設計基礎:色彩感覺
由大多數人對色彩的感受,訂定出約定俗成的色彩認知Design by Jhane Chou每個人對色彩的喜好與反應,會因認知、價值觀、信仰、年齡等因素產生些許的差異。⊙ 色彩感覺的探討色彩的意象影響我們對色彩的感覺與心理,形成某種認知。通常以大多數人對色彩的感受,訂定出約定俗成的色彩認知。

設計基礎:色彩結構
了解色彩與其屬性的關係,培養對色彩的敏銳度Design by Jhane Chou目錄⊙ 1.2.1 色彩屬性⊙ 1.2.2 色彩分類⊙ 1.2.3 有彩色⊙ 1.2.4 無彩色⊙ 1.2.5 最後的碎碎唸⊙ 1.2.1 色彩屬性Design by Jhane Chou色相 H、...

設計基礎:配色方式
色彩搭配能傳遞情緒,給予心理暗示,營造不同的氛圍Design by Jhane Chou以解析作品方式,介紹基礎的配色觀念與不同的色彩搭配。其他章節會介紹實作方式,你將發現他們有所不同的地方,並不如想像中地容易。目錄⊙ 1.1.1 關於色調⊙ 1.1.2 單色搭配⊙ 1.1.3 ...

設計基礎:美的形式原理
Design by Jhane Chou十項美的形式原理美的形式原理指物的形狀、結構,探討一切事物的形狀和結構原理;可歸納成十項形式原理。美的形式原理有多種版本,可再自行查找相關資料。⊙ 十項美的形式原理秩序 Order涵蓋其他美的形式的構成形式上賦予規律性的組織所形成的優美視覺...

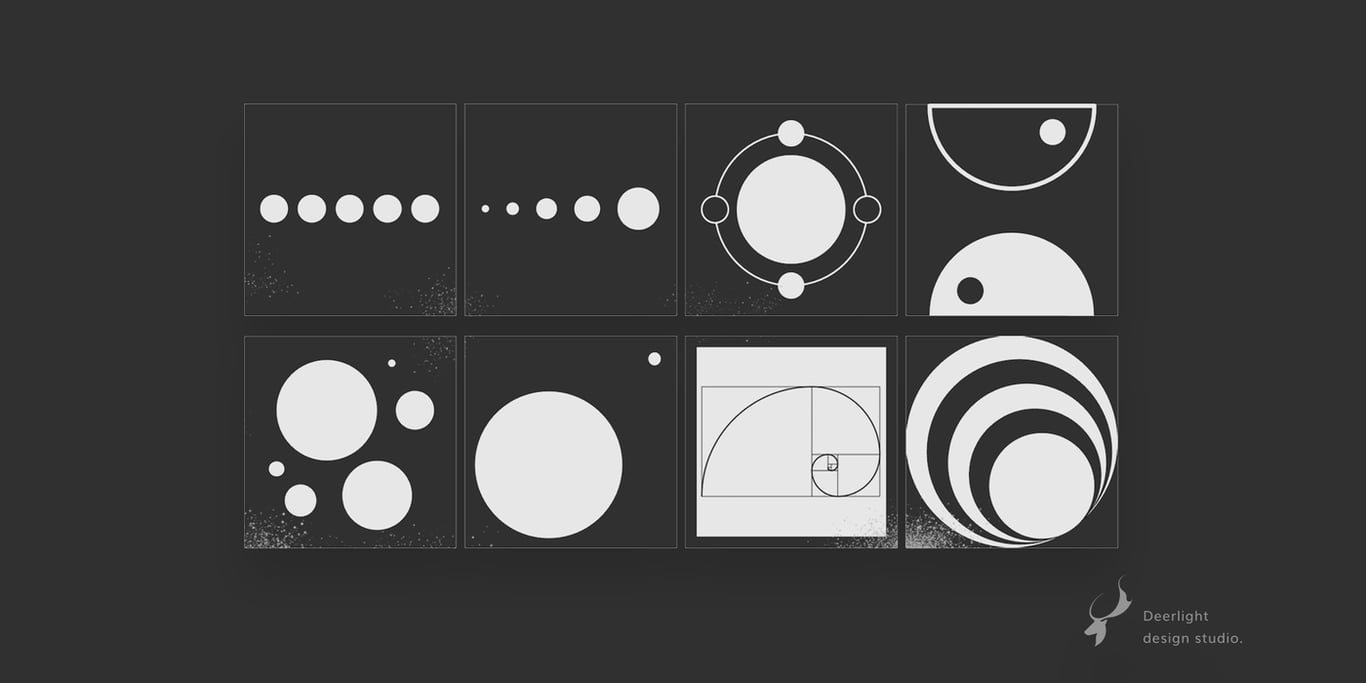
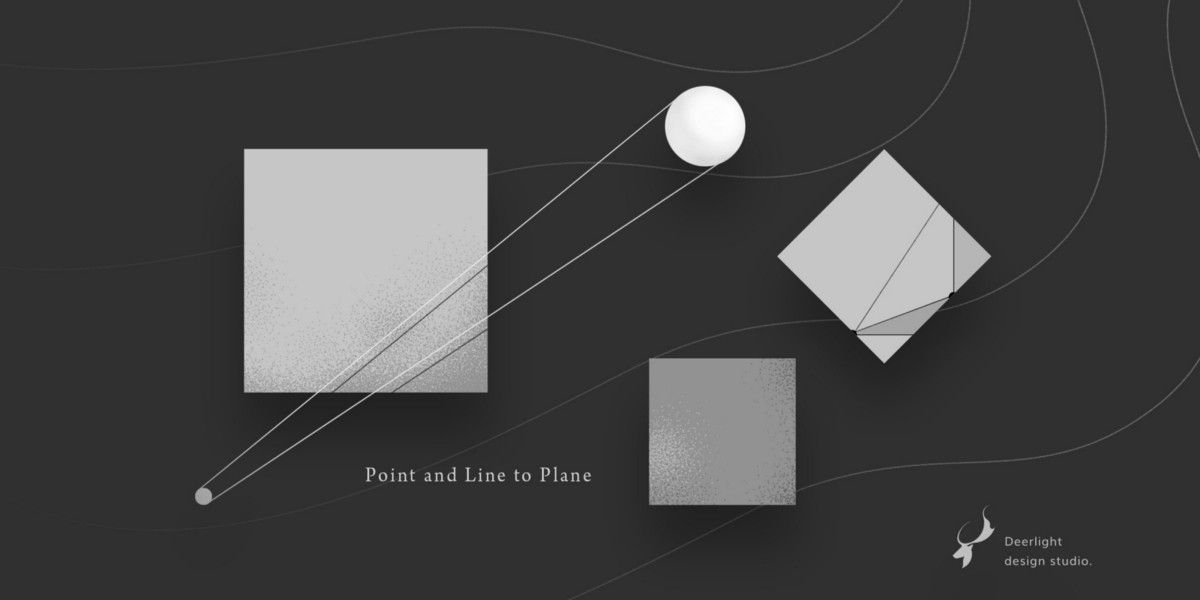
設計基礎:點.線.面 Point and Line to Plane
Design by Jhane Chou構成視覺的基本元素平面構成的形態要素,藉由「點、線、面」的不同形態結合,可產生多種表現手法和形象。Design by Jhane Chou點&點構成點-可見的最小單位點,沒有方向、大小、形狀;依據大小、型態、擺放位置的不同,產生的視覺與心理作用也不同。

私藏創作配色方式
色彩搭配能傳遞情緒,給予心理暗示,營造不同的氛圍Design by Jhane Chou每個人對於色彩都有不同的見解,但色彩是有脈絡可循的;配色同時也代表這個人的用色風格,以及對色彩的掌握度。在《淺談色彩原理》中曾提到:如果說素描是繪畫的基礎,那色彩原理就是配色的基礎。

好讀的排版指南
善用好讀的排版指南,提高使用者持續閱讀的意願Design by Jhane Chou先前的文章《如何創造視覺層級》提到: 視覺層級除了能讓畫面的視覺編排精緻好看,更重要的功能,是能讓畫面有效地被組織,讓觀者更容易理解。視覺層級並不侷限於平面設計,在用戶體驗及介面上更是一個重要的核心。

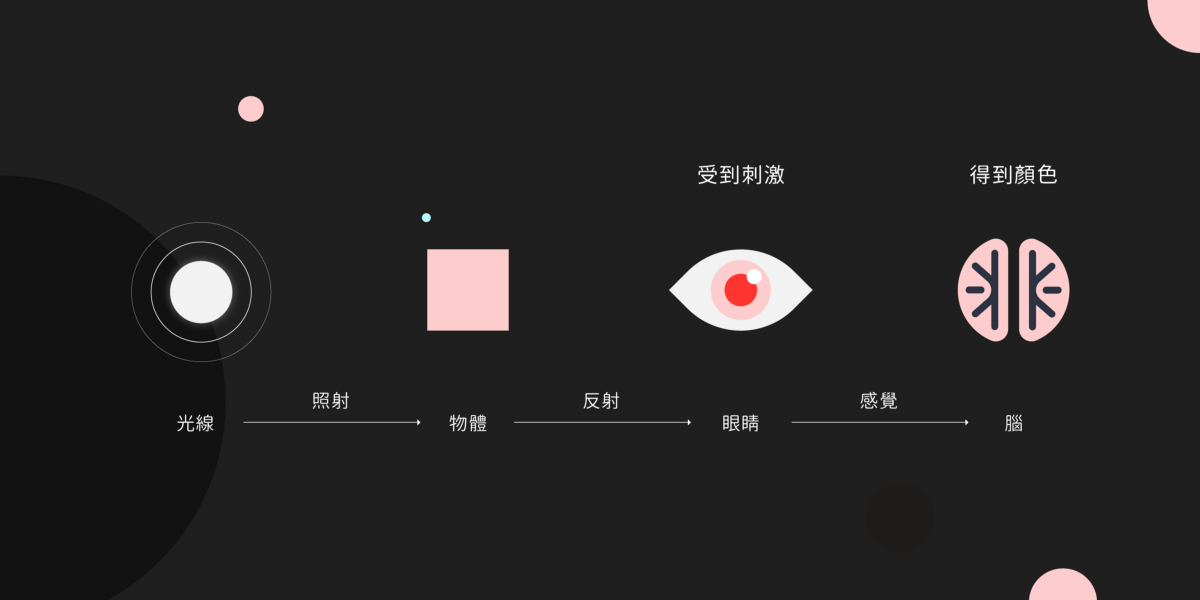
淺談色彩原理
如果說素描是繪畫的基礎,那色彩原理就是配色的基礎Design by Jhane Chou我們提到色彩原理就是配色的基礎,這句話稍微狹隘了一些,其實了解色彩原理能夠提升的不只有配色,還有設計視覺運用,甚至是印刷觀念都跟色彩原理有關。曾經與朋友發生了這段對話:「客戶說我的配色髒髒的,那是什麼意思?