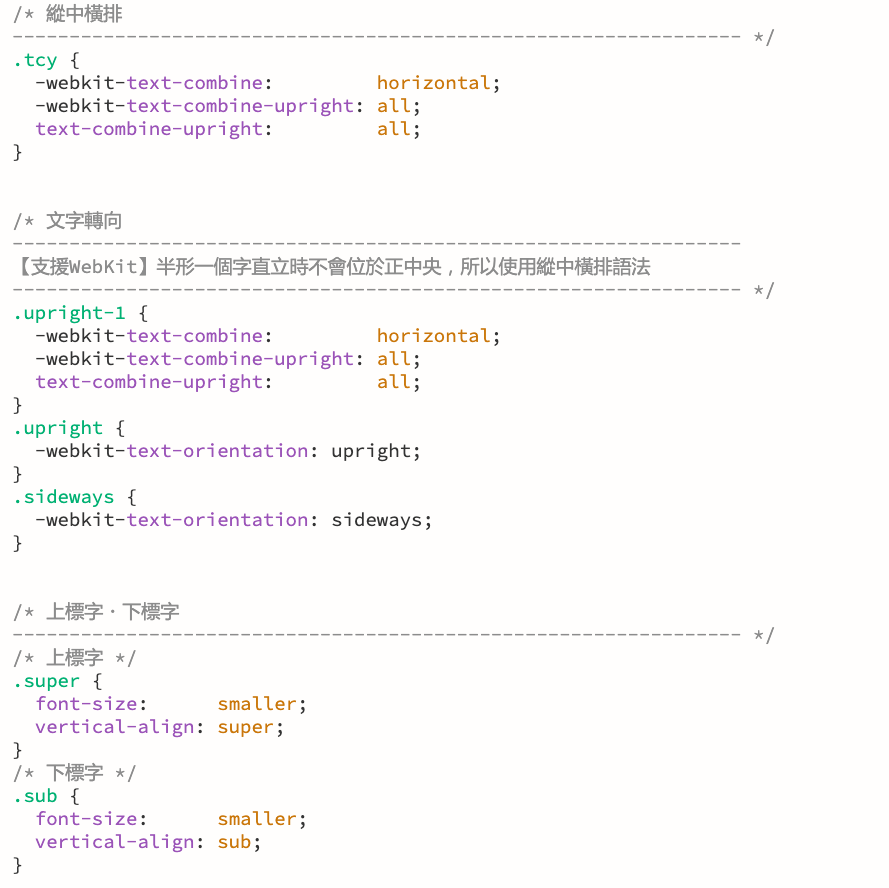
接著內文進到比較複雜的css。在台灣 EPUB 3 製作指引提供的範本裡css的樣式表(如下) ,還一一標明「它是用來控制什麼」讓你一看就知道這些指令控制的是文字的什麼?但你要知道「怎麼使用」。

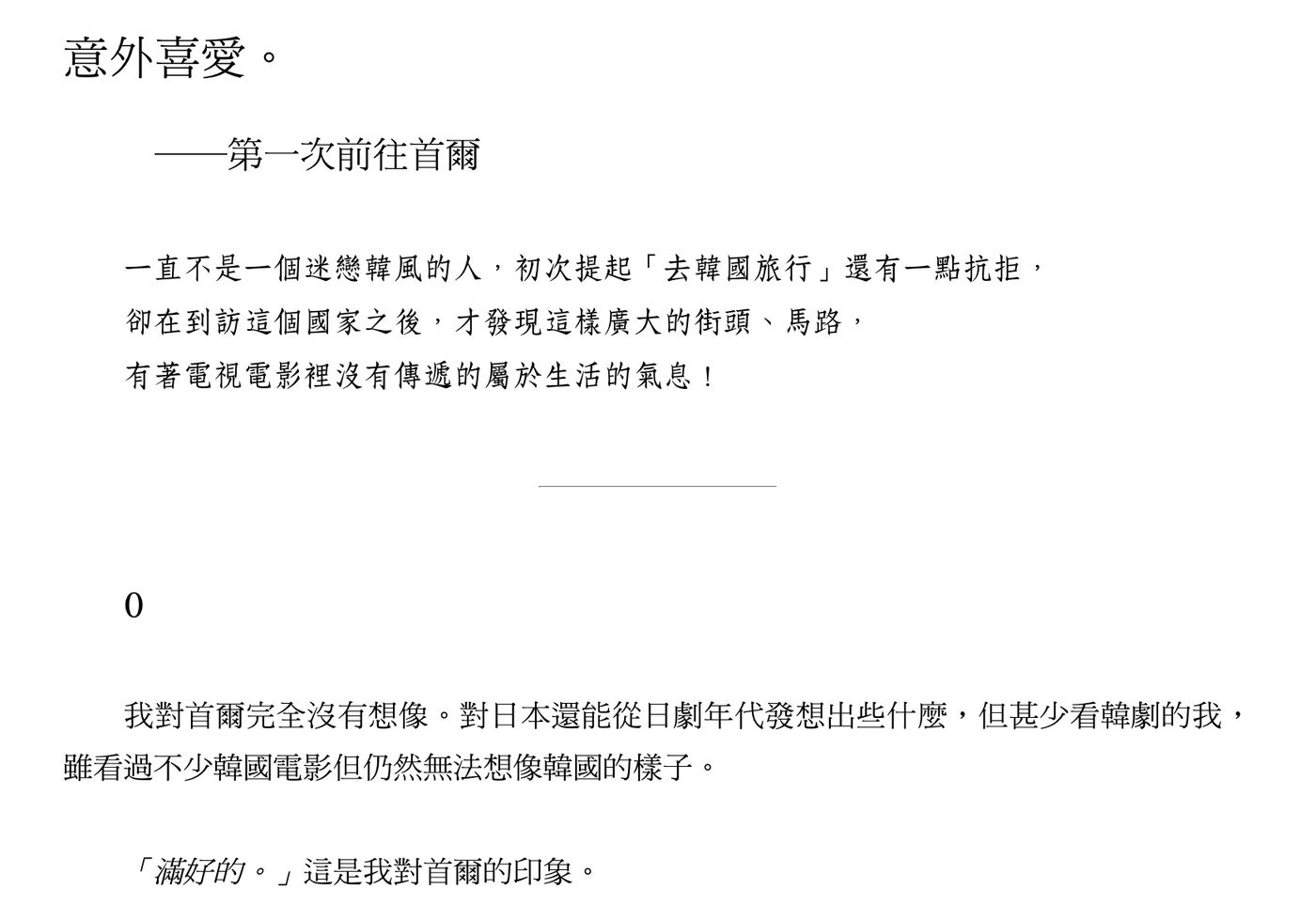
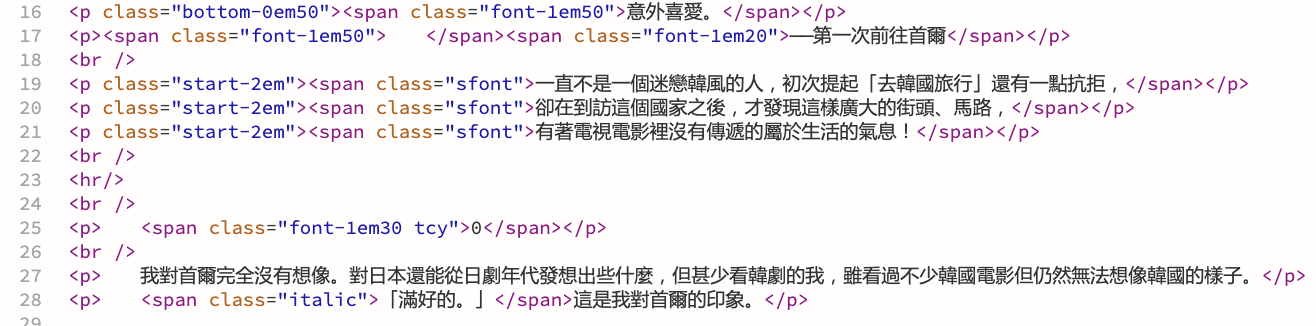
以下圖舉例說明,在html碼中該如何標式如下列的樣式:

在每個class=""中間那些,就是在樣式表裡的設定。

標題「意外喜愛。」有段落的段尾與後段離0.5em(bottom-0em50) ,字級則是1.5em(font-1em50)
對應在css檔案裡的樣式則為:
.hltr .bottom-0em50 { margin-bottom: 0.50em; }
.vrtl .bottom-0em50 { margin-left: 0.50em; }
(因為直式與橫式所控制的上下左右不一樣,所以必須設一個.hltr橫式與一個.vrtl直式的。)
字級樣式:
.font-1em50 { font-size: 1.50em; }
副標「──第一次前往首爾」則有與大標縮排對齊兩個個字元則由「font-1em50加兩個全形空白」,字級為1.2em(font-1em20)。
對應在css檔案裡的樣式則為:
.font-1em50 { font-size: 1.50em; }
.font-1em20 { font-size: 1.20em; }
<br /> 為空行,傳統在html裡,多有人寫<br>但在EPUB規則裡是<br />
引文:「一直不是一個迷戀韓風的人,初次提起「去韓國旅行」還有一點抗拒⋯⋯」左邊縮排兩個字元(start-2em),字體宋體(sfont)
對應在css檔案裡的樣式則為:
.hltr .start-2em { margin-left: 2.00em; }
.vrtl .start-2em { margin-top: 2.00em; }
(因為直式與橫式所控制的上下左右不一樣,所以必須設一個.hltr橫式與一個.vrtl直式的。)
字體樣式:
.hltr .sfont,
.vrtl .sfont {
font-family: fang-song;
}
(字體多以Readmoo讀墨電子書製作準則為規則設,但在其他像是Mac中的書籍可能就出不來。)
<hr/> 為分隔線。我在css語法裡有另外設定它的長度(依畫面比例左右空40%,margin:1em 40%;)、線條的粗細(border-width: 0.5px;)、線條的顏色(border-color: #c0c0c0;)。
對應在css檔案裡的樣式則為:
hr {
border-width: 0.5px;
border-color: #c0c0c0;
margin:1em 40%;
}
「0」標號數字直排,給轉直的讀者不用橫著看,字級1.3em(font-1em30 tcy)
對應在css檔案裡的樣式則為:
.tcy {
-webkit-text-combine: horizontal;
-epub-text-combine: horizontal;
}
字級樣式:
.font-1em30 { font-size: 1.30em; }
斜體「滿好的。」(italic)
對應在css檔案裡的樣式則為:
.italic {
font-style: italic;
}
只要你有一點點(真的只要有一點點)html和css的基礎,並且有很好的「段落格式與樣式」的邏輯,那麼,不用用軟體轉檔,你都可以輕鬆用html和css寫出一本格式漂亮的電子書。
*之所以強調「段落格式與樣式」的邏輯,原因無它,就「排版」的角度看,一本五萬到十萬字的書,會有統一的格式,重要的是將「段落格式與樣式」設定好,跟做美術設計的邏輯不太一樣就是了。
至於html與css的基礎該從何開始?坊間買本基礎書籍或網路上應該都有人寫最基本的如何開始。從開始寫一個html的網頁開始去試,變化其中的css,熟稔後,做一本電子書不是難事!比你用軟體轉檔的自由度更高,也比不是以中文為主要開發語言的轉檔軟體做出來的更符合中文的閱讀。
當然。我相信以AI近程的發展,以後,你不用自己寫html或css,你只要知道怎麼告訴AI,你要的是什麼版面它就會幫你寫了;不過,前提還是,你要有具備下指令的知識,而那多半來自於你對文字編輯與書籍版面的純熟度!
來吧!把它學好來,自己從無到有不用依賴轉檔做出一本電子書,真的,不是,難事!
其他html與css以外的設定如standard.opf,在「台灣 EPUB 3 製作指引」或以google搜尋,也都可以找到解答。
P.S
圖文書會有其他的規則,要做一本流式,不以pdf的固定版面來呈現,也考驗使用html與css及圖片配置的能力。
圖:20230303內惟藝術中心,Canon EOSM50,以及電腦截圖(老天鵝寫這個也要很有邏輯的排列。)
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!








- 来自作者
- 相关推荐