澳洲APP开发 开启企业发展的新天地
在数字化时代,移动应用已成为企业发展的重要利器。作为澳大利亚企业,投身于澳洲APP开发的浪潮中,不仅可以增强市场竞争力,还能够拓展业务边界,提升品牌形象。本文将探讨澳洲APP开发对企业发展的诸多好处,并为您呈现这一数字化时代的商机。增强品牌曝光随着智能手机的普及和移动互联网的快速...

ChatGPT Prompt: 只要慬問, 任何人也可學習到程式與開發程式
ChatGPT Prompt: 只要慬問, 任何人也可學習到程式與開發程式

隨機巴士遊
隨機坐巴士,會去到哪裏,可以實驗一下。
巴士落車提示
通知你巴士即將到站,準備落車。
出發提醒
提前通知你出發等車,或等車的時候通知你車快到了,別再看手機了。

巴士到站時間小工具Widget
不用開app,直接在iPhone桌面顯示巴士小巴的到站時間。

如何在開發討論看起來很厲害
系統開發的討論有他的迷人之處:一方面是工程及自然科學,背靠邏輯嚴謹性,另一方面又揉和了一些比較軟性的(甚至涉及到社會科學)開放議題。常常討論到後來不知道是在「盍各言爾志」還是真的有聚焦收斂。

兩次的創業也稱不上成功,這次又會怎樣呢?
對於小時候的記憶不算深刻,但有一個念頭特別強烈:「我不希望當上班族。」其實也不單是上班族,上學也不太感興趣(不過就十分喜歡自學!這或許與教育有關吧?)。我的這個小念頭不是那種要當個偉人呀要名利雙收那種,只是比較害怕公式化的事物,怕面對失去生命力的自己。

2022 學習前端開發
學習資源,路徑和半年來心得

<APP 的智慧財產權保護與管理> 演講筆記
做個備份。這是 2016/04/20 於青創基地聽到的資訊

產品二三事|線下與線上整合的專案管理
負責的專案終於要在10/31上線了。以下是過程的紀錄。隨著計劃成形,我在團隊轉為專案管理的角色。必須說,專案管理是個不起眼卻很重要的工作,把產品完整開發出來,需考量:技術、人力、需求、資源、時程、預算 回顧過去兩個月,雖然對其他未參與的人來說,只是把東西做出來沒什麼難的。

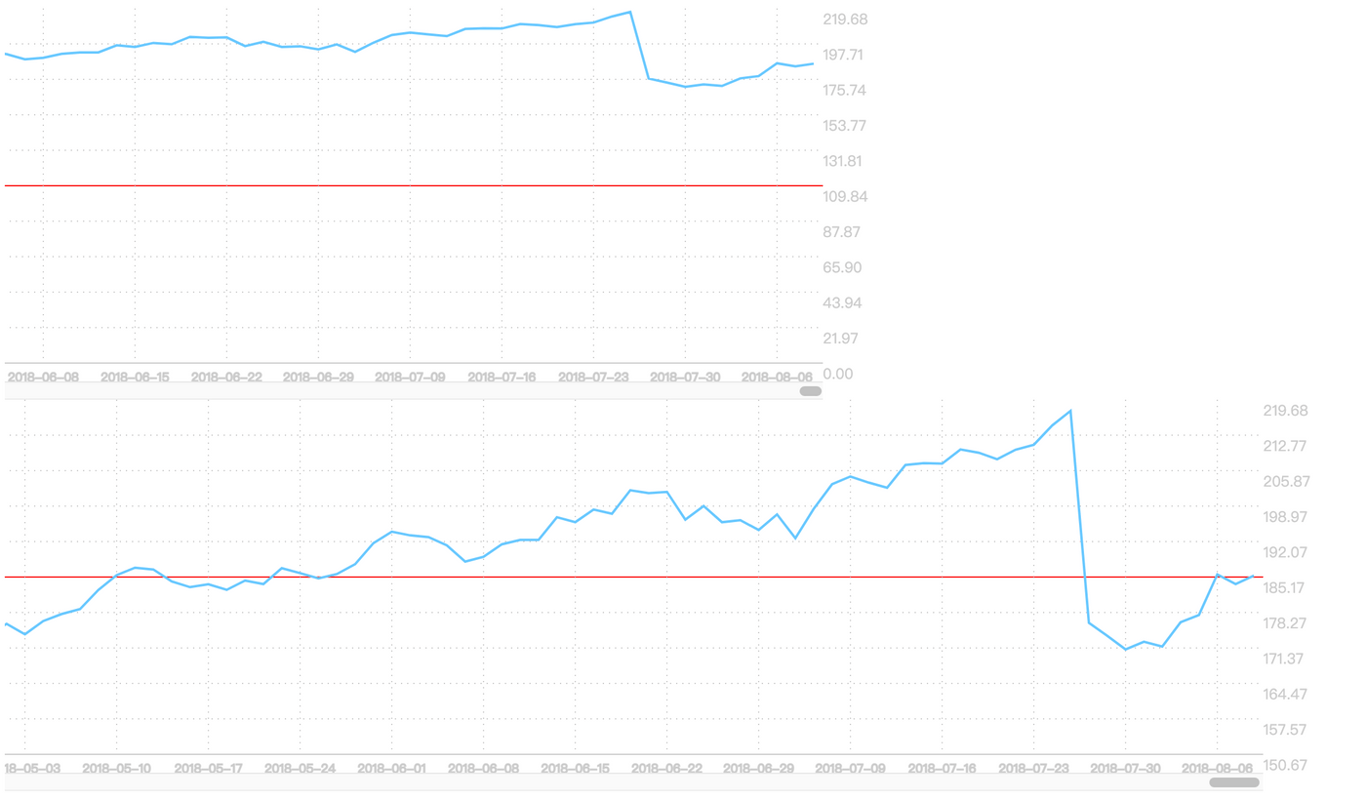
兼顧互動及專業的線圖 — 以股票看盤 軟體為例來聊聊 Web / APP 的合併開發
在 React Native 中使用 WebView 有哪些好處呢?我們以過往顧問/開發股票看盤 APP 的經驗來做個分享

幾個 React Native 的使用隨筆
「React Native 使用分享 — 五年小回顧」投影片:https://revteltech.pse.is/react-native-5-yearsReact Native 面試常見問題:https://revteltech.pse.is/rn-interview功能的厚度?

React Native 使用分享 — 五年小回顧
投影片:https://revteltech.pse.is/react-native-5-years活動頁:https://www.facebook.com/events/356529162539140react-native-nfc-manager:https://github...

[網賺]Sperax 逐漸完善的金融系統 現時使用手機每日領取空投賺取未來資產/手機挖礦 不耗電
逐漸建設完整的區塊鏈金融,現時每日點擊領取積分.目前為宣傳正在免費發送XP積分,隨著時間減少Sperax由美國矽谷 頂級密碼學家、工程師、市場專家、數學家以及世界各頂尖人員所組成。他們構建了自己的區塊鏈貨幣、美元穩定幣、DEFI應用、社區參與旨在透過區塊鏈技術造福所有金融體系

親子互動怎麼玩? — BabyVoice 讀樂樂繪本 APP
親子互動的玩具在這個時代有很多不同可能,如果我們把圖像、聲音及 APP 結合起來能做到怎樣的成果呢?

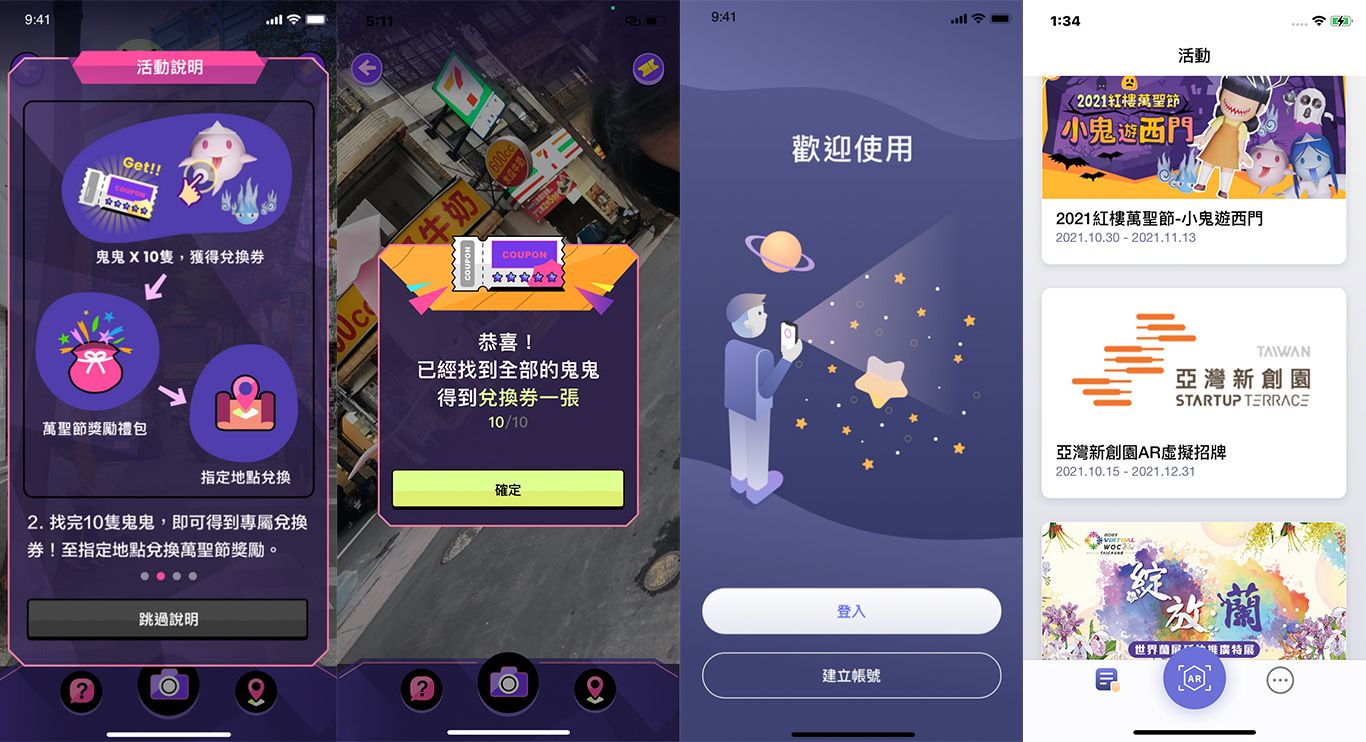
觀展體驗大不同 — 臺北設計城市展 APP
臺北共融 — 2018臺北設計城市展Android:https://pse.is/taipeidesigncity2018AndroidiOS:https://pse.is/taipeidesigncity2018IOS隨著科技的發展,現代展覽的豐富性也隨之提升。

30 Days of Flutter (Day2): Flutter 的迷人之處
了解 Flutter 在 App Development 中扮演的角色

30 Days of Flutter (Day1): 學習如何在 Macbook Air M1 上安裝 Flutter
Flutter LogoFlutter 自 2017 年由 Google 開源之後,至今已經算是相當有名了,有愈來愈多的社群支持著 Flutter。今天,藉著 30 Days of Flutter 的活動,讓我們一步一腳印的,學習這個全新的技術。
大家一起學寫 App | 30 Days of Flutter 系列文章
ㄍ不知道有沒有人也曾經夢想過藉由寫出自己的 App,然後上架到 App Store 或是 Google Play 來賺取被動收入!就我而言,在大學一年級的時候就有這樣子的夢想。幻想自己寫了很多實用又有趣的 App,不僅可以當作自己作品集,在找工作時可以拿出來說嘴一下;如果是 Mo...