是有種香港人
有些人努力過,但最後方棄...

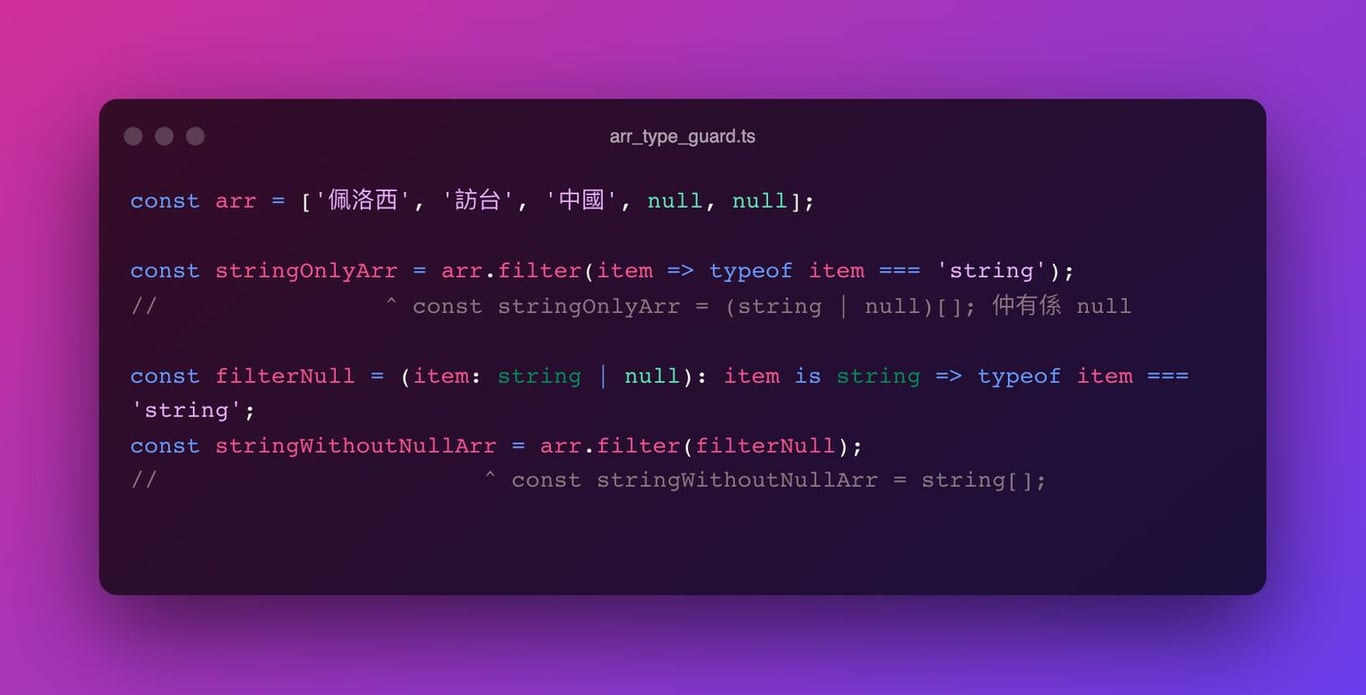
Typescript小貼士:Type Guard
Array Manipulation 經常用到 `filter()` 但 typescript 唔會幫你 infer 個 output type,所以好多時都要用 `as` 去 override 個 type, 但最好嘅方法係用 type guard function 去比 hint typescript。

超超有獎攞
頒獎又係我,攞獎又係我。

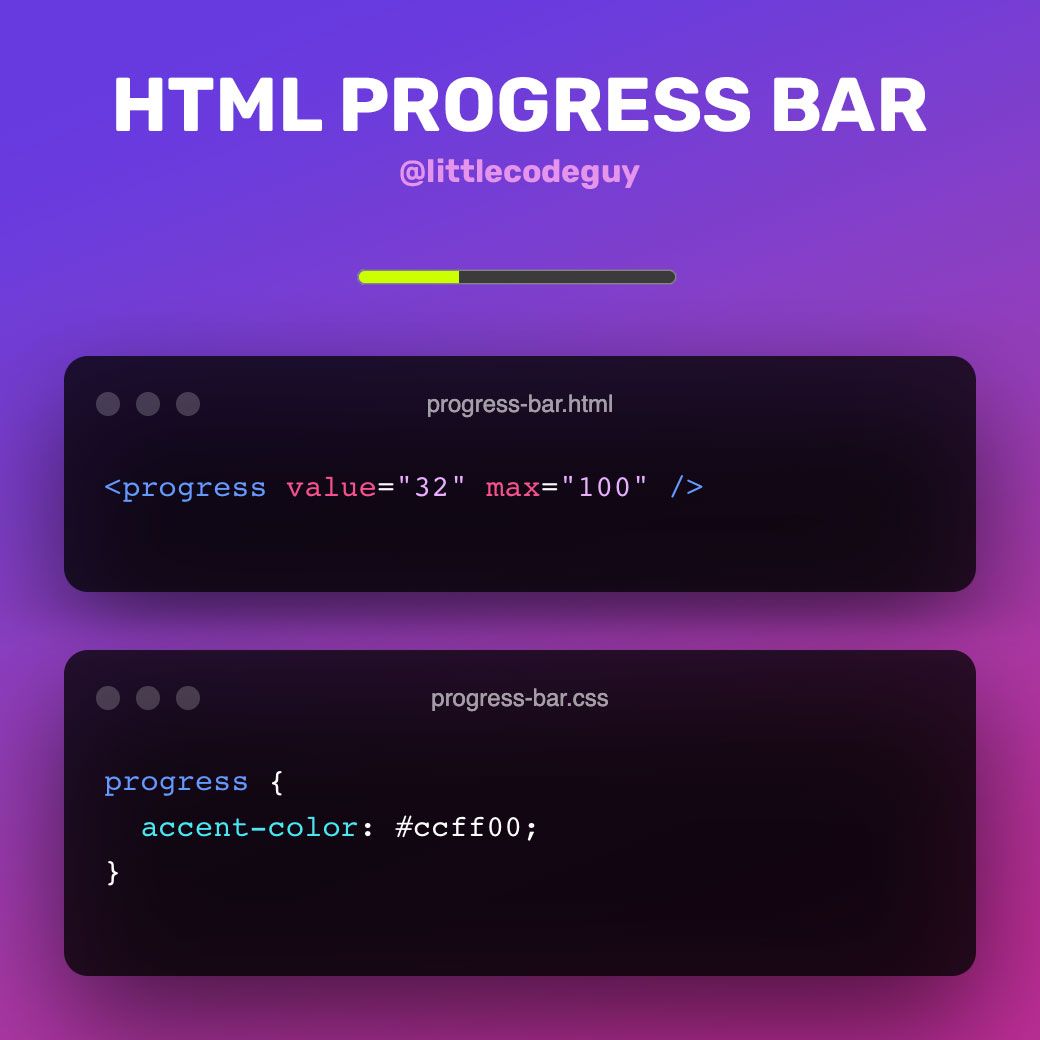
HTML + CSS Progress Bar
大家知唔知原來 HTML 有 progress bar element ...

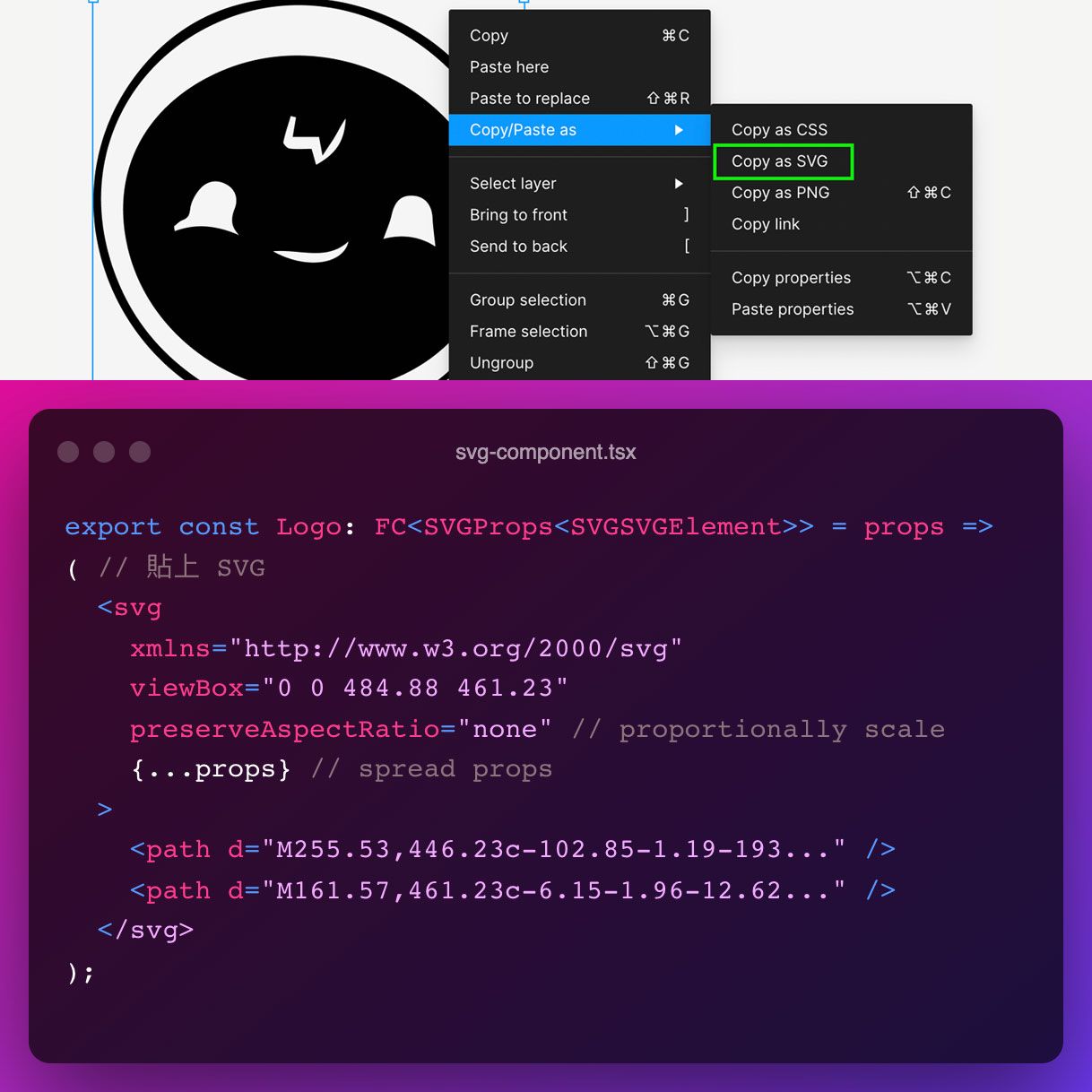
Figma小貼士:複製 SVG
直接 copy & paste SVG 作為 React Component...

CSS 入門:background-clip: text
background-clip: text,可以為文字加上背景圖片...

Javascript 入門:Object.keys() vs Object.getOwnPropertyNames()
一般情況用 Object.keys 就可以滿足到返回自定義 property names,但有時...

被詛咒嘅村莊
Stranger Things 第四季好睇,集齊四隻可以打開另一個世界。

Javascript 入門:Continue statement
Continue statement 可以用喺 while / for loop 入面跳到下一個 iteration

唔怕比小朋友撞倒?
唔怕比小朋友撞倒?

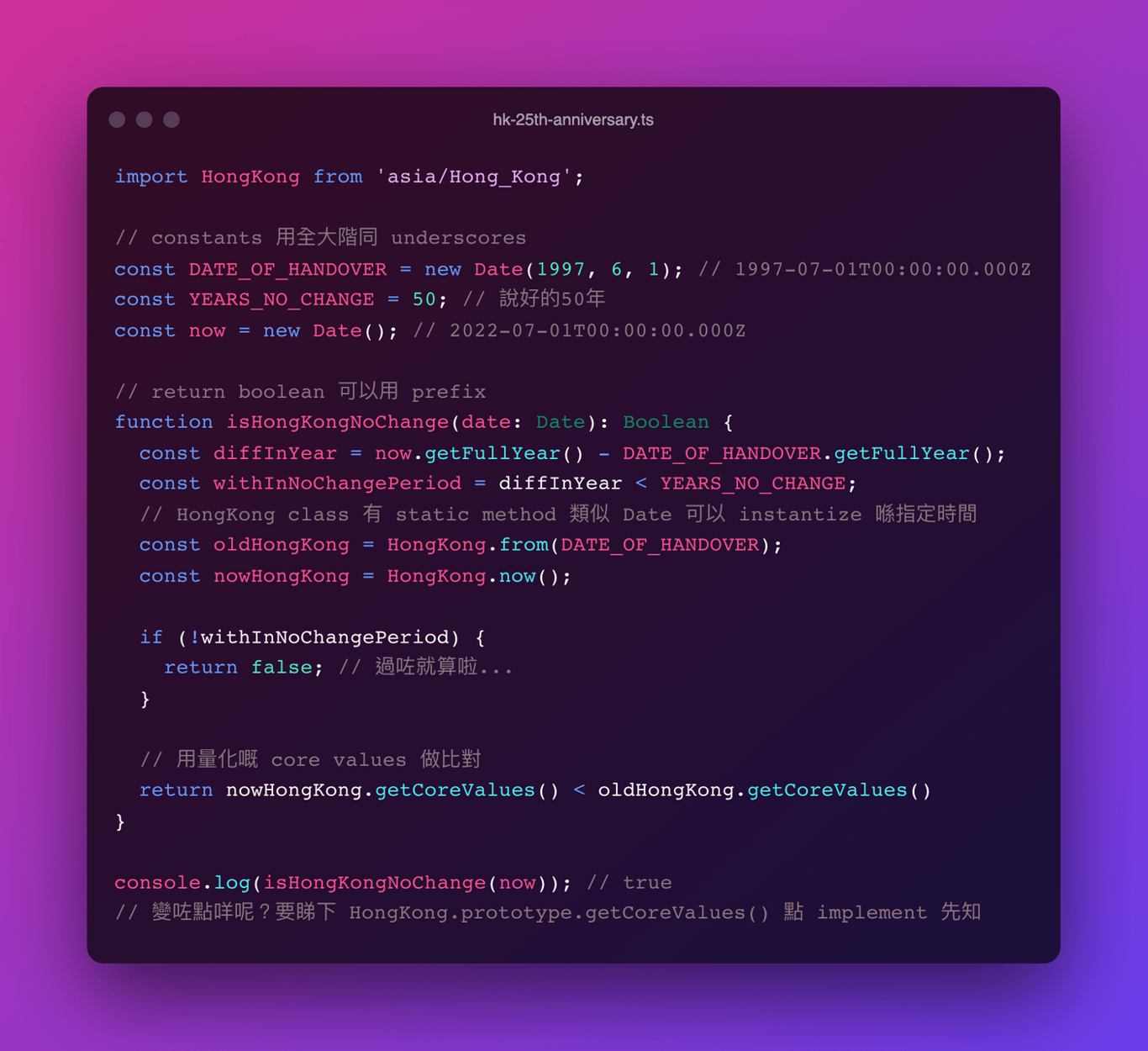
香港回歸廿五年有冇變?
今日係香港大日子,見周圍都好多國旗,紅噹啷咁好喜慶,有感而發想出個 PR 加個新 method 比 HongKong 個 class,順手講下我平時嘅 naming convention..