📝📝:物件筆記|Somebody That I Used To Know
Gotye 的 “Somebody That I Used To Know” 是一首在 2011 年釋出的分手情歌,在全球拿下 20 億的點閱率。不過,這都是我之後才知道的事了。

📝📝:思考的最大靜摩擦力
人的思考活動需要時間的投入,在投入的其間就是在攀爬靜摩擦力的山坡,到了越過思考的最大靜摩擦力後,我們的思考活動才開始有產出(移動)。

📝📝:物件筆記|耳機
耳機的個人導向特質太強,在日常生活中有著拒絕社交、拒絕對談、拒絕溝通的隱藏宣言。

📝📝:物件筆記|電子菸
在我抽電子菸的兩個月裡,我發現了電子菸的物件設計其實大幅簡化了抽菸的腳本。

📝📝:社群媒體演算法的推薦圈套
2022 年 9 月 30 日,BBC 報導了:英國倫敦法院宣判演算法的推薦內容導致 14 歲少女 Molly Russel 最終自殺身亡,是目前為止第一個遭到法院判決認定因為演算法而死的使用者

📝📝:音樂哪裡是用聽的?
從音樂廳過渡到網路,音樂的內容從聽覺主導走向視覺主導。這樣的差異又是如何可能的?導演吳念真給出了精湛的回答:眼睛沒有特寫,鏡頭才有特寫。

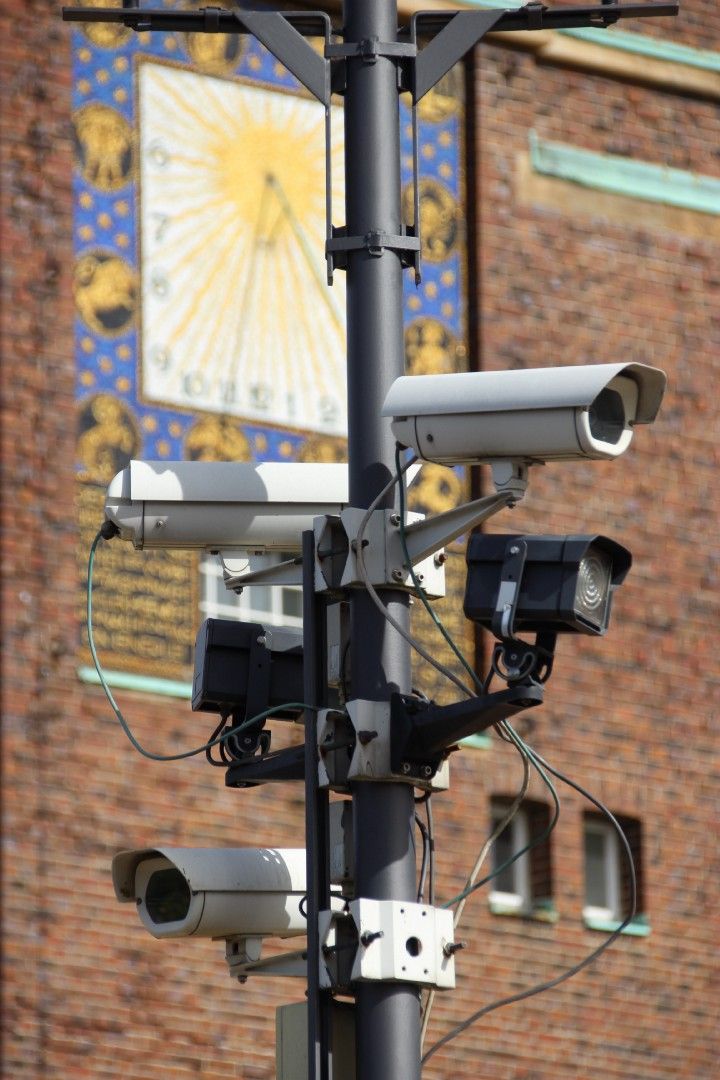
📝📝:物件筆記|監視器
全世界的監視器安裝的位置出奇的一致,皆是裝在電線杆上或是大樓建築物的外牆上,而監視器安裝的位置也是常人的視線難以觸擊的高度。

📝📝:LaMDA| 兩種渴望的羈絆
從草創的對話程式 Eliza 到首位機器人公民索菲亞,可以看出在科技發展的脈絡下,我們得以窺見人類的兩種渴望:對於高階技術的渴望、對於人性投射的渴望

📝📝:物件筆記|鏡子
鏡子轉換了人類觀看的視角,從一個第三人稱的角度看見從未見過的自己。

📝📝:物件筆記|地圖
地圖是一個本位主義濃厚的物件,地圖的功用很大一部分是為了讓使用者能夠在陌生的地域上找到自己的定位。

📝📝:物件筆記|眼鏡
光的折射現象導致了筷子「看起來」像是斷掉的;那麼,戴著眼鏡的人是否也能說:戴上眼鏡之後的世界只不過「看起來」是清楚的。

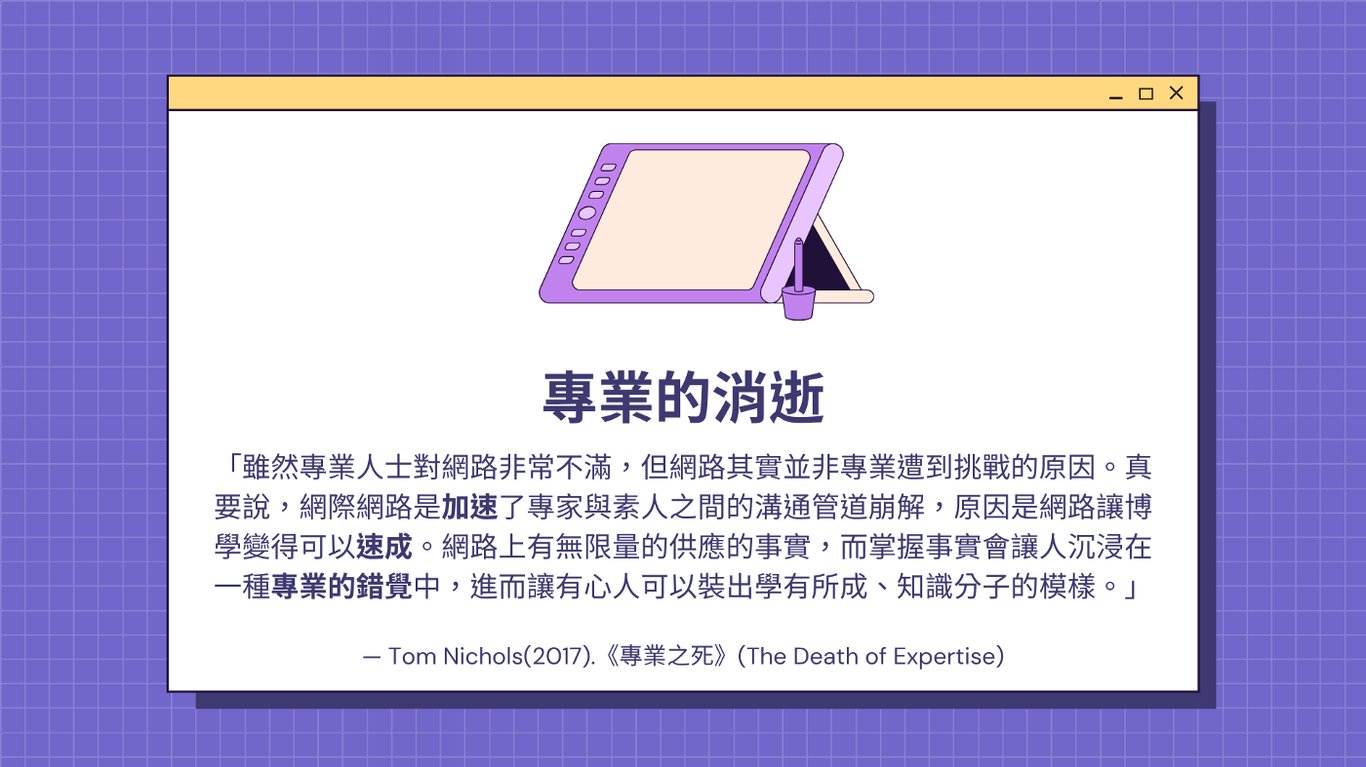
📝📝:資訊網路專題 Ep. 3|專業之死
網路無疑地帶來了知識的解放以及高度的便利性,然而,卻也不可避免地導致了知識權威形象的瓦解。Tom Nichols 稱該現象為「專業之死」(The death of expertise)

📝📝:資訊網路專題 Ep. 2|網際網路的知識論
網路對於知識帶來的兩個最大的影響分別為「知識扁平化」、「知識去中心化」,數位化之後的資訊放在網路空間之剩下表象,知識原有的固著點以及脈絡消失了。

📝📝:資訊網路專題 Ep. 1|紙張與網路的媒介特性
十五世紀,古騰堡(Gutenberg)發明的活字版印刷術掀起了一波知識論的革新,人民獲得了傳播知識的技術,甚至獲得了知識再造的能力。

📝📝:Pornhub 裡的「超常刺激」
人們觀看成人片已經無法達成原先所獲的刺激了,因此開始尋找含有更強烈的視覺元素;如,更精緻的剪接、更刺激的場景、甚至非真人演員,並期盼從觀影過程中滿足更高的視覺體驗。

📝📝現實的反叛 Ep. 5|視差、維度、景深、形變
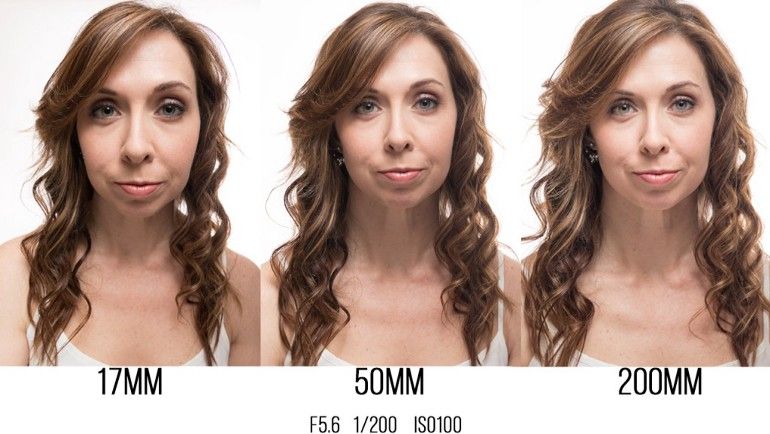
我們需要透過鏡頭的焦距、光圈以及觀景窗取得影像,然而,透過這些物件反而讓我們認識到了一個被扭曲的世界。

📝📝:遠距上課的「降維打擊」
人類作為空間物種,長度、寬度、深度是我們與生俱來就有的概念,而人們也是在如此的框架下過生活。那麼我們可以問一個問題:如果將這一切搬到網路上還會是我們熟悉的模式嗎?

📝📝:媒介如何影響表達?
媒介是如何潛移默化地影響了我們的表達?讓「口語文字書面化」以及「書面文字口語化」。

🎥🎞️📝:「獨家腥聞」| 鏡頭照到哪,那就得是新聞
媒體與閱聽人的關係一直都是雙向的,買賣雙都必須同意這筆交易才會成立,因此單就新聞層面來說,不能全然地怪罪媒體,閱聽人也有影響媒體的能力。

📚📑📝:《認識媒體》| 人類充其量不過就是科技產品的性器官
這些媒介延伸了我們的感官,同時也令我們的感官麻木;人類,這麼說吧,不過就是媒介的性器官。—《認識媒體》(Understanding Media)1964