一起学投資|今日潛力幣 2023.12.29
開源平台Joysteam「JOY」

為什麼部落客需要一個去中心化社群平台?
隨著技術不斷發展,去中心化社群平台現在越來越受部落客歡迎。隨著這些平台的興起,部落客們獲得機會來創建一個更安全、開放的環境分享他們的作品。就其核心而言,去中心化社群平台不由任何單一實體或組織管理或擁有。相反,該平台由用戶以及開源碼提供支持,這代表沒有公司或政府控制該平台,使其不受任何中心化影響。

从1个月前才听说Web3,到1个月后发行NFT|Matters|Notion等Web3工具,对普通创作者意味着什么?
今天下午Jazzy来访工作室,我们坐在地上聊天到忘记时间,直到书写营的梦舞闯进来,才意识到,Jazzy差点错过素方舟的Swing舞会。我们讨论,web3的技术,与真实的当下生活,如何链接?即使功能接近,我为什么会更愿意推动书写营用Notion?

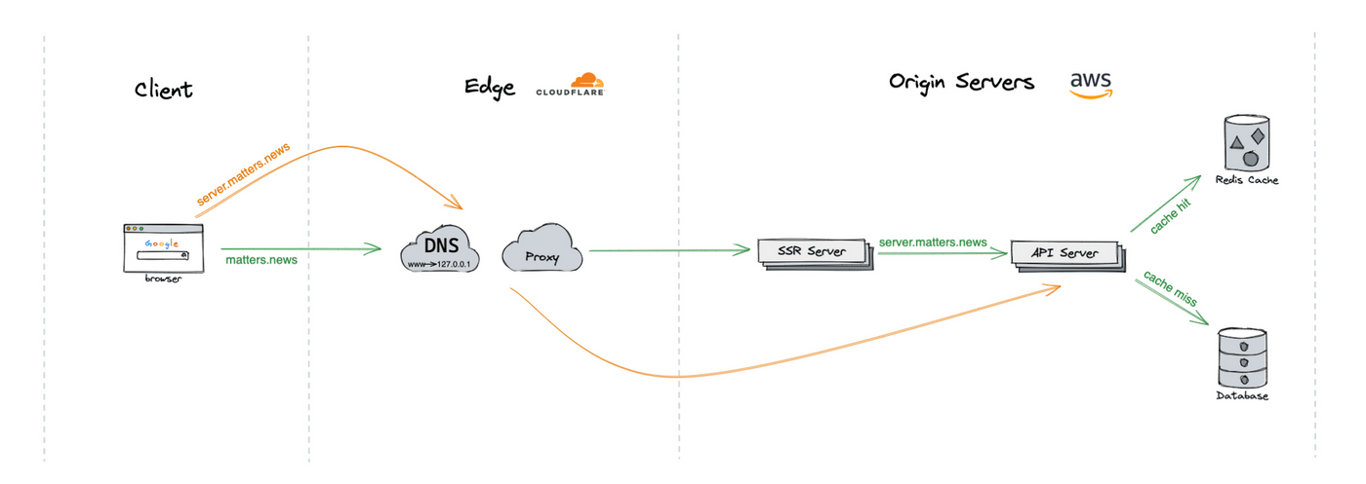
What happens when you type matters.news?
This article was first published on Matters Engineering Wiki.In a prior article, we took a sneak peek at the architecture of matters.news, t...

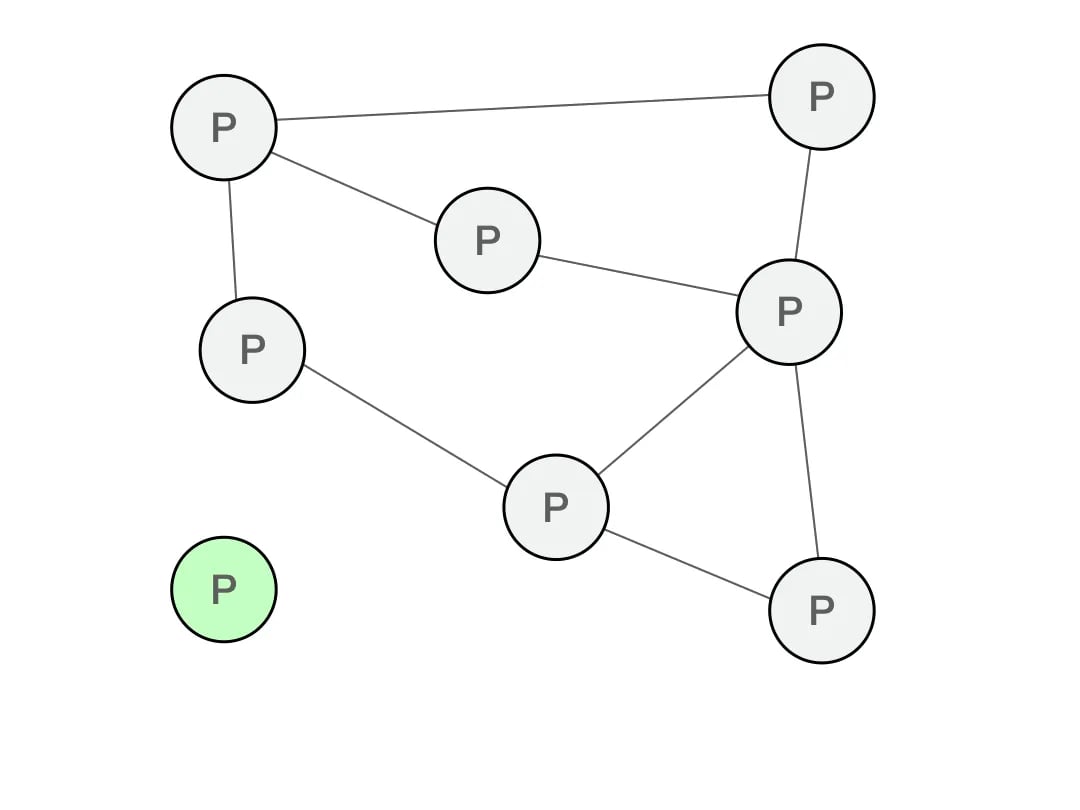
Web3 Application Achitecture
Notes from Matters Web3 lecture series, on emerging trends and patterns of web3 application architecture.

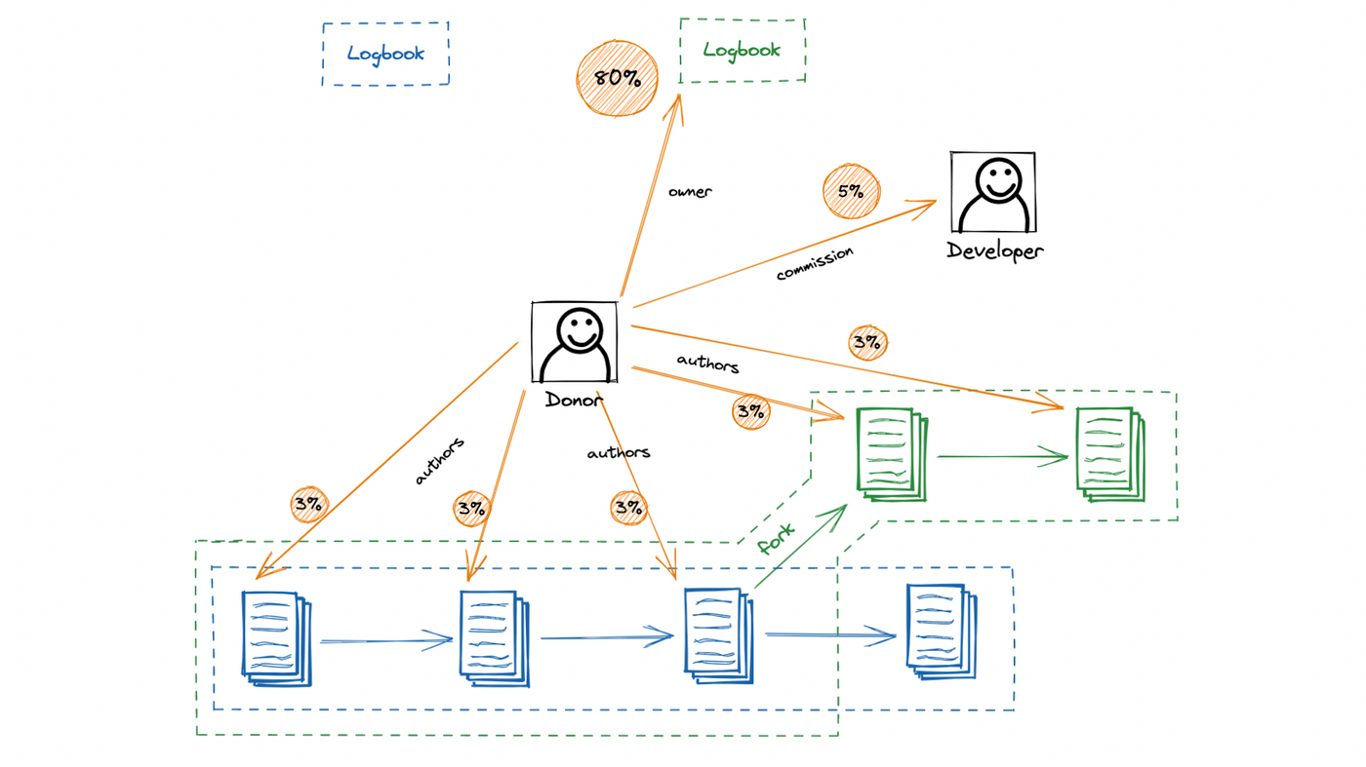
A Deep Dive Into Logbook Smart Contract
On experimenting with digital ownership, Matters Lab is blurring the line between private and public ownership with three Web3 projects: Tra...

为共创内容设计所有权
在 Web3 中,因为私有产权的确立,我们有机会设计新型的所有权,甚至能够化解私有与公有产权之间的矛盾,平衡私有的激励与公有的公平。Matters Lab 正在探索针对共创内容设计更加合理的所有权。

我的第一个Matters API 实验
读到 @catding 的《Matters儀表板發佈,每日自動更新》才知道Matters 有 API 可以采集后台数据,忍不住想玩一玩。站内找到 @robertu 的《社區開放一小步:Matters API》,API 使用指导。从来没用过 GraphQL,完全照猫画虎,在...
Matters 漏洞賞金計畫致謝
近期安全漏洞修復報告,與致謝參與捉蟲的朋友們。

Matters 全面開源,邀請你一起來建設馬特市
兩個月前,我們啓動了開源計劃,邀請部分開發者加入 Matters 的代碼倉庫,以便提出建議、磨合協作流程。這兩個月,我們完善了流程與文檔,增加了公用的測試環境,並逐步將產品開發的流程轉移到了 GitHub 上。現在,我們已經將 Matters 的代碼進行了全面開源,任何人都可審閱、取用和參與了!

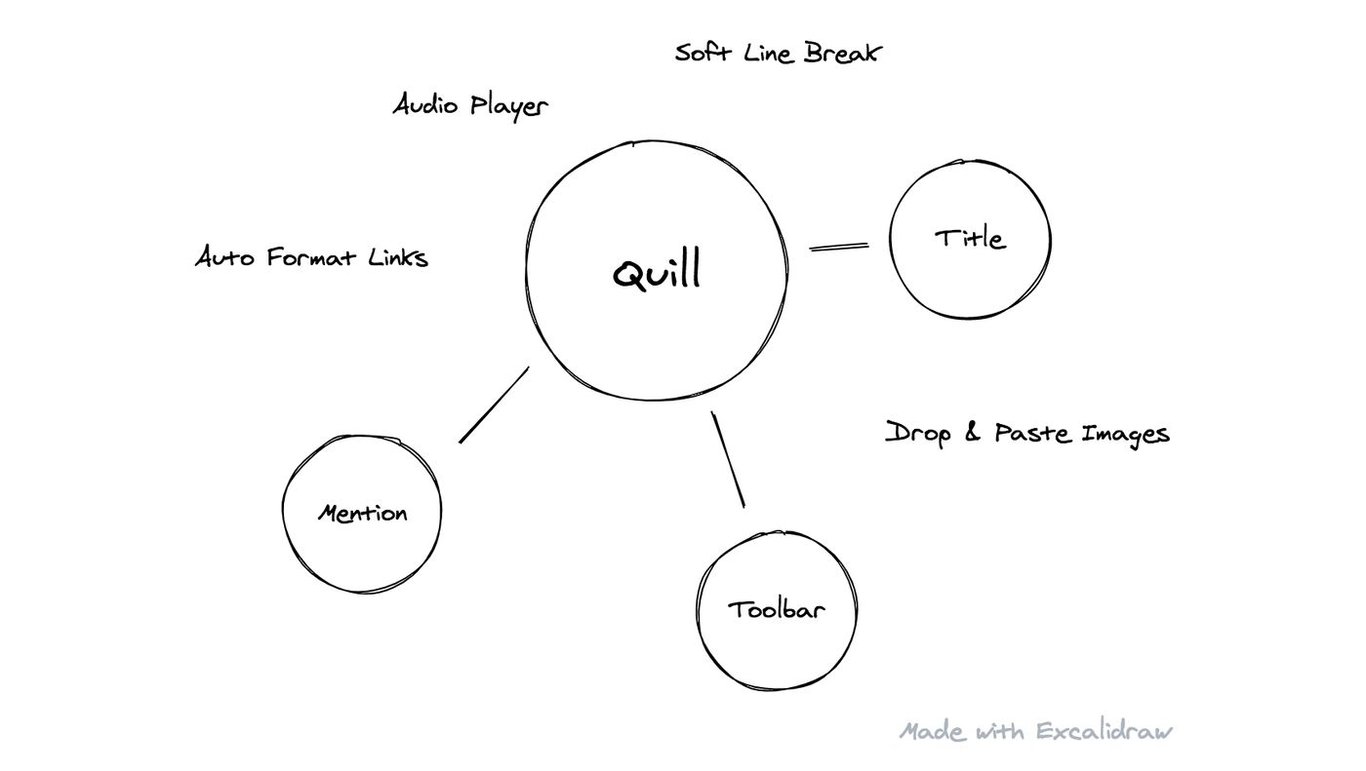
Matters 編輯器是如何運作的?
編輯器是 Matters 的核心,承載著數萬創作者的創作心血。產品開發團隊意在打造一個易用、可靠的編輯器。本文將從技術的角度,向大家介紹 Matters 編輯器的運作原理,以及面臨的挑戰。核心目前 Matters 的所見即所得(WYSIWYG)編輯器應用在文章草稿和評論兩個地方,核心基於 Quill 實現。

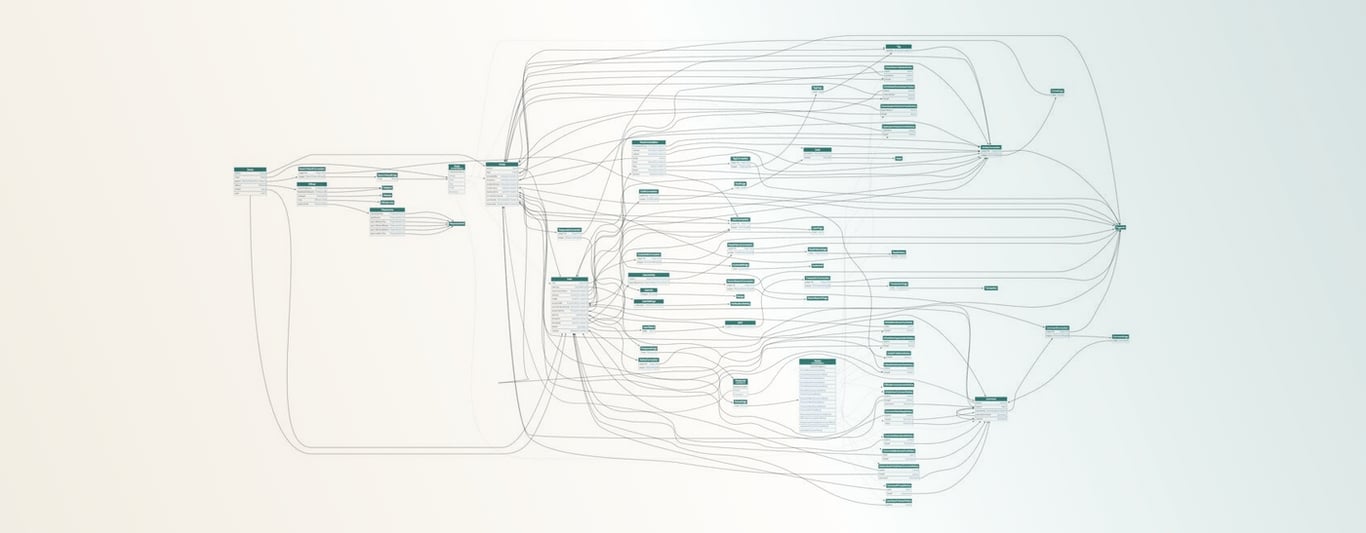
Matters 的架構與技術棧
photo credit: Ray Wenderlich隨著開源計劃的啓動,馬特市市民們可以直接看到馬特市的所有機制和邏輯。全面開放代碼倉庫後,任何人都可以提出建議和想法、提交功能和優化,也可以自行建立像馬特市一樣的平臺,參與到馬特市生態的演進中。

Matters開源計畫啟動 🚀 | 邀請你來共建馬特市
打開馬特市最常見的方式,是書寫和閱讀,用文字塑造彼此的虛擬空間。另一種打開方式,是進入文字背後的代碼,用邏輯定義社群的結構和交互的規則。一直以來,後一種打開方式只屬於Matters團隊。一個社區的發展若要不斷地更新和迭代,它的結構和交互規則需要儘量透明,令更多社區居民可以有參與改造和擴展社區的渠道。

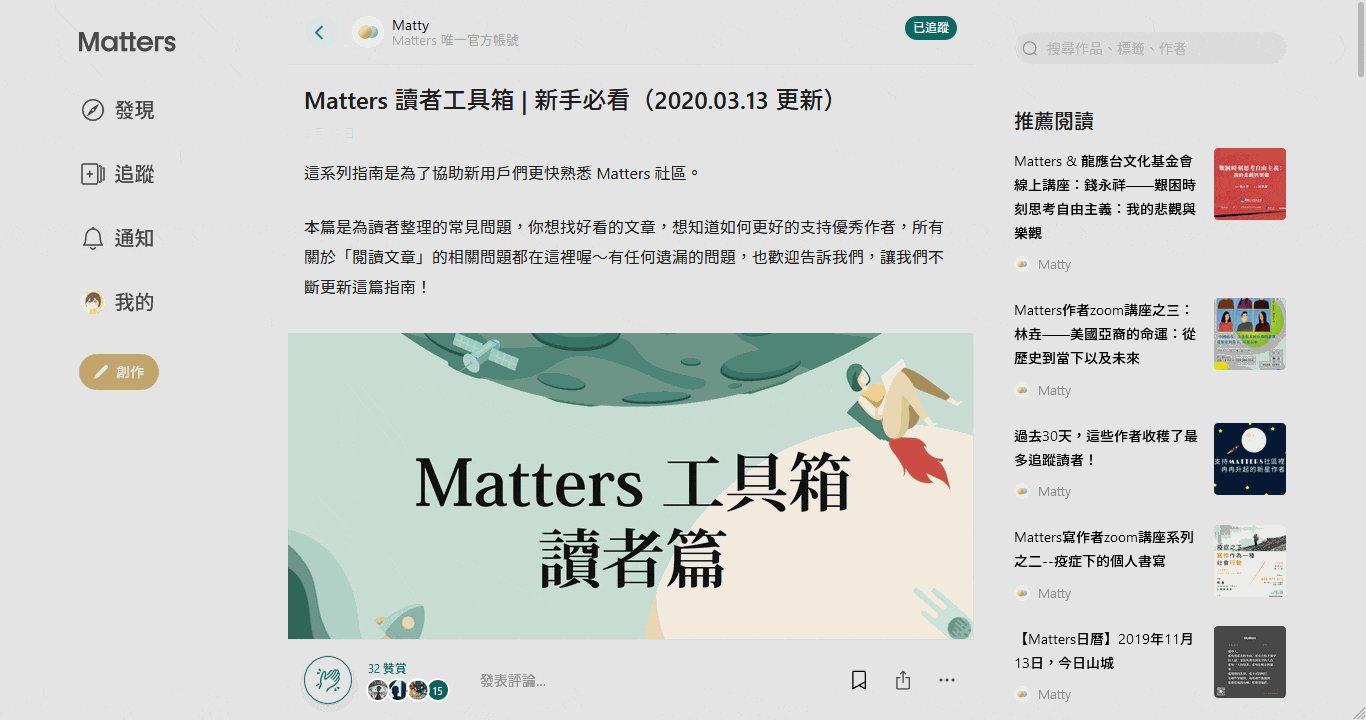
來給全平臺 Matters 上 Dark Mode,還有滿一點的 Desktop 版面
iOS, Android, Windows, Mac OS 和各種 Linux 上都用上 Dark Mode,還有把電腦上面文章佔的版面放滿一點。這個 Dark Mode 和版面的更改,我上篇文章談過了。這次更新支持了 iOS 和 User Script (使用者腳本) 。

【多圖】自己動手給 Matters 做 Dark Mode
有時候深夜看文章,總感覺格外刺眼,到底爲什麼 Matters 沒有 Dark Mode 呢?抱着這樣的想法就在上次做的樣式中加入了這樣的功能。不過把整個 Matters 變成暗色調真的很麻煩呢,光是選色就很麻煩,加上 Matters 是響應式的網頁,網站樣式貌似是按需載入,所以尋找要換色調的元素也非常麻煩。

非官方|Matters許願池!
趁著(?)選舉期間,寫了一個簡單的Matters外圍網站:MatREQ。主要是這個論述的實作版本,目標是「擴充單篇文章的功能」;以下是使用介紹。MatREQ !許願池簡單講就是「什麼事都可以拿上來問Matters大神」,跟臉書大神差不多的意思。

產品日誌 11/28:發現頁熱門悄悄變了
讚賞Civic Liker 讚賞公民徽章社區內發放啦!說要請我飲奶茶的朋友們,歡迎成為讚賞公民。每月只需一杯奶茶的錢,就可以直接支持創作者。讚賞鍵按不停,手感更佳。移動端底部工具條添加讚賞按鈕,更方便向作者投餵 LikeCoin 👏首頁「熱門作品」算法更新。

使用这个浏览器扩展一键开启Matters的全站屏蔽/拉黑/静音功能
前段時間,Matters推出了屏蔽用戶的功能,當你屏蔽某位用戶之後,他將無法評論你的作品。但是這還沒覆蓋到我的需求,我希望還能做到的是,屏蔽某位用戶之後,便無法在任何作品下看到這位用戶的評論。這裡先附上這個瀏覽器擴展的地址,你可以在Chrome商店裡直接安裝使用。

社區開放一小步:Matters API
三月網站改版時,我們對技術架構進行了調整,其中前後端通信的 API 從 REST 改為 GraphQL。在經過幾個月的產品迭代、開放註冊帶來的流量攀升考驗後, Matters API 正式對社區開放!為什麼選擇 GraphQL?雖然 GraphQL 與 REST 都能透過 HTT...

產品日誌 10/14:社區大升級完工!!
相信常來 Matters 的用戶,對 LikeCoin 一定也不陌生。八月中旬,我們宣布了與 LikeCoin 合作的好消息,這一重大社區升級,也將於明天正式上線。麥子長成 LikeCoin之後,產品會有哪些變化?閱讀本篇產品日誌,提前知曉👇升級一:讚賞按鈕嵌入 LikeBut...