資訊圖表|資訊視覺化地雷,國際媒體也會忽略的眉角,啞鈴圖修正示範
資訊圖表的設計考量,在「美化」、「降噪」以外,亦需要檢查設計與要表達的訊息之間,是否有相輔相成的效果,還是會帶來誤會或錯覺。擅長資訊視覺化的國際級媒體,例如紐約時報、Visual Capitalist等,也會偶爾在處理設計時,忽略了相關的眉角。

簡報設計|減少依賴簡報模板,滙聚形狀並不難,教你畫兩種資訊圖
隨著簡報的推進,在縱向結構以外,橫向展開的內容也是重要的組成部分。並排資料的展示很常見,例如是在時間線、目錄頁及內容細項。從簡單的一字排開,到配上並排圖示,到簡報模板常見的滙聚形狀,各種複雜性的處理均可。與其被模板的風格、形狀或項目數量所捆綁,我們就來解密滙聚形狀背後的做法,創造你和團隊專屬的資訊圖吧!

資訊圖表|數據比較啞鈴圖,強調差距與幅度,只需Excel就做得到
在商業簡報中,資訊圖表有助於展示數據的趨勢與比較。當要呈現多項數據的前後比較時,分項式的長條圖就很常見。如果我們想更視覺化地展示數據變化的幅度,或是讓觀眾一看便知道哪個是最大的差距,可以改為使用啞鈴圖。你可能會說,Office的預設圖表類型沒有啞鈴圖,大概需要用上其他軟體或編程吧?

資訊圖表|利用雷達圖提升數據的競爭與衝突感
「競爭」彷彿就是商業社會的代名詞。產品的銷量、員工的業績、市佔的比例,每年每月鬥個你死我活。這些具競爭性的數據,大多數會採用長條圖或是圓餅圖來表示,我們來看一下,如何利用雷達圖的視覺衝突感,來加強數據之間的對比。在商業應用以外、獎項與選舉的候選人支持度也是適用的場合呢。

設計 │ 兩個比賽
海報 & 資訊圖表

資訊處理|儲存格分佈對齊,3個進階使用方法
「商業簡報只等於好看專業的投影片」其實是一種誤解,我在各地的跨國銀行、企業的親身經驗,在需要討論細項、數字的時候,簡報的載具也會混有試算表來作靈活運用。單一地強化投影片的技巧,就忽略了實戰中商業機構的需要。相對起投影片強調空間運用,上班族在預備試算表的時候,內容更容易出現密麻麻、難以快速看清的情況。

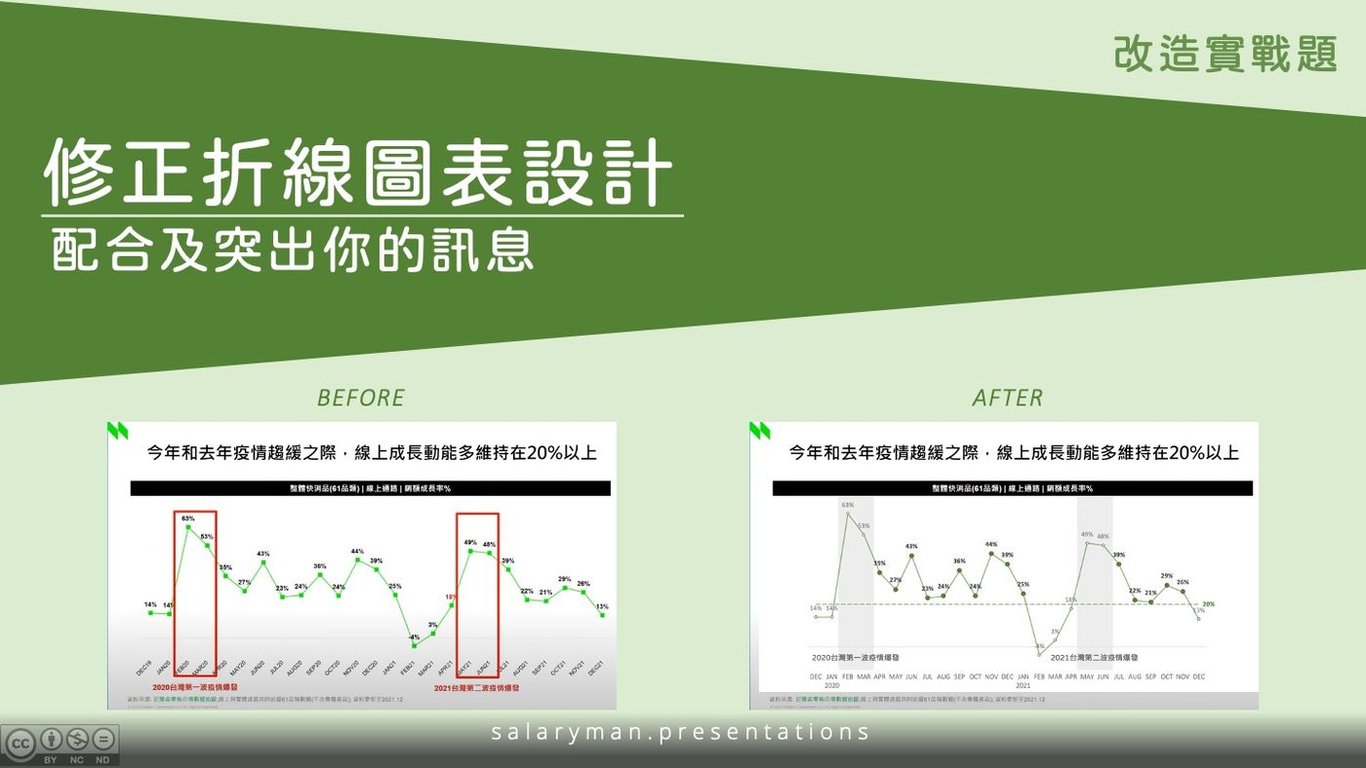
資訊圖表|修正折線圖表設計,配合及突出你的訊息
辛苦做好了數據的收集和分析,資訊圖表的設計和製作就成為了最後的一哩路。好的設計能讓觀眾一眼看出你想表達的說法和結論,所靠的就是數據的有效呈現和突顯,能夠配合訊息、營造呼應的效果。我們從業界的真實例子出發,逐步分析和修正折線圖的設計和數據突顯。

資訊圖表|跨年數據比較的視覺化:Small Multiples的設計和應用
商業簡報除了需要好看吸引,也需要帶給決策者可付諸行動的洞見(actionable business intelligence)。在大家都可以找到的數據之上,如何做好篩選和分析,成就了你與其他人的分野。環觀全球仍是籠罩在後疫情、地緣政治、通漲升溫下,剛剛過去了的半年結,你的分析又為老闆帶來了一些甚麼?

使用圖表分散焦慮感的負面循環
降低焦慮感的方式之一,以及分享我常繪製的幾個圖表

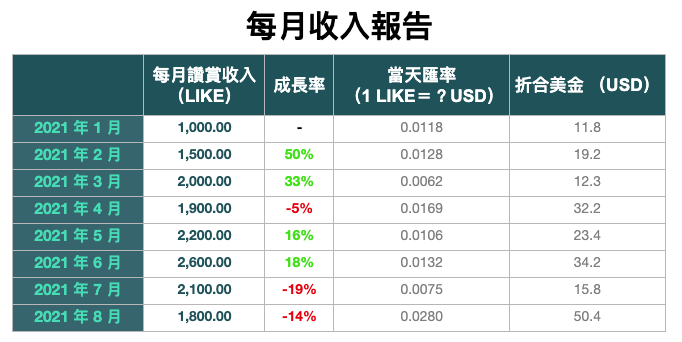
閱讀筆耕|如何把表格打磨到極致?教學及模板
掌握六大提示,打造讚賞公民風表格/圖表。

精彩的資訊圖形工具-免費,簡單,强大的照片拼貼切功能
你厭倦了照片栅格效果嗎?

閱讀筆耕|#安利大會•如何成為一名訓練有素的製圖小編?
代號為「筆耕」的男子,被抓包做圖卡給安利大會,遭批「網軍亂源」應道歉下台。

拆解議題 06|3 個圖文排版的最重要思維
在這個爭奪視覺注意力的年代,懂得怎麼辨別好數據、恰當呈現資訊圖表,儼然成為內容企劃的必備能力了。這是從我在了概工作經驗分享的系列第六篇,上一篇從科技題目討論怎麼讓讀者更輕鬆搞懂專業技術的知識點。而圖像的搭配,也是加深印象的重要方式,除了平時多看案例觀摩,其實掌握一些原則可以更快知道怎麼修改喔!

2018 台北捷運房租地圖:在哪個捷運站附近租屋最便宜?
身為一介台北苦命租屋族,找房子最在意的不外乎價錢、地點、通勤距離、生活機能、屋況這五點。通常大家會先擬定價格區間,再縮小地點範圍,進一步篩選出最適合人居的租屋物件。我也不例外。不過就算限制了預算,我還是常常不知道選哪個地點好。591 租屋網的捷運站篩選條件最多又只能選五站(莫名其妙),實在很不方便。
如何打造讓人上癮的產品?《鉤癮效應》(Hooked)懶人包
要打造讓人上癮的產品,有個關鍵是「培養習慣」。那麼,要如何讓人養成習慣?參考來源:來源、來源、來源





