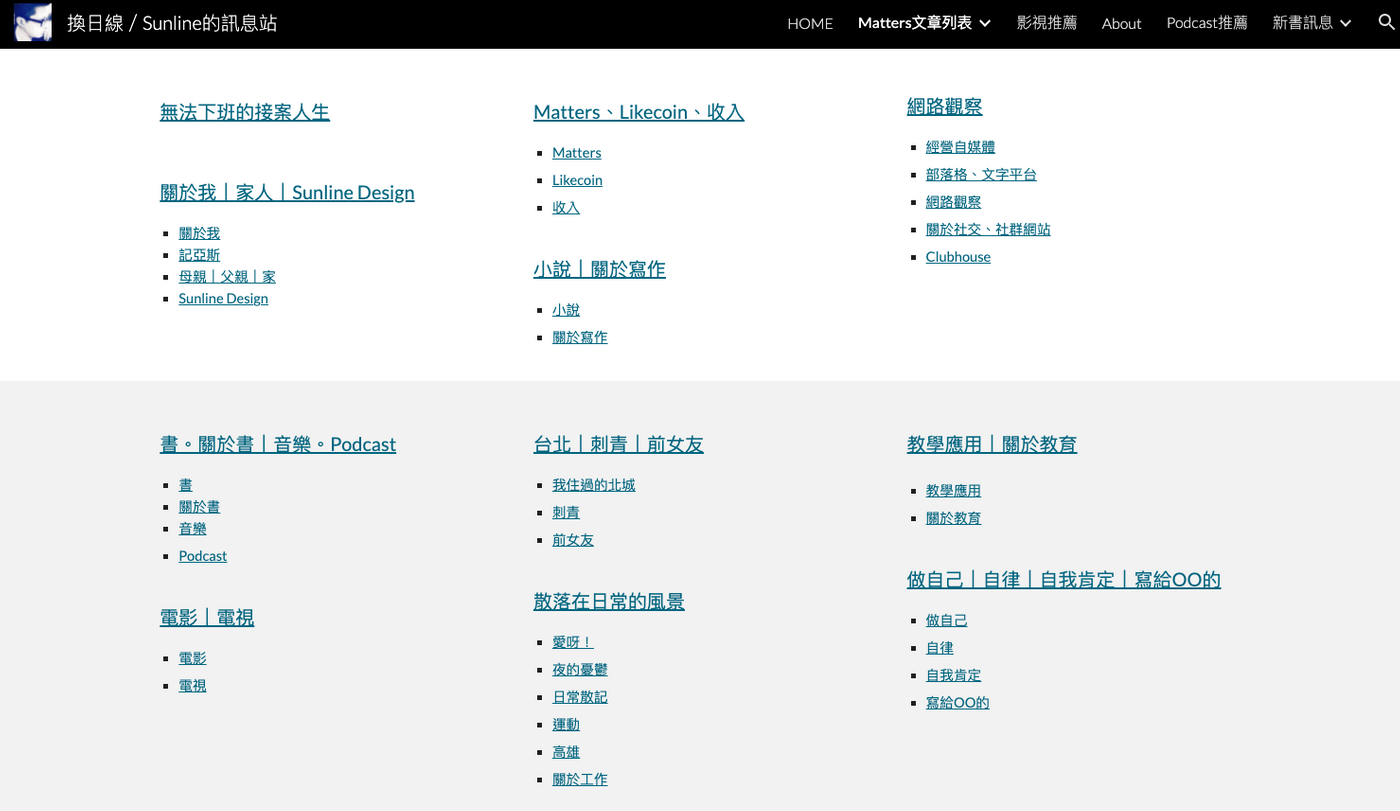
用google協作平台做matters分類目錄

網址:https://www.sunlinedesign.com.tw/matterslist
一直想用google協作平台做matters的文章分類,但礙於我的文章太多了,遲遲沒有把網址整理好,花了打工費請朋友幫我整理,也因為我們兩個都在忙,沒有繼續下去。還好@豆腐 搞了個好用的工具,我剛忙完就順手抓了五百多篇的文章,做了分類。
裡面早期寫了好多跟matters、likecoin、收入有關的東西。(我都說我對matters是真愛,但我實在不太能跟每個人打成一片,不好相處是真的。)
這個list其實只證明一件事:我不是一個「自律」的人,你看到我寫很多東西是因為「我很焦慮」,我看到的自己是這樣的,焦慮的時候我寫字、講話,才有那麼多奇怪的東西可以寫。並且,還有一個現象應該也只有我自己能夠清楚講出來。
除了焦慮之外,我很會在同一個東西繞圈圈,旁人看來會很不耐煩,但其實我自己知道我在圈圈裡繞,一直寫的理由就是:我繞不出來XDDDD,我沒有勉強自己天天寫文章的自律,但我有一種「我要把一件事想清楚」的固執,這些文章完全突顯了我的狀態。
在matters寫字很有意思,其實自我的性格都會被這個平台的特性完全突顯出來。比如說,我一直都在我的腦子裡打轉,然後經常地想要把很多事情想清楚,所以一直寫也不管別人在幹嘛,但從來沒有真的想清楚,都是寫累了就決定換個東西寫。(無解的事、想不清楚的事,做到了某一種極致,就可以放著不理,等時間來決定。)
好了,不多說,來寫一下教學。
之前有寫過〈教你用google協作平台做網頁/給出版社的單書頁範例〉,已經把基本規則講了一下,但「選項的下拉式選單」沒有說到該怎麼弄。

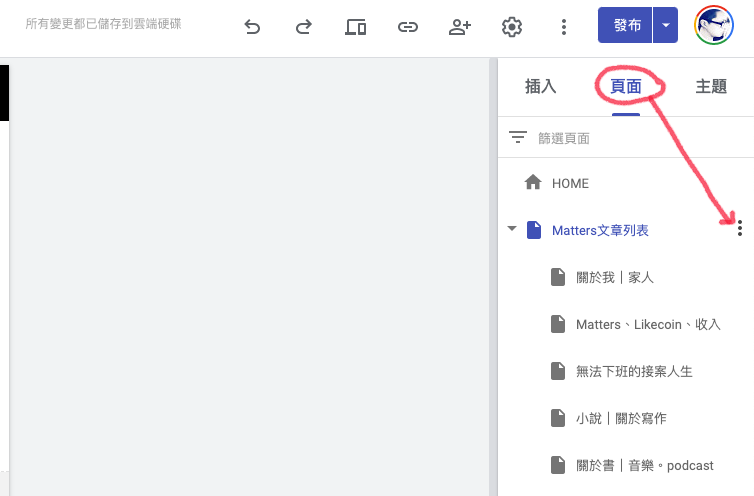
這個部分要在其中一個頁面的選項右邊點點按下:

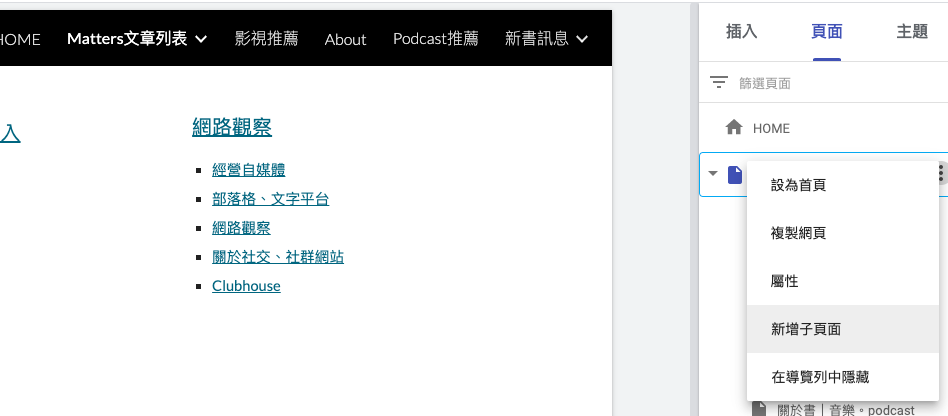
選擇「新增子頁面」

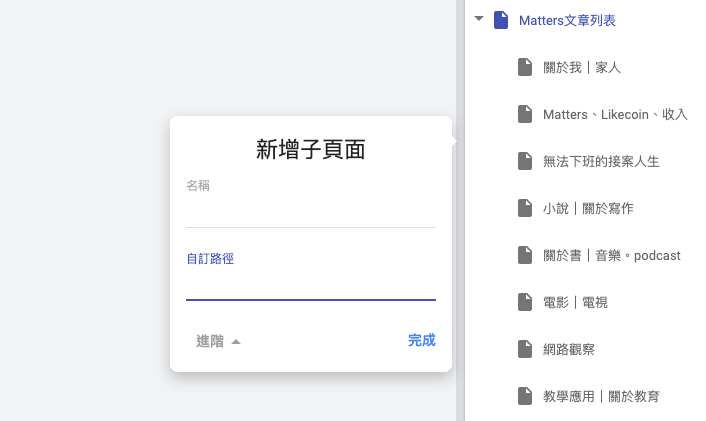
輸入子頁面的名稱,進階按下後就可以自訂網址。

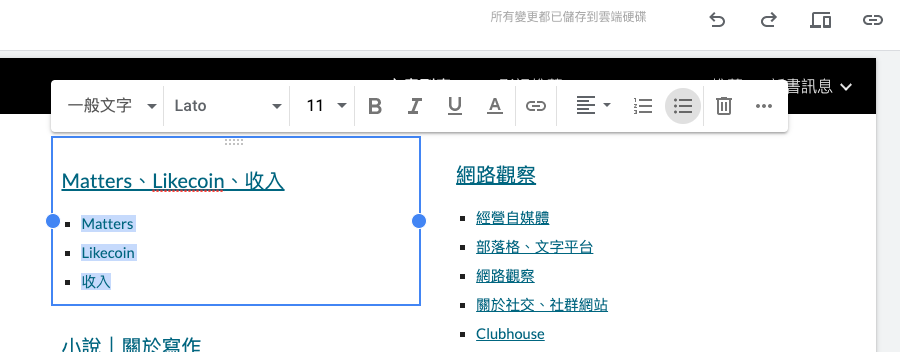
然後將你從Matalogue產生的連結、文字分類好貼上來即可(其中文字、排版就自己按按每一個功能。)那麼,怎麼產生大分類中的小分類的選項呢?
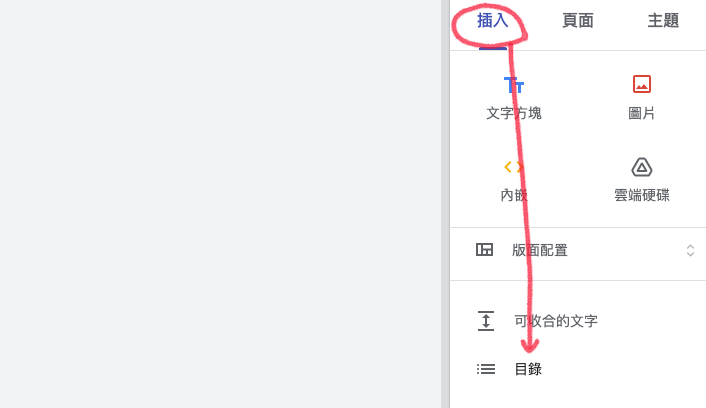
找到右邊「插入」裡的「目錄」。

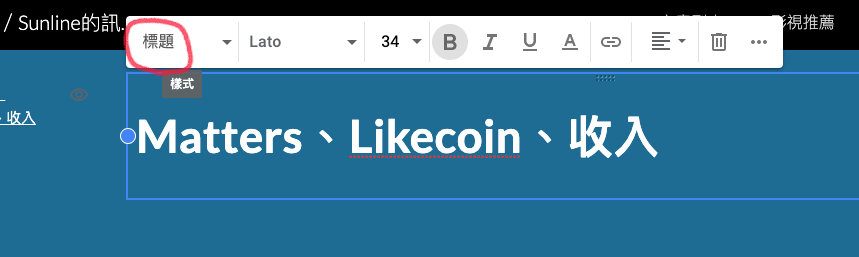
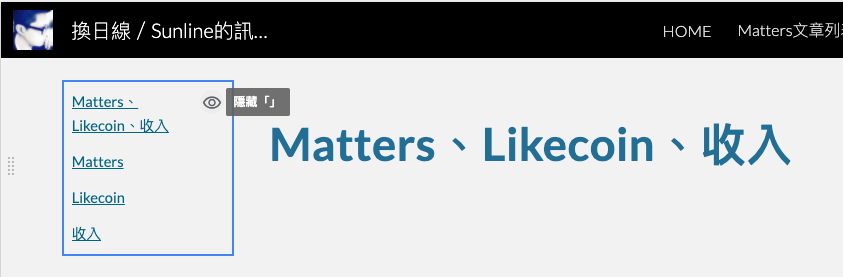
所有設成「標題」的都出現在這裡

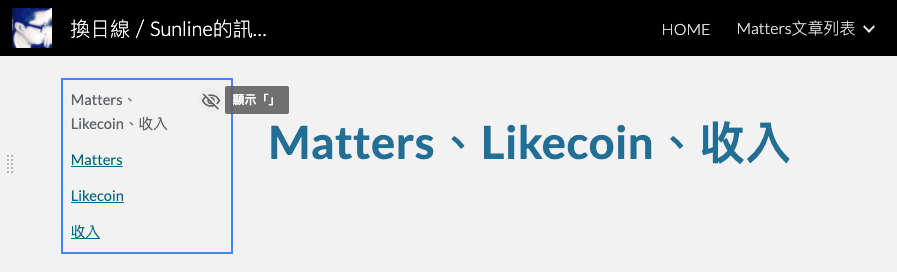
你不想要的可以按下眼睛隱藏掉


那怎麼把「目錄」裡的細項做成list呢?當你發布後,到你發布後的頁面,把細項複製下來貼上,再去調整格式就好。


沒有「目錄」功能的確是matters最大的缺點,但總是我們還有方法可以補救。
try try!!
有興趣的下面選項點進去看看,每一個大項的頁面都有拍手鍵,歡迎幫忙拍手。喜歡這篇也支持一下。多謝。很多被埋在時間裡的文章如果有喜歡,也拍下手囉。謝謝。
有問題的留言,我再回答。
喜欢我的作品吗?别忘了给予支持与赞赏,让我知道在创作的路上有你陪伴,一起延续这份热忱!














- 来自作者
- 相关推荐